Mastering The Html5 Canvas Part 1 Infragistics Blog

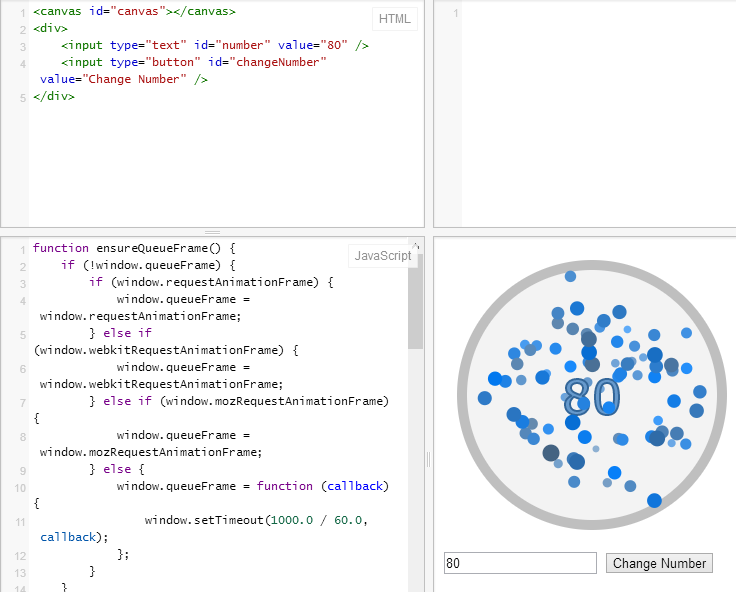
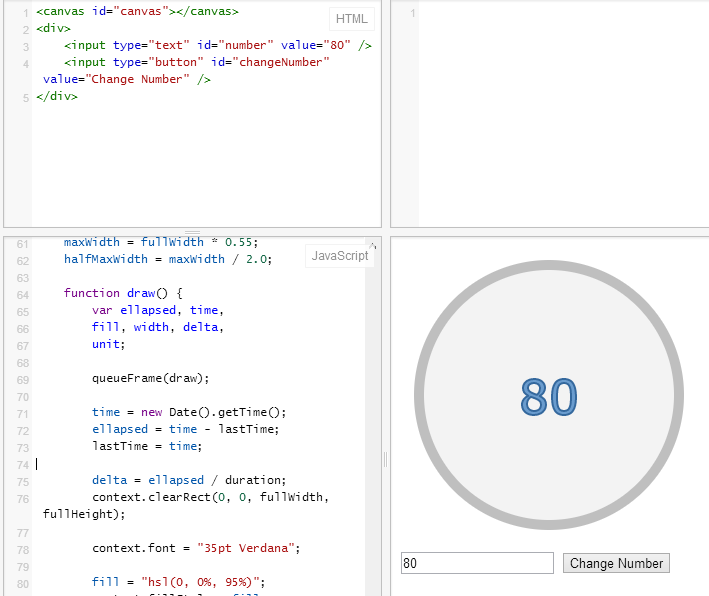
Mastering The Html5 Canvas Part 1 Infragistics Blog This begins a series of blog posts on mastering the html5 canvas. we’ll be focusing first on animation as it is one of the best ways to leverage the canvas to bring new interaction types and visualizations to your web applications. here’s a preview of what we are building for part 1.; canvas overview. Introduction this continues my series on mastering the html5 canvas. last time we got started with rendering a simple shape, and then applying some animation north american sales: 1 800 231 8588.

