Responsive Login Form Using Html Css Login Form Tuto

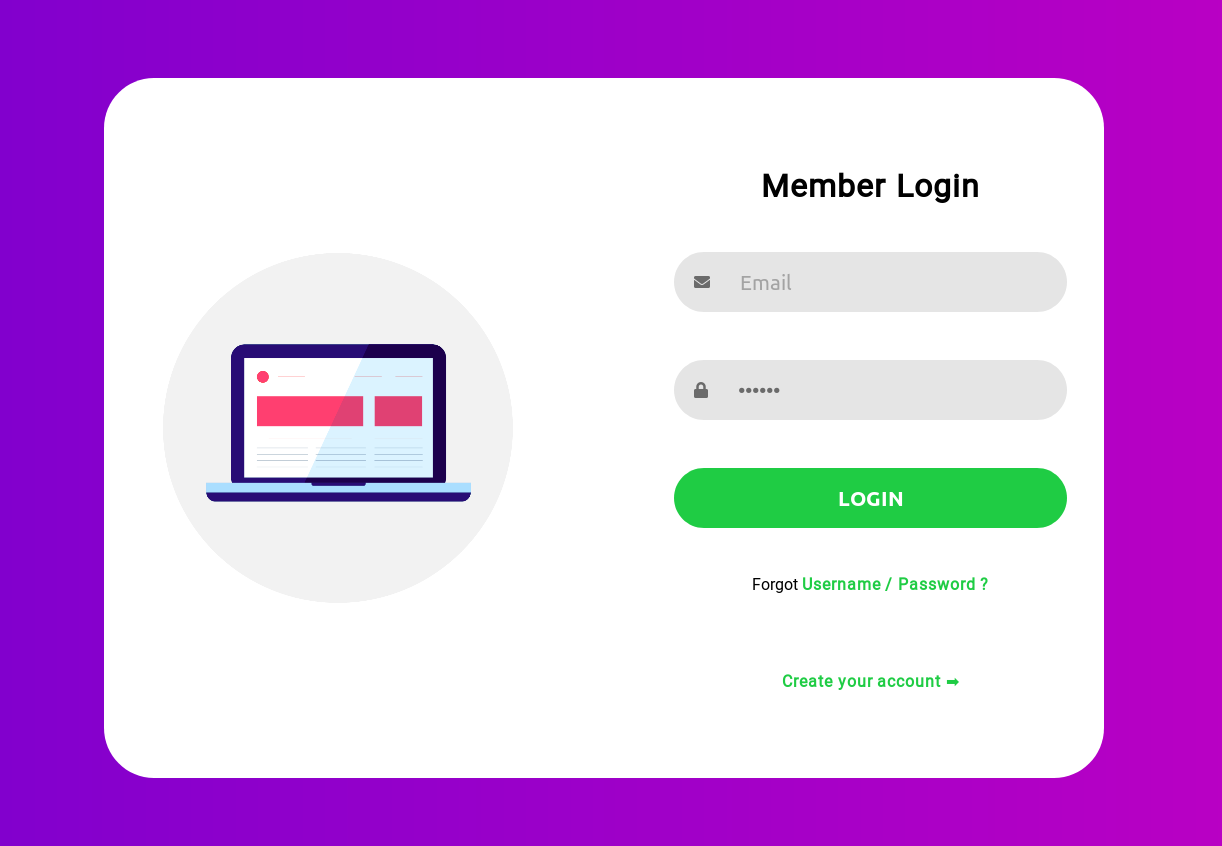
Responsive Login Form Using Html Css Login Page Step By St Each form has a unique id (login form for login and signup form for signup) for javascript interactions and a class (form) for styling purposes. the <button> elements inside each form are used for form submission. step 2: style the form with css next, let's add styles to our form using css to make it visually appealing and responsive. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial.

Responsive Login Form Using Html And Css Responsive Almuhj 35 css login forms. june 13, 2023. in today's digital landscape, where online interactions are the norm, having an effective and visually appealing login form on your website or application is essential. your login form is often the first point of contact between users and your platform, making it crucial to leave a lasting impression. This is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. author: brad bodine (bbodine1). Unlock the potential of seamless user authentication with the diverse 30 login form collection using html, css, and javascript. from aesthetic appeal to robust security features, these forms are tailored to elevate your web development projects. explore, implement, and revolutionize your login interfaces today. The styles include setting the width of the form, adding padding and a border radius, and setting a background color. making the login form responsive with media queries. finally, let’s make the form responsive using media queries. the following code represents the media queries for the form: css. @media (max width: 600px) {.

