
HEADLINES / Today / November 5, 2024
Responsive Contact Form Design Using Html Css And
Responsive Contact Form Design using HTML, CSS, and ...: Step 1 (HTML Code): Creating a solid foundation is crucial. We'll delve into the HTML structure necessary for a contact form. Understanding the purpose of each element will set the stage for seamless integration with CSS and JavaScript. How to Implement: Open your preferred text editor.. 15+ CSS Contact Forms - Free Frontend: 15+ CSS Contact Forms. June 13, 2023. In the ever-evolving landscape of web design, effective communication with users remains a paramount concern.

Responsive Contact Us Form Using HTML And CSS | Contact Form Design ...
A well-crafted contact form can make all the difference, streamlining interactions and fostering meaningful connections. Today, we proudly introduce our collection of CSS contact forms, a curated .... Top 11 'Contact Us' Page Designs For Websites - Html, CSS ...: Latest Contact Form Page Designs With Code. 1. Simple Contact Form. This simple widget consists of a solid form with an absolute blue background. Its minimalist design enables it to be incorporated into any website with ease. This form is completely responsive and also contains links to social media pages..

How To Create A Responsive Contact Us Form Design Using HTML,CSS
25+ CSS Contact Forms - Free Code + Demos: Simple responsive CSS contact form. 15. Hand-Written Contact Form Using Angular JS. Tried out a bit of the curve Contact Form, What you type in the Text Boxes would be converted to beautiful Handwritten Text on the Page to the Right. The best part is that the Text on the Page is Dynamically Synced with the TextBoxes.. Creating a Responsive Contact Form Using HTML and CSS: Step 2: Styling with CSS. Now, let's add some CSS to style our contact form and make it responsive.

Responsive Contact Us Page Design Using Html CSS || How To Create A ...
We'll use flexbox to arrange the form elements neatly, and media queries to adjust the layout for different screen sizes. font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: #f2f2f2; max-width: 600px;. 10+ HTML & CSS contact form (latest collection) - Essential ...: contact form design in html and css with code, simple contact form using html and css browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes. How To Create a Responsive Form with CSS - W3Schools: W3Schools offers free online tutorials, references and exercises in all the major languages of the web.

Responsive Contact Us Page Design Using Html CSS | Contact Us Form ...
Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.. 95+ CSS Forms - Free Frontend: To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms. This handpicked selection features an array of free HTML and CSS form code examples sourced from CodePen, GitHub, and various other trusted resources. As of June 2023, our collection has undergone a significant update, with the addition of ....