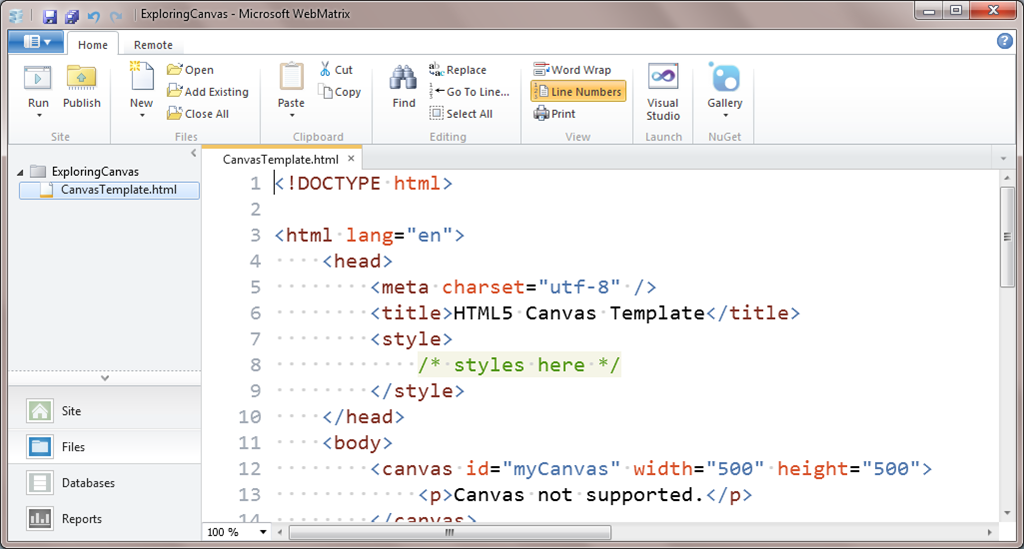
Exploring Html5 Canvas Part 1 Introduction Devhammer One key difference between the two is that svg has more granular elements and is part of the dom, so you can hook events to the shapes directly, whereas canvas is just one element and everything needs to be drawn on its surface by hand. in this post, we will use the html5 canvas context element and lineto method to draw the new infragistics logo. The ignite ui sparkline. after a series of data visualization controls have made their appearance in our ignite ui product – the mighty data chart, then pie, the geographic map, translated from c# to jquery, it was only logical to expand more. the sparkline is a part of another wave of controls taking the html5 canvas route, which means no. The canvas api is a part of html5 that allows for the creation of 2d drawing surfaces that can be used to render graphics, animations, and other visual content. it provides a javascript interface for drawing shapes, images, and text on a web page. canvas elements are resolution dependent and can be manipulated using a variety of methods. Infragistics ultimate the complete toolkit for building high performing web, mobile and desktop apps. indigo.design use a unified platform for visual design, ux prototyping, code generation and application development.

Mastering The Html5 Canvas Part 2 Infragistics Blog The canvas api is a part of html5 that allows for the creation of 2d drawing surfaces that can be used to render graphics, animations, and other visual content. it provides a javascript interface for drawing shapes, images, and text on a web page. canvas elements are resolution dependent and can be manipulated using a variety of methods. Infragistics ultimate the complete toolkit for building high performing web, mobile and desktop apps. indigo.design use a unified platform for visual design, ux prototyping, code generation and application development. But first, here's a labeled diagram illustrating the important parts of a simple box and whisker: now the box only covers 50% of the data. above and below the box we have "whiskers" extending out to the highest and lowest values in the dataset. 25% of data points have a value between the minimum and the bottom of the box, 25% of data points. Our semi annual release of our infragistics ultimate 18.1 development suite is upon us, and it is loaded with features that are modernizing user experience and ui tooling. with optimization and performance in mind, we've included updates to our , javascript, and html5 data grids and chart components, user friendly functionalities for our.

Mastering The Html5 Canvas Part 2 Infragistics Blog But first, here's a labeled diagram illustrating the important parts of a simple box and whisker: now the box only covers 50% of the data. above and below the box we have "whiskers" extending out to the highest and lowest values in the dataset. 25% of data points have a value between the minimum and the bottom of the box, 25% of data points. Our semi annual release of our infragistics ultimate 18.1 development suite is upon us, and it is loaded with features that are modernizing user experience and ui tooling. with optimization and performance in mind, we've included updates to our , javascript, and html5 data grids and chart components, user friendly functionalities for our.

Comments are closed.