Maplibre V2 Add 3d Terrain To Your Map Maptiler

Maplibre V2 Add 3d Terrain To Your Map Maptiler To render a 3d terrain, maplibre creates a triangle mesh, a set of 3d triangles representing the surface. this mesh is created from the terrain data coming from the dem (rgba tiles). by default, the maps are 2d, but you now have the ability to view your maps in 3d. Add 3d terrain to a map. next, we will see how to create a 3d terrain map. to make our 3d map, we will use the elevation data from maptiler terrain rgb. to create the 3d map, we must add a new layer. to do this, we must wait until the map resources have been loaded, including the style. only after this can we add our layers to the map.
How To Build A 3d Map With Maplibre V2 Gl Js вђ Maptiler Documentation Getting started with ar maps: the augmented reality (ar) control adds a button on your map to create a 3d model of the viewport, including 3d terrain and any layer you have put on top. compatible with webxr or apple quick look. an extension of maplibre gl js. add a 3d model into a map with 3d terrain, use a custom style layer with three.js. Adding 3d models with three.js on terrain add a 3d model with three.js add a default marker create deck.gl layer using rest api add an animated icon to the map add a generated icon to the map generate and add a missing icon to the map add a stretchable image to the map add an icon to the map animate a line. Maplibre gl js (open source fork of mapbox gl js) is a web mapping library based on webgl. using maplibre gl js with vector tiles from maptiler cloud gives you a beautiful and smooth experience while browsing a map. maplibre gl js loads vector tiles and style from hosting and draws a map in the browser. this solution requires webgl support in. Adding 3d models with three.js on terrain add a 3d model with three.js add a default marker create deck.gl layer using rest api add an animated icon to the map add a generated icon to the map generate and add a missing icon to the map add a stretchable image to the map add an icon to the map animate a line.

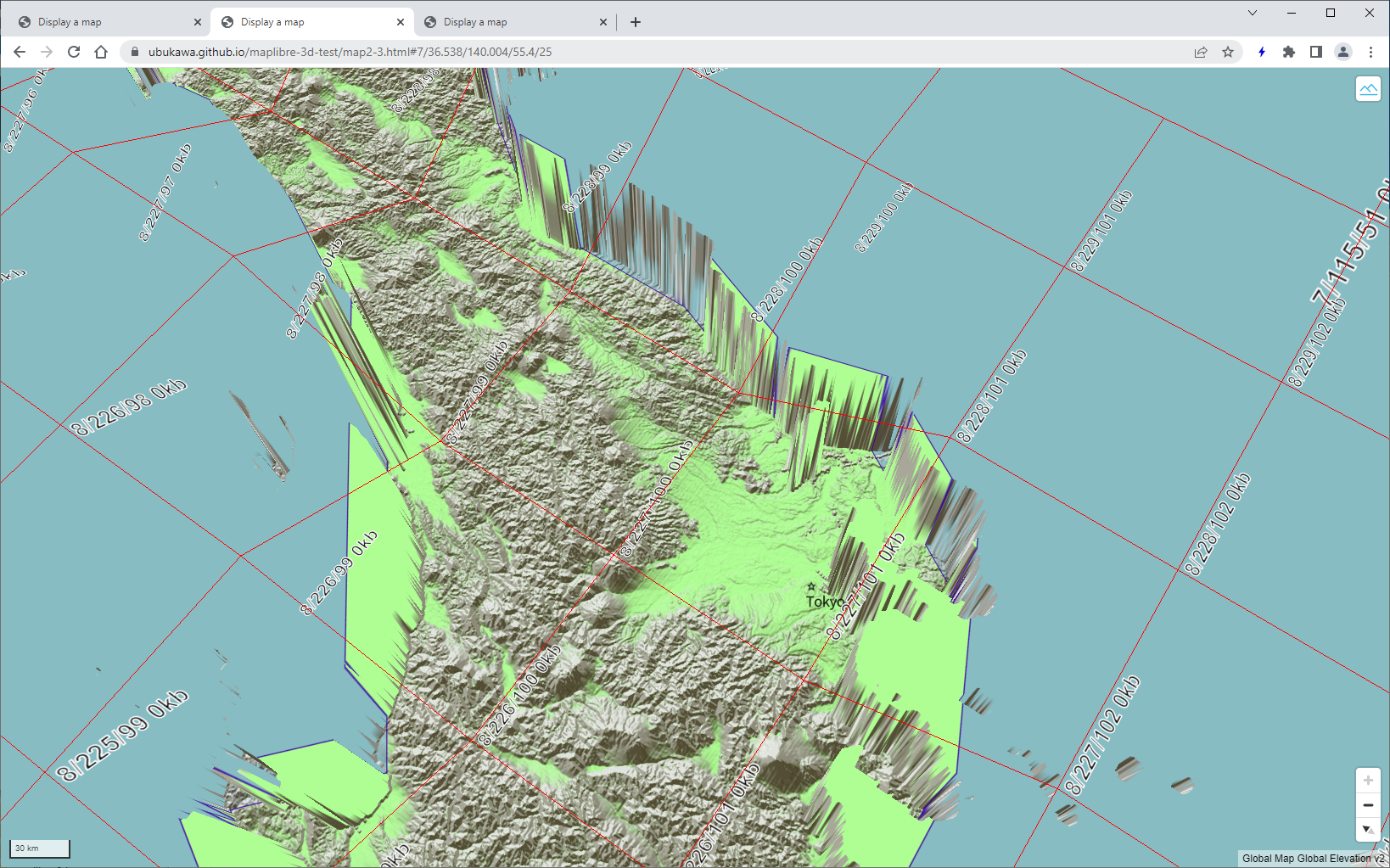
Maplibre V2 Add 3d Terrain To Your Map Maptiler Maplibre gl js (open source fork of mapbox gl js) is a web mapping library based on webgl. using maplibre gl js with vector tiles from maptiler cloud gives you a beautiful and smooth experience while browsing a map. maplibre gl js loads vector tiles and style from hosting and draws a map in the browser. this solution requires webgl support in. Adding 3d models with three.js on terrain add a 3d model with three.js add a default marker create deck.gl layer using rest api add an animated icon to the map add a generated icon to the map generate and add a missing icon to the map add a stretchable image to the map add an icon to the map animate a line. Display a 3d terrain map. this tutorial demonstrates how to create a 3d (three dimensional) terrain map and display it on a web page using maptiler cloud. enhance the authenticity of your applications and data by incorporating terrain relief into your maps. this will provide a greater sense of realism and depth to your visuals. npm module. This tutorial demonstrates how to programmatically enabling or disabling the 3d terrain map using sdk functions map.enableterrain() and map.disableterrain(). the easiest and fastest way to create a map with 3d terrain is through the map options. check out the tutorial display a 3d terrain map to learn more about it.

Maplibreпј V2 2 0 Pre 2 пј гѓ гѓ 3ж ўе ѓиўёз єпј Terrain 3dпј г и гѓ гѓ гѓїг Display a 3d terrain map. this tutorial demonstrates how to create a 3d (three dimensional) terrain map and display it on a web page using maptiler cloud. enhance the authenticity of your applications and data by incorporating terrain relief into your maps. this will provide a greater sense of realism and depth to your visuals. npm module. This tutorial demonstrates how to programmatically enabling or disabling the 3d terrain map using sdk functions map.enableterrain() and map.disableterrain(). the easiest and fastest way to create a map with 3d terrain is through the map options. check out the tutorial display a 3d terrain map to learn more about it.

Comments are closed.