The Anatomy Of A Website Common Website Design Terms

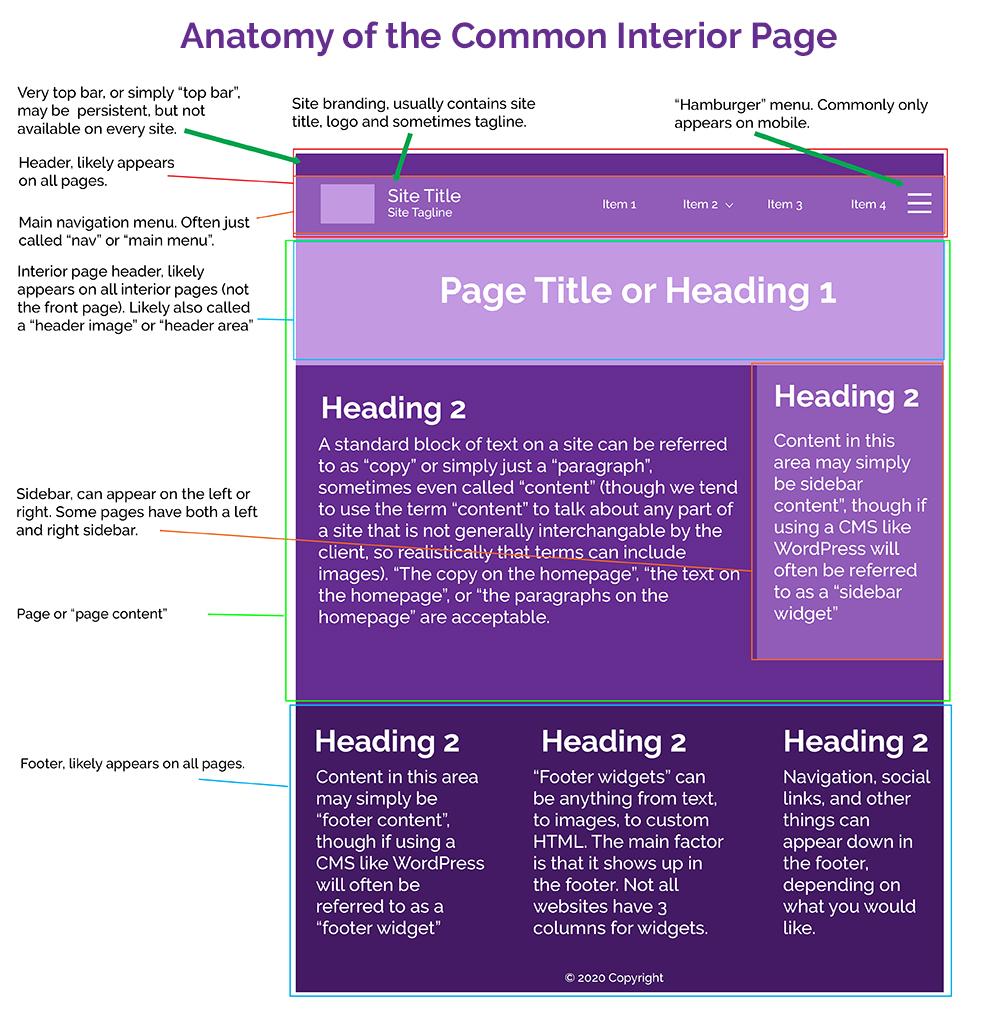
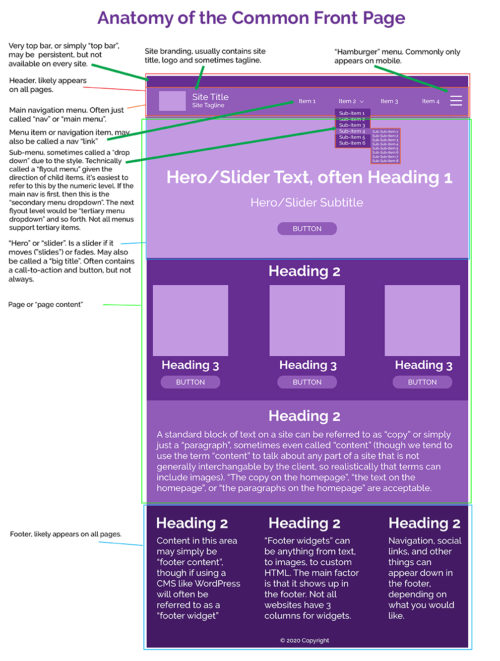
The Anatomy Of A Website Common Website Design Terms Cms (content management system) a cms is a content management system that can provide the structure or framework for your website. cms is used so updating page copy and content is not a big to do and can be easily implemented. an example of a cms is wordpress or joomla, but arguably squarespace or wix could also be considered a cms. It involves designing with users in mind to make sure content is useful, usable, desirable, findable, accessible, and credible. user interface (ui): ui focusses on the structure and look of a.

The Anatomy Of A Website Common Website Design Terms Basic anatomy of a website. let’s start by defining the various parts of a website: header. this is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. the header is the zone at the top of the page that stays constant and visible as visitors click around your site. Terminology for web design approaches. if all this talk about web design vocabulary has you thinking about your next site, get up to speed on the terms that define different website partners and approaches. we typically see organizations take one of three different paths when they go about building the best nonprofit website possible. so let. Website metadata impacts how your website information appears in search results. think of it as your elevator pitch to people searching the web. visitors use this information to figure out if your website will give them the solution they need. your page’s metadata has three elements: 1. title tags. Front end development. the process of coding and programming the user facing elements of a website. this includes html, css, javascript, and other code used to make websites look and function correctly in web browsers. front end developers typically have strong knowledge of design principles as well.

Comments are closed.