Pixel Art Ui Design Principles For Pixel Art

Pixel Art Ui Design Principles For Pixel Art Youtube This video has been sponsored by benq! check out their innovative and minimalist screen mounted lamp, the benq screenbar plus. benq website: bit.ly 2. Arrange visual elements deliberately by following principles like rule of thirds, symmetry asymmetry, leading lines, framing, depth, and more. guide the viewer’s eye through strategic layouts, like in mario pixel art compositions. color theory. limit palettes, but make colors work in harmony.

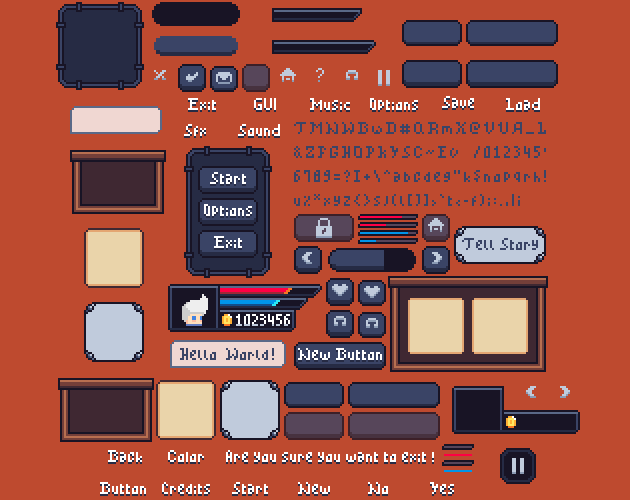
Pixel Art Gui Elements By Mounir Tohami Step 1. for the heart, create a new layer and start on the let side of the heart with 4 pixels across, in brown. draw a small v shape made up of 3 pixels in the center and 4 pixels across again to complete the very top of the heart. next comes 2 pixels diagonally on either side, going out and down. At its core, pixel art design is a digital art form that revolves around the meticulous placement of individual pixels to create images, characters, scenes, and animations. these pixels, often square in shape and uniform in size, serve as the building blocks of the artwork, much like the tiny mosaic tiles in an intricate mural. 4. choose a color palette. most pixel art uses fewer colors than modern high resolution graphics to mimic the limited palette of old games that relied on juxtaposing two colors to give the impression of a third. #f5f5f5. 5. create a grid and start placing pixels. Pick your light source, and start shading areas that are farthest from that light source with a darker color. highlights should be placed in areas that are directly hit by light. you can choose to keep your line art black or color it, but this all depends on your personal preference or art style. 5. save your art.

Pixel Art Ui Design Principles For Pixel Art Vrogue Co 4. choose a color palette. most pixel art uses fewer colors than modern high resolution graphics to mimic the limited palette of old games that relied on juxtaposing two colors to give the impression of a third. #f5f5f5. 5. create a grid and start placing pixels. Pick your light source, and start shading areas that are farthest from that light source with a darker color. highlights should be placed in areas that are directly hit by light. you can choose to keep your line art black or color it, but this all depends on your personal preference or art style. 5. save your art. Here are all the pixel art tutorials made by pedro :d more info on his patreon page! article #8: saving and exporting pixel art article #7: working with lines #79 jumping article #6 basic color theory #78 impact article #5 basic shading article #4 anti alias and banding #77 top down tricks #76 top down attack animation #75 isometric part 1 #74 top down walk cycle article #3 a basic aseprite. This screenshot shows a simple and clear example of platformer level design: the main layer contains the player, the walls, the statue, and the ground. the sprites in this layer have a solid black outline that makes clear the distinction between this layer and the others. the close background contains the brick wall pattern and the vegetation.

Pixel Art Ui Design Principles For Pixel Art Vrogue Co Here are all the pixel art tutorials made by pedro :d more info on his patreon page! article #8: saving and exporting pixel art article #7: working with lines #79 jumping article #6 basic color theory #78 impact article #5 basic shading article #4 anti alias and banding #77 top down tricks #76 top down attack animation #75 isometric part 1 #74 top down walk cycle article #3 a basic aseprite. This screenshot shows a simple and clear example of platformer level design: the main layer contains the player, the walls, the statue, and the ground. the sprites in this layer have a solid black outline that makes clear the distinction between this layer and the others. the close background contains the brick wall pattern and the vegetation.

Ui For Pixel Art Game Dice Heroes Pixel Art Games Pixel Artођ

Comments are closed.