Unlock Website Performance Insights With Core Web Vitals Visualizer Chrome Extension

Addyosmani Introducing The Web Vitals Chrome Extension This extension will visualize the core web vitals for any webpage. it includes the largest contentful paint (lcp), first input delay (fid), cumulative layout shift (cls), first contentful paint (fcp), interaction to next paint (inp) and the time to first byte (ttfb). get direct access to the core web vitals historical data!. It is consistent with how these metrics are measured by chrome and reported to other google tools (e.g. chrome user experience report, page speed insights, search console). the extension supports all of the core web vitals and captures: largest contentful paint cumulative layout shift interaction to next paint it also supports the diagnostic.

Key Free Tools To Evaluate And Improve Core Web Vitals Challenges 🔥 are you struggling to understand your website's performance metrics? look no further! in this video, we introduce the core web vitals visualizer chrome ex. The core web vitals visualizer is a chrome plug in that helps users track and visualize the core web vitals of a page. these metrics include the largest contentful paint, first input delay, cumulative layout shift, first contentful paint, interaction to next paint, and time to first byte. the plug in creates an overlay that shows the user which. Introducing rumvision's google chrome historical core web vitals data. gain valuable insights into the performance of any website by accessing core web vitals data up to 6 months in the past. this powerful tool allows you to analyze historical performance trends and identify areas for improvement. if sufficient data is available, you can even. Lighthouse: an open source tool integrated into chrome devtools that audits web pages and generates performance reports. web vitals extension: a chrome extension that provides real time feedback on core web vitals as you browse. search console: google's search console offers a core web vitals report that highlights performance issues across.

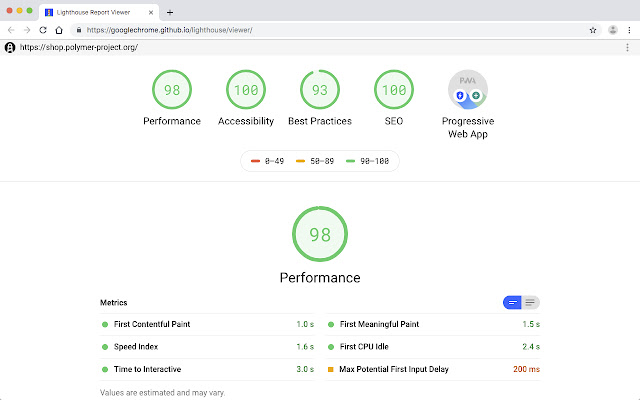
Core Web Vitals The Metrics To Improve Site Performance Introducing rumvision's google chrome historical core web vitals data. gain valuable insights into the performance of any website by accessing core web vitals data up to 6 months in the past. this powerful tool allows you to analyze historical performance trends and identify areas for improvement. if sufficient data is available, you can even. Lighthouse: an open source tool integrated into chrome devtools that audits web pages and generates performance reports. web vitals extension: a chrome extension that provides real time feedback on core web vitals as you browse. search console: google's search console offers a core web vitals report that highlights performance issues across. For more accurate local results using the web vitals extension and chrome dev tools remember to empty your cache data or bypass it with shift refresh when moving fast with the web browser in your. Below are the steps to use the extension in your chrome browser. open your chrome browser. open this link in your browser. click the “add to chrome” button on the page . core web vitals plugin.

Comments are closed.