Understanding And Optimizing Interaction To Next Paint Inp By Jeremy Wagner Jsconf Korea 2022

Understanding And Optimizing Interaction To Next Paint Inp By Explore the critical importance of web page responsiveness in this conference talk from jsconf korea 2022. dive into google's latest metric, interaction to next paint (inp), designed to comprehensively assess page responsiveness beyond initial load times. Did you know that 90% of time spent on most web pages is after page load? in this span of time, users are interacting with your website through a series of i.

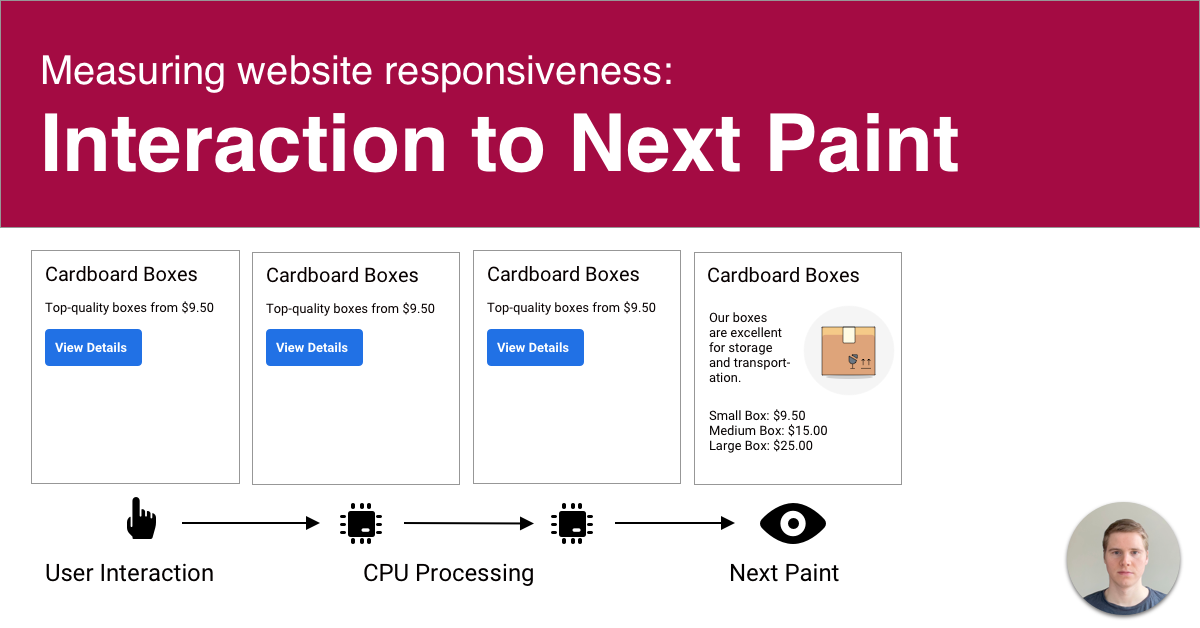
Measure And Optimize Interaction To Next Paint Inp Debugbear Optimizing interaction to next paint jeremy wagner — jlwagner — jsconf korea thank you everyone for coming to my talk. my name is jeremy wagner and i’m a technical writer at google for chrome, focusing on web performance and core web vitals. In order to comprehensively assess overall page responsiveness, we've created the new interaction to next paint (inp) metric. inp samples all page interactions, and goes beyond measuring just the input delay. in this talk, you'll find out all about inp, how it works, why it matters, how you can measure it, and how you can improve it. In order to comprehensively assess overall page responsiveness, we've created the new interaction to next paint (inp) metric. inp samples all page interactions, and goes beyond measuring just the input delay. in this talk, you'll find out all about inp, how it works, why it matters, how you can measure it, and how you can improve it. Interaction to next paint measures how responsive a page is to visitor interactions. it measures the elapsed time between a tap, a click, or a keypress and the browser next painting to the screen. inp breaks down into three sub parts. input delay – how long the interaction handler has to wait before executing.

юааjeremyюаб юааwagnerюабтащs Presentations In order to comprehensively assess overall page responsiveness, we've created the new interaction to next paint (inp) metric. inp samples all page interactions, and goes beyond measuring just the input delay. in this talk, you'll find out all about inp, how it works, why it matters, how you can measure it, and how you can improve it. Interaction to next paint measures how responsive a page is to visitor interactions. it measures the elapsed time between a tap, a click, or a keypress and the browser next painting to the screen. inp breaks down into three sub parts. input delay – how long the interaction handler has to wait before executing. Since inp measures the time from the interaction to the next paint, the blockfor(1000) in the requestanimationframe continues to block the next paint for a full second. however, notice two things: on hover, you'll see all the interaction time is now being spent in "presentation delay" since the main thread blocking is happening after the event. Interaction to next paint will officially become a core web vital and will replace first input delay on march 12. jeremy wagner. rick viscomi. note: interaction to next paint (inp) is now a stable core web vital metric, and has officially replaced first input delay (fid). the web vitals program provides metrics to help web developers measure.

Comments are closed.