How To Make A Website Using Chatgpt Full Tutorial

How To Quickly Build A Wordpress Website With Chatgpt To use openai’s chatgpt, create an account on their website. provide your name, email, and phone number. then, write a question or prompt in the chatbot to use the ai model. the speed of response depends on the number of users. you can rate the response using a thumbs up or down to help the ai learn and improve. Step 2: ask chatgpt to write an html file for a homepage. step 3: render the code in your browser (and make tweaks to the original code) step 4: check the site’s responsiveness. step 5: replace the image path urls. step 6: make adjustments to clean things up.

How To Quickly Build A Wordpress Website With Chatgpt Limited time sale build host your website for less than $3 month with hostinger (use code charliechang for 90% off): hostinger charliechangin. Step 1: give a prompt in chatgpt saying, “i want to create a basic portfolio website. provide me with the html code for the same!”. it will generate the following result as displayed in the screenshot attached below : chatgpt result. the full code of html displayed in chatgpt : html. January 31, 2024. if it isn’t already easy to build a website using wordpress or wix, the ai chatbot chatgpt is already entered into the website building game, using prompts, image generation, video generation, and much more. this 3rd generation of ai chatbot is exponential in its growth toward generating output based on just a few simple texts. Here’s how we requested chatgpt to generate the code: first, we're going to create the header. it should contain the company logo and navigation menu for the 'destinations', 'private rentals', 'about us', 'blog', and 'contact us.'. set the height of the logo image to 50px.

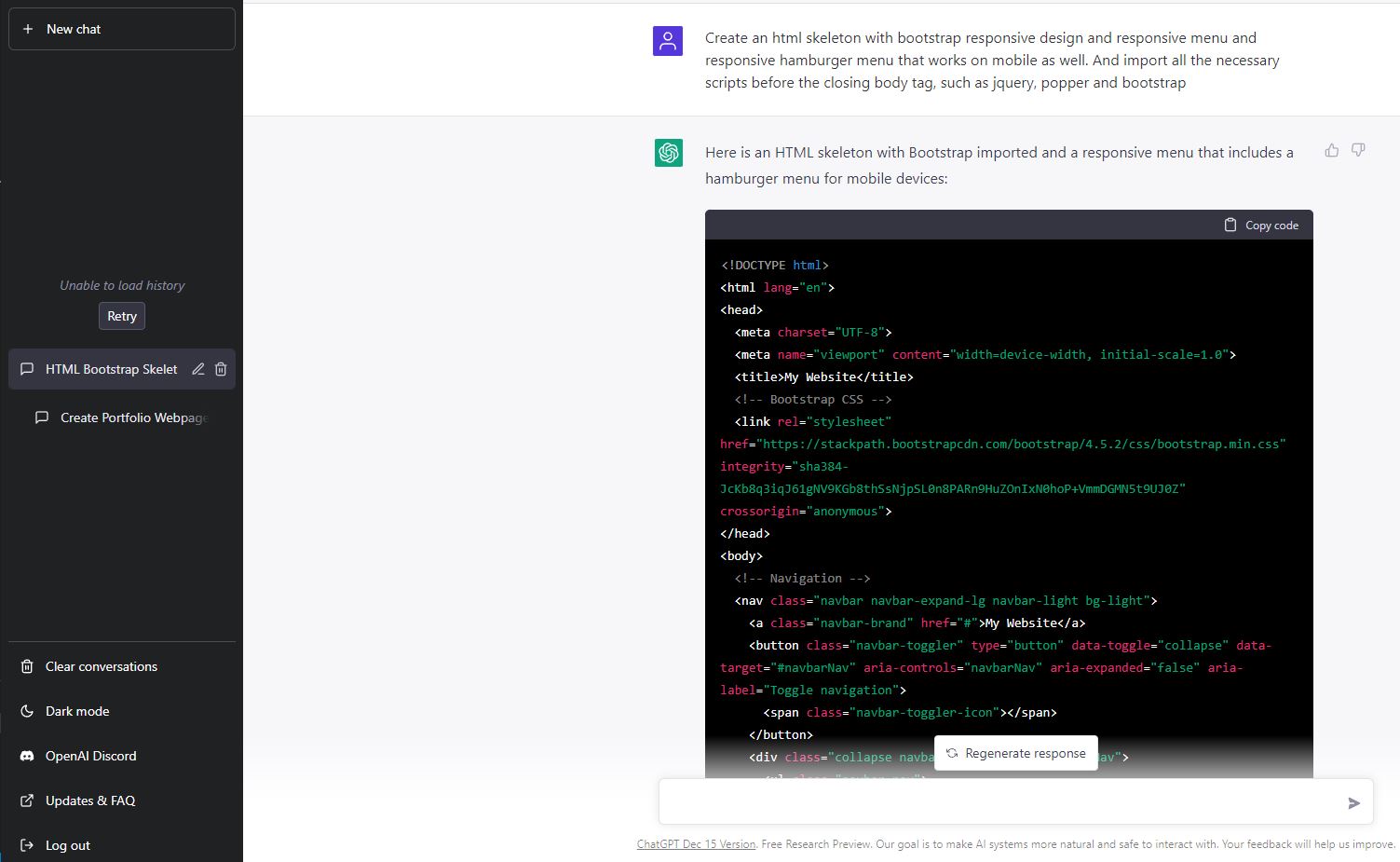
Chatgpt Tutorial Chatgpt For Beginners Simplilearn January 31, 2024. if it isn’t already easy to build a website using wordpress or wix, the ai chatbot chatgpt is already entered into the website building game, using prompts, image generation, video generation, and much more. this 3rd generation of ai chatbot is exponential in its growth toward generating output based on just a few simple texts. Here’s how we requested chatgpt to generate the code: first, we're going to create the header. it should contain the company logo and navigation menu for the 'destinations', 'private rentals', 'about us', 'blog', and 'contact us.'. set the height of the logo image to 50px. Make a website with gptchat. first, i inserted my prompt: create an html skeleton with bootstrap responsive design and responsive menu and responsive hamburger menu that works on mobile as well. and import all the necessary scripts before the closing body tag, such as jquery, popper and bootstrap. The next step is to test whether the chatgpt bot can create code for basic web pages. in this example, we asked ai to write lines of html code to create some of the pages we needed. the first prompt is to make a homepage using bootstrap responsive design. prompt: create a homepage template using bootstrap responsive design.

Step By Step Guide To Building A Website Using Chatgpt Addrom Make a website with gptchat. first, i inserted my prompt: create an html skeleton with bootstrap responsive design and responsive menu and responsive hamburger menu that works on mobile as well. and import all the necessary scripts before the closing body tag, such as jquery, popper and bootstrap. The next step is to test whether the chatgpt bot can create code for basic web pages. in this example, we asked ai to write lines of html code to create some of the pages we needed. the first prompt is to make a homepage using bootstrap responsive design. prompt: create a homepage template using bootstrap responsive design.

Comments are closed.