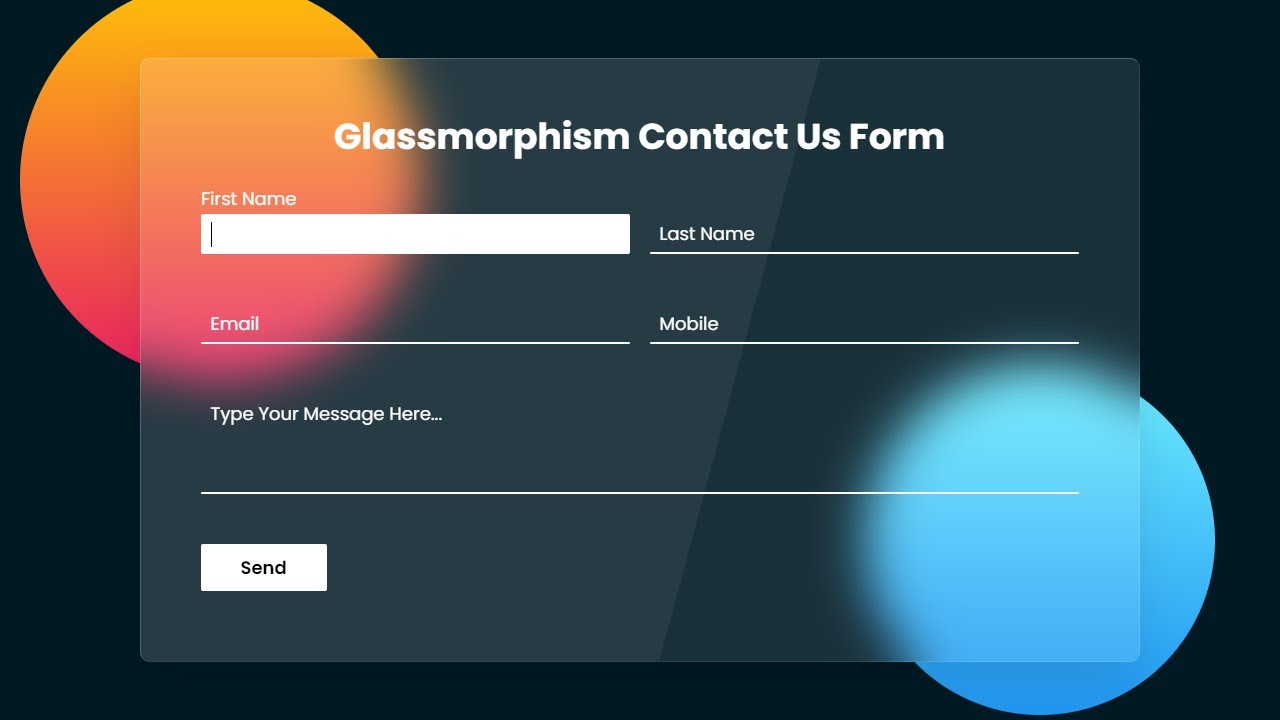
Responsive Contact Us Page Design Using HTML CSS | CSS Glassmorphism
How To Create a Responsive Form with CSS - W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
95+ CSS Forms - Free Frontend
To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms. This handpicked selection features an array of free HTML and CSS form code examples sourced from CodePen, GitHub, and various other trusted resources. As of June 2023, our collection has undergone a significant update, with the addition of ...
Creating a Responsive Contact Form Using HTML and CSS
Step 2: Styling with CSS. Now, let's add some CSS to style our contact form and make it responsive. We'll use flexbox to arrange the form elements neatly, and media queries to adjust the layout for different screen sizes. font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: #f2f2f2; max-width: 600px;
Top 11 'Contact Us' Page Designs For Websites - Html, CSS ...
Latest Contact Form Page Designs With Code. 1. Simple Contact Form. This simple widget consists of a solid form with an absolute blue background. Its minimalist design enables it to be incorporated into any website with ease. This form is completely responsive and also contains links to social media pages.
15+ CSS Contact Forms - Free Frontend
15+ CSS Contact Forms. June 13, 2023. In the ever-evolving landscape of web design, effective communication with users remains a paramount concern. A well-crafted contact form can make all the difference, streamlining interactions and fostering meaningful connections. Today, we proudly introduce our collection of CSS contact forms, a curated ...
10+ HTML & CSS contact form (latest collection) - Essential ...
contact form design in html and css with code, simple contact form using html and css browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes
25+ CSS Contact Forms - Free Code + Demos
Simple responsive CSS contact form. 15. Hand-Written Contact Form Using Angular JS. Tried out a bit of the curve Contact Form, What you type in the Text Boxes would be converted to beautiful Handwritten Text on the Page to the Right. The best part is that the Text on the Page is Dynamically Synced with the TextBoxes.
Responsive Contact Form Design using HTML, CSS, and ...
Step 1 (HTML Code): Creating a solid foundation is crucial. We'll delve into the HTML structure necessary for a contact form. Understanding the purpose of each element will set the stage for seamless integration with CSS and JavaScript. How to Implement: Open your preferred text editor.
Related for Responsive Contact Form Design Using Html Css And
It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.
Keep Yourself Updated By Following Our Stories From The Whole World
Keep yourself updated with the latest stories from across the globe! Our platform brings you real-time insights and breaking news, covering everything from major world events to inspiring local stories. By following our stories, you’ll stay informed on a diverse range of topics and perspectives from around the world. Whether it’s political shifts, cultural milestones, or groundbreaking innovations, we ensure you’re always connected to what matters most. Dive into our global coverage and stay informed, no matter where you are!