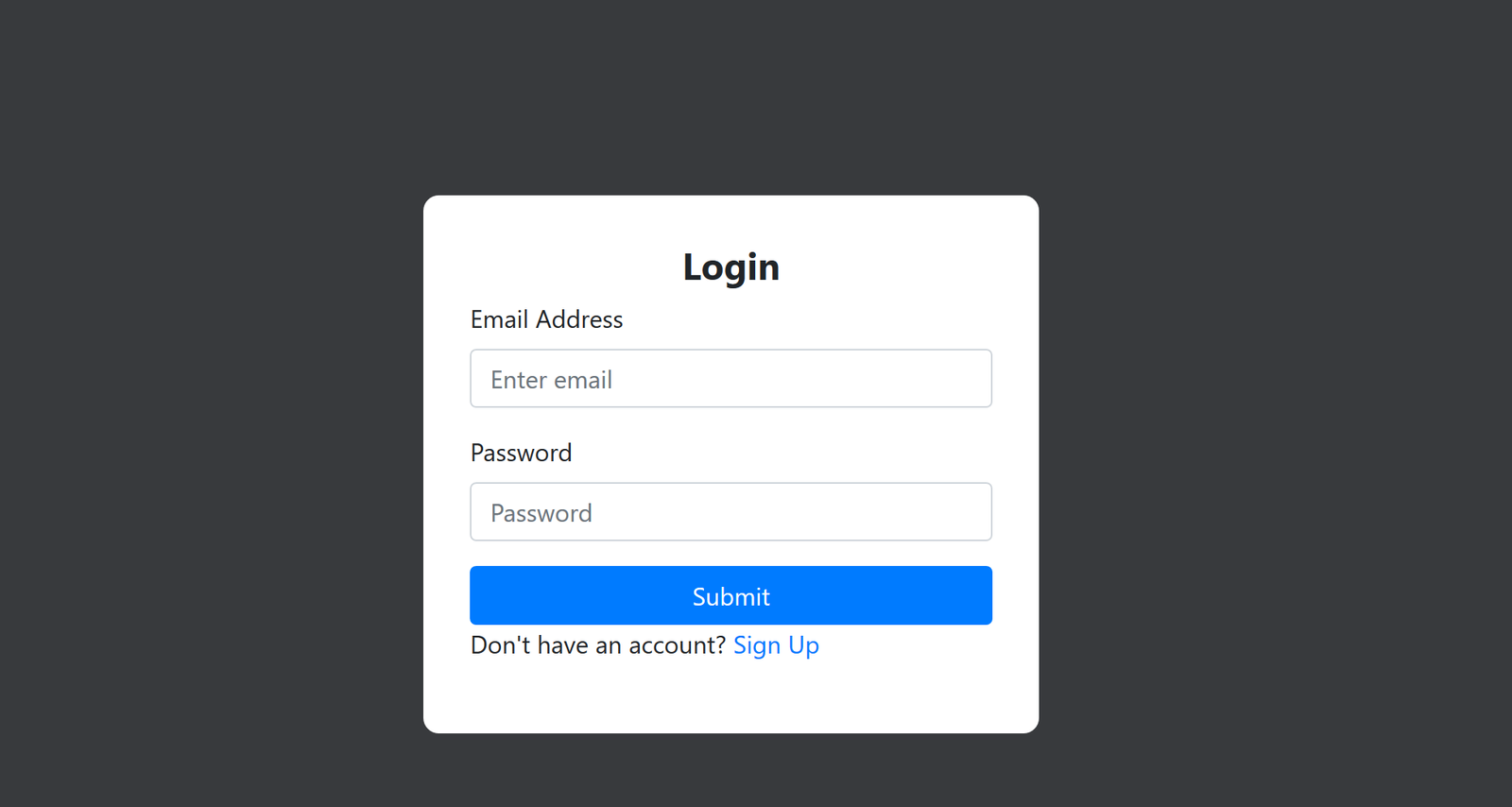
Create A Responsive Login Form Using Html Css And Bootstrap Unlock the potential of seamless user authentication with the diverse 30 login form collection using html, css, and javascript. from aesthetic appeal to robust security features, these forms are tailored to elevate your web development projects. explore, implement, and revolutionize your login interfaces today. The styles include setting the width of the form, adding padding and a border radius, and setting a background color. making the login form responsive with media queries. finally, let’s make the form responsive using media queries. the following code represents the media queries for the form: css. @media (max width: 600px) {. Conclusion. in conclusion, creating a responsive login form using html and css is a vital aspect of web development, ensuring that users can access web applications seamlessly across various devices and screen sizes. throughout this tutorial, we’ve explored the process of designing and coding a responsive login form from scratch, focusing on. Html structure for responsive login and sign up forms. before diving into css and javascript for responsiveness, let’s set up a basic html structure for login and sign up forms. we’ll use this.

Responsive Login And Registration Form In Html And Css Youtube Conclusion. in conclusion, creating a responsive login form using html and css is a vital aspect of web development, ensuring that users can access web applications seamlessly across various devices and screen sizes. throughout this tutorial, we’ve explored the process of designing and coding a responsive login form from scratch, focusing on. Html structure for responsive login and sign up forms. before diving into css and javascript for responsiveness, let’s set up a basic html structure for login and sign up forms. we’ll use this.

Comments are closed.