Top 20 Creative Animated Login Form In Html Css Youtube

Top 20 Creative Animated Login Form In Html Css Youtube In this video we will help you to find best creative animated login form in html & css. download link is below. wpshopmart animated login form. Click for more : c onlinetutorials4designers videos?sub confirmation=1 enroll my course : next level css animation a.

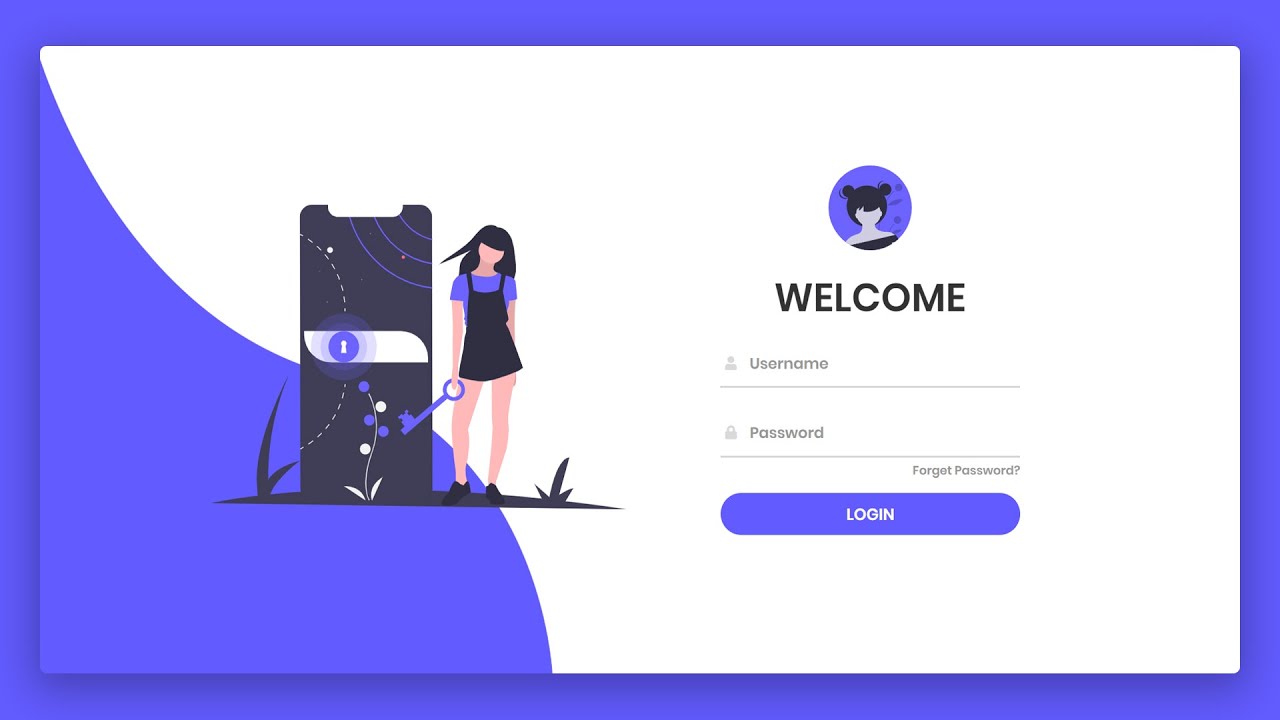
Animated Login Form Using Html Css Javascript Youtube Animated login form with rotating glowing effects are more than just fancy visuals, they’re a gateway to a world of magic. by picking the right colors, adding depth, and wowing users with hover effects, you can make login an adventure. these effects capture users, transport them into a world of wonder, and make them feel connected to your. Within the .login div, add the necessary form elements – a heading, input fields for username and password, and a submit button. 2. utilize the following css styles to design and animate the login form. the css code defines the appearance, positioning, and animations of the form elements. Css : this css code defines styles for a login form. it uses the poppins font from google fonts and sets up a centered and styled login form. the form has a dark background, glowing input fields with animations on focus, and a button with a hover effect. additionally, there is styling for links and text within the form. This html code creates an animated login form with a unique design. it consists of a container containing a login box with email and password input fields, a “forgot password?” link, a “login” button, and a “signup” link. the background features a series of animated spans, creating a visually appealing effect.

Responsive Animated Login Form Using Html Css Javascript 2020 Css : this css code defines styles for a login form. it uses the poppins font from google fonts and sets up a centered and styled login form. the form has a dark background, glowing input fields with animations on focus, and a button with a hover effect. additionally, there is styling for links and text within the form. This html code creates an animated login form with a unique design. it consists of a container containing a login box with email and password input fields, a “forgot password?” link, a “login” button, and a “signup” link. the background features a series of animated spans, creating a visually appealing effect. Transform: translatex(20px) rotate(225deg); } } in summary, we’ve crafted a captivating animated login form using just html and css, merging structure and style to elevate user experience. whether you’re a beginner or a seasoned developer, this tutorial has empowered you to infuse creativity into your projects. This is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. author: brad bodine (bbodine1).

Mind Blowing Animated Login Form In Html Css Youtube Transform: translatex(20px) rotate(225deg); } } in summary, we’ve crafted a captivating animated login form using just html and css, merging structure and style to elevate user experience. whether you’re a beginner or a seasoned developer, this tutorial has empowered you to infuse creativity into your projects. This is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. author: brad bodine (bbodine1).

Animated Login Form With Source Code Login Page Using Html Css о

Comments are closed.