Inline Elements Html By Bhanu Priya

Learn Inline Elements Html By Bhanu Priya Mind Luster Inline elements in html examples tutorial. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

Learn Html Elements By Bhanu Priya Mind Luster Block level elements tutorial. Html elements can be broadly categorized into one of two categories: inline elements and block elements. in this tutorial, we will learn about inline and block elements with the help of examples. 36% off. These elements are divided into "block level" elements and "inline" elements. it is possible to change an element from block to inline or vice versa using the css display property. block level elements. a block level element is an html element that starts on a new line and takes up the full available width of its parent element’s horizontal. Bootstrap5 typography inline text elements will get an output like html tags output without the help of html tags, instead, inline text element classes are used. inline text elements classes: mark: this class is used to highlight or mark the element. this works like <mark>( html) tag.small: this class is used to make elements small. this work.

Learn About Inline Elements In Html Span Vs Div Block Elements These elements are divided into "block level" elements and "inline" elements. it is possible to change an element from block to inline or vice versa using the css display property. block level elements. a block level element is an html element that starts on a new line and takes up the full available width of its parent element’s horizontal. Bootstrap5 typography inline text elements will get an output like html tags output without the help of html tags, instead, inline text element classes are used. inline text elements classes: mark: this class is used to highlight or mark the element. this works like <mark>( html) tag.small: this class is used to make elements small. this work. * below is a set of hacks to make inline block work right on divs in ie. * html > body .ib { display:inline block; } .ib {display:inline block;position:relative;} * html .ib { display: inline; } :first child html .ib { display:inline; } given that css, set your div to class ib, and now it's magically an inline block element. Note: block level elements may contain other block level elements or inline elements. inline elements cannot contain block level elements. changes in html5. while an understanding of block and inline elements is still relevant, you should be aware that these terms were defined in prior versions of the html specification.

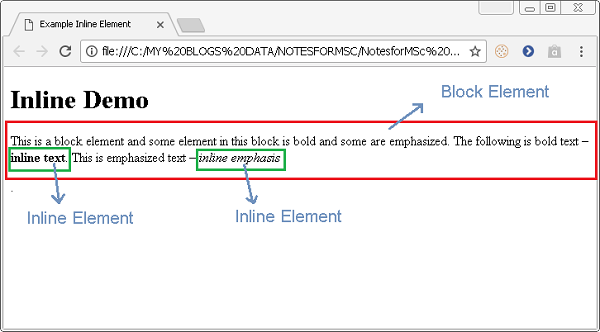
Html Tutorial Html Block And Inline Elements Notesformsc * below is a set of hacks to make inline block work right on divs in ie. * html > body .ib { display:inline block; } .ib {display:inline block;position:relative;} * html .ib { display: inline; } :first child html .ib { display:inline; } given that css, set your div to class ib, and now it's magically an inline block element. Note: block level elements may contain other block level elements or inline elements. inline elements cannot contain block level elements. changes in html5. while an understanding of block and inline elements is still relevant, you should be aware that these terms were defined in prior versions of the html specification.

Comments are closed.