Performance Monitoring Track Core Web Vitals Metrics In Sentry

Performance Monitoring Track Core Web Vitals Metrics In Sentry Youtube Web vitals monitoring. identify ux slowdowns on your webpage with web vitals, the google defined metrics for page loading, interactivity, and stability. sentry collects real user data in production so you can pinpoint slow pages and streamline debugging for costly operations. catch slow loading, bugs, & other performance problems with sentry. Learn how to keep a close eye on google's core web vital metrics with sentry's performance monitoring tool.try sentry: sentry.io sentry docs: https:.

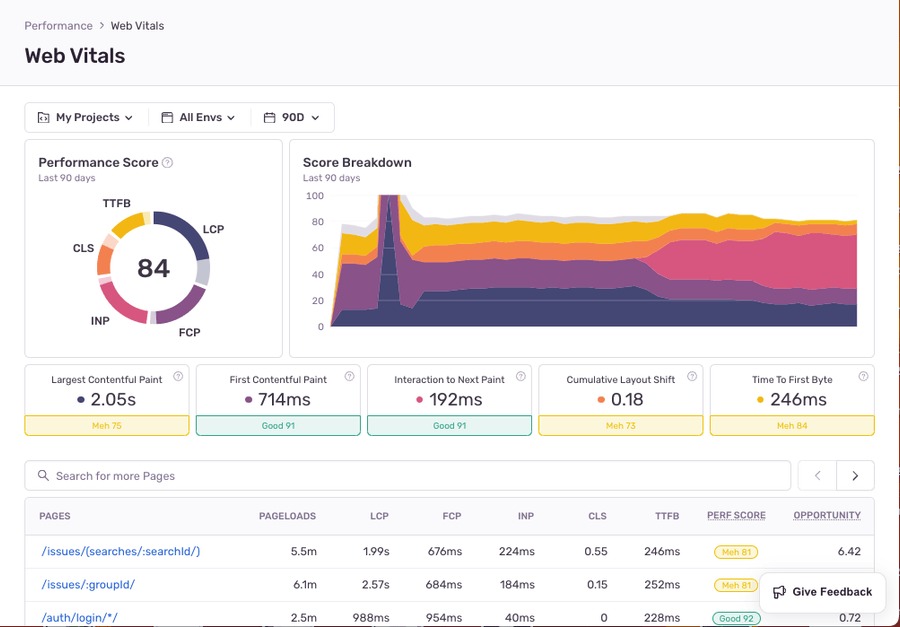
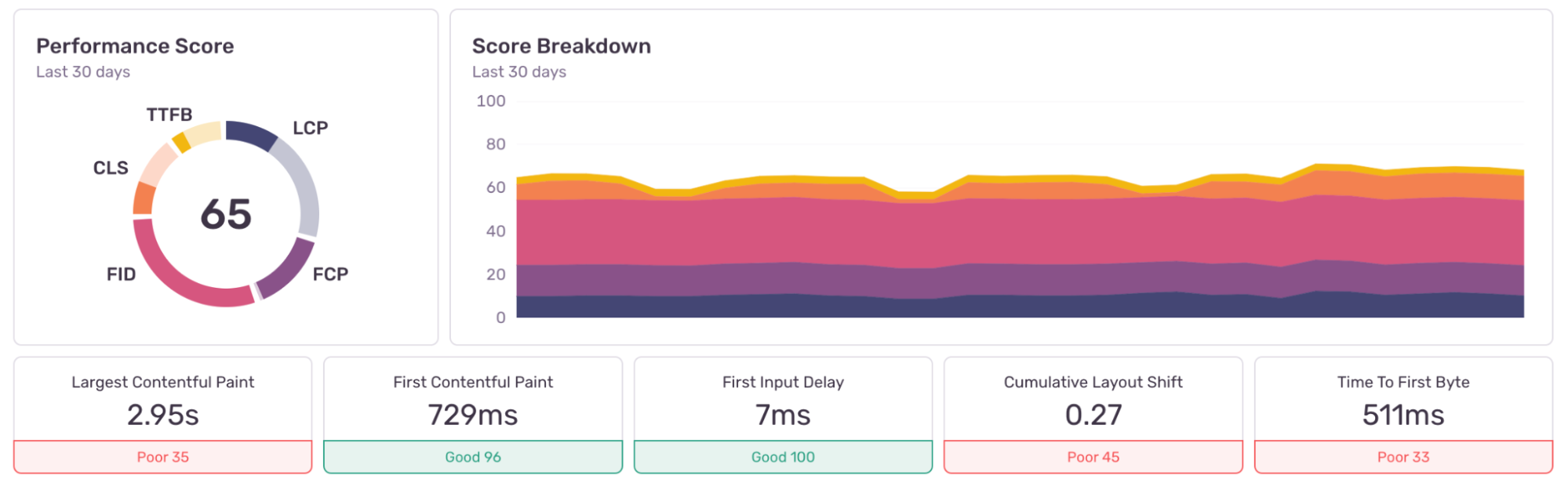
Core Web Vitals Monitoring Sentry Web vitals are a set of metrics that measure the quality of the user experience on a web page. to learn more about these metrics, see web vitals concepts. for your instrumented web apps, sentry gathers web vitals from real user traffic through supported browsers. these web vitals are used to calculate a performance score for your web application. We explore: performance introduction to sentry’s performance monitoring tool and how to get started. web vitals how sentry is incorporating web vitals to help you understand what’s happening in the wild. how to see, solve and learn with performance view trends, analyze issues with discover, and set metric alerts so you don’t miss. We used these metrics to develop the sentry performance score, which is a normalized score out of 100 calculated using the weighted averages of web vital metrics. the sentry performance score is similar to google’s lighthouse performance score, with one key distinction: sentry collects data from real user experiences, while lighthouse. Get started with sentry's performance monitoring, which allows you to see macro level metrics to micro level spans, cross reference transactions with related issues, and customize queries. filters & display. manage the information on the performance page using search or page level display filters to quickly identify performance issues.

Performance Monitoring For Every Developer Web Vitals Function We used these metrics to develop the sentry performance score, which is a normalized score out of 100 calculated using the weighted averages of web vital metrics. the sentry performance score is similar to google’s lighthouse performance score, with one key distinction: sentry collects data from real user experiences, while lighthouse. Get started with sentry's performance monitoring, which allows you to see macro level metrics to micro level spans, cross reference transactions with related issues, and customize queries. filters & display. manage the information on the performance page using search or page level display filters to quickly identify performance issues. Web vitals are a set of metrics defined by google to measure render time, response time, and layout shift. each data point provides insights about the overall performance of your application. the in browser sentry sdks collect web vitals information (where supported) and adds that information to frontend transactions. Monitor your core web vitals and overall performance with sentry, and set up alerts for critical performance issues without sacrificing development time or ci cd resources. check out the docs pages to learn how to set up performance monitoring in your applications, and we’d love to hear from you in the sentry discord about how sentry has.

Comments are closed.