Html5 World Basic Html5 Structure

Html5 World Basic Html5 Structure Html stands for hyper text markup language. html is the standard markup language for creating web pages. html describes the structure of a web page. html consists of a series of elements. html elements tell the browser how to display the content. html elements label pieces of content such as "this is a heading", "this is a paragraph", "this is. Html stands for hypertext markup language, and as the name suggests, it is a markup language rather than a programming language. html forms the foundation for developing web pages and web systems. it enables the delineation of different parts of a web page, such as headers, footers, menus, lists, paragraphs, images, buttons, and more.

Html5 Basic Structure Html5 Online Tutorials Online Tutorials Document and website structure. in addition to defining individual parts of your page (such as "a paragraph" or "an image"), html also boasts a number of block level elements used to define areas of your website (such as "the header", "the navigation menu", "the main content column"). this article looks into how to plan a basic website. View html source code: click ctrl u in an html page, or right click on the page and select "view page source". this will open a new tab containing the html source code of the page. inspect an html element: right click on an element (or a blank area), and choose "inspect" to see what elements are made up of (you will see both the html and the. Html (hypertext markup language) is a markup language that tells web browsers how to structure the web pages you visit. it can be as complicated or as simple as the web developer wants it to be. html consists of a series of elements, which you use to enclose, wrap, or mark up different. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

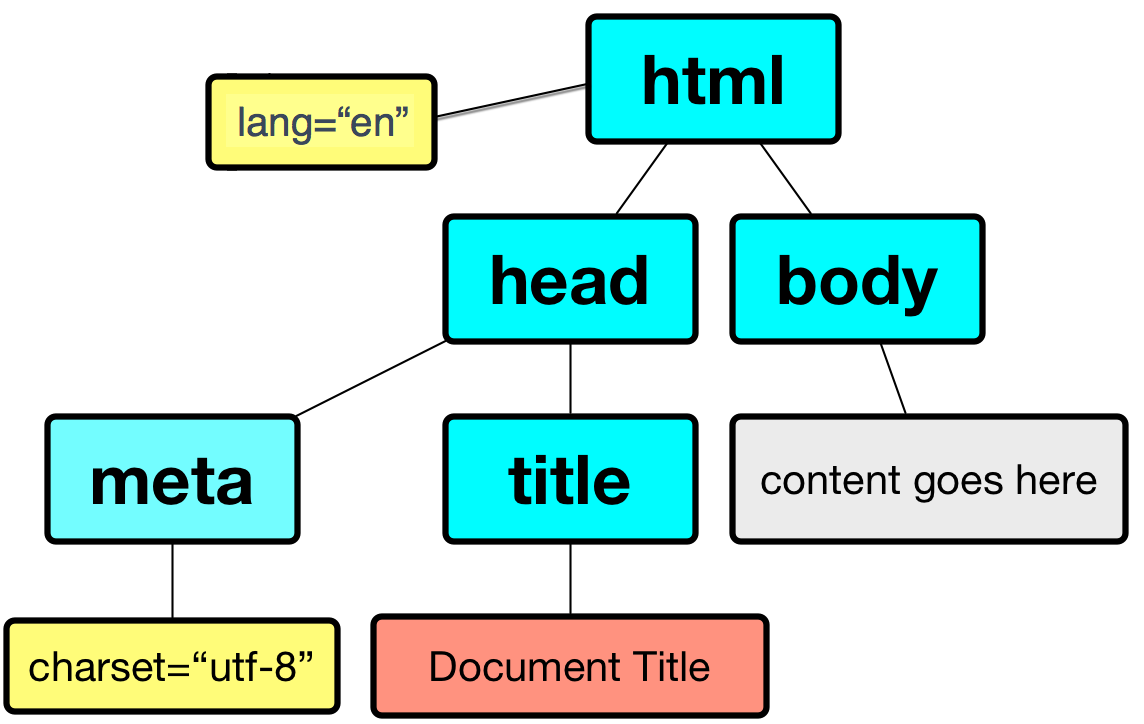
Slide 4 Essential Html5 Document Structure в Session 03 Html Forms Html (hypertext markup language) is a markup language that tells web browsers how to structure the web pages you visit. it can be as complicated or as simple as the web developer wants it to be. html consists of a series of elements, which you use to enclose, wrap, or mark up different. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. An introduction to html for beginners. html, which stands for hypertext markup language, serves as the foundation of web development. it enables you to create interactive web pages, structure content, and effectively communicate your message. in this guide, we'll explore html comprehensively, addressing essential questions to provide a strong. Note: all html elements have opening (**< >**) and closing (**< >**) tags, except for self closing (**< >** or **< >**) tags, which i will explain in more detail later. comments. notice this <! your web page content goes here > in the above html basic structure, it's called comments. comments are used to add explanatory notes that are not.

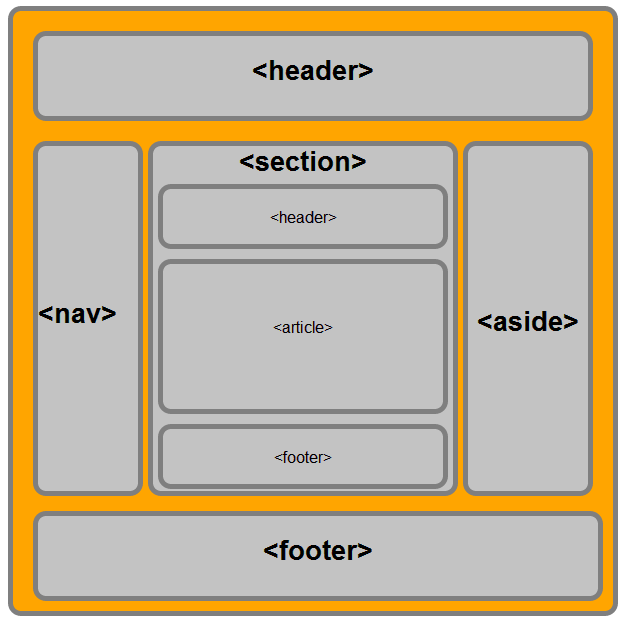
Working With Semantic Elements In Html5 With Layout Examples Part 2 An introduction to html for beginners. html, which stands for hypertext markup language, serves as the foundation of web development. it enables you to create interactive web pages, structure content, and effectively communicate your message. in this guide, we'll explore html comprehensively, addressing essential questions to provide a strong. Note: all html elements have opening (**< >**) and closing (**< >**) tags, except for self closing (**< >** or **< >**) tags, which i will explain in more detail later. comments. notice this <! your web page content goes here > in the above html basic structure, it's called comments. comments are used to add explanatory notes that are not.

Comments are closed.