How To Improve Largest Contentful Paint In WordPress Some Practical Tips

How To Improve Largest Contentful Paint In Wordpress Some Practical Tips Compress your images. compressing your images is a fairly easy way to improve largest contentful paint in wordpress. the two most commonly used techniques are: compressing images in the same format (e.g. jpg to compressed jpg, or png to compressed png) converting the images to next generation image formats. It’s one of google’s core web vitals metrics, and as such, it’s also a ranking factor that impacts your seo results. wordpress sites are in a fairly good position when it comes to optimizing largest contentful paint, as the wordpress core includes some web performance features you can take leverage of.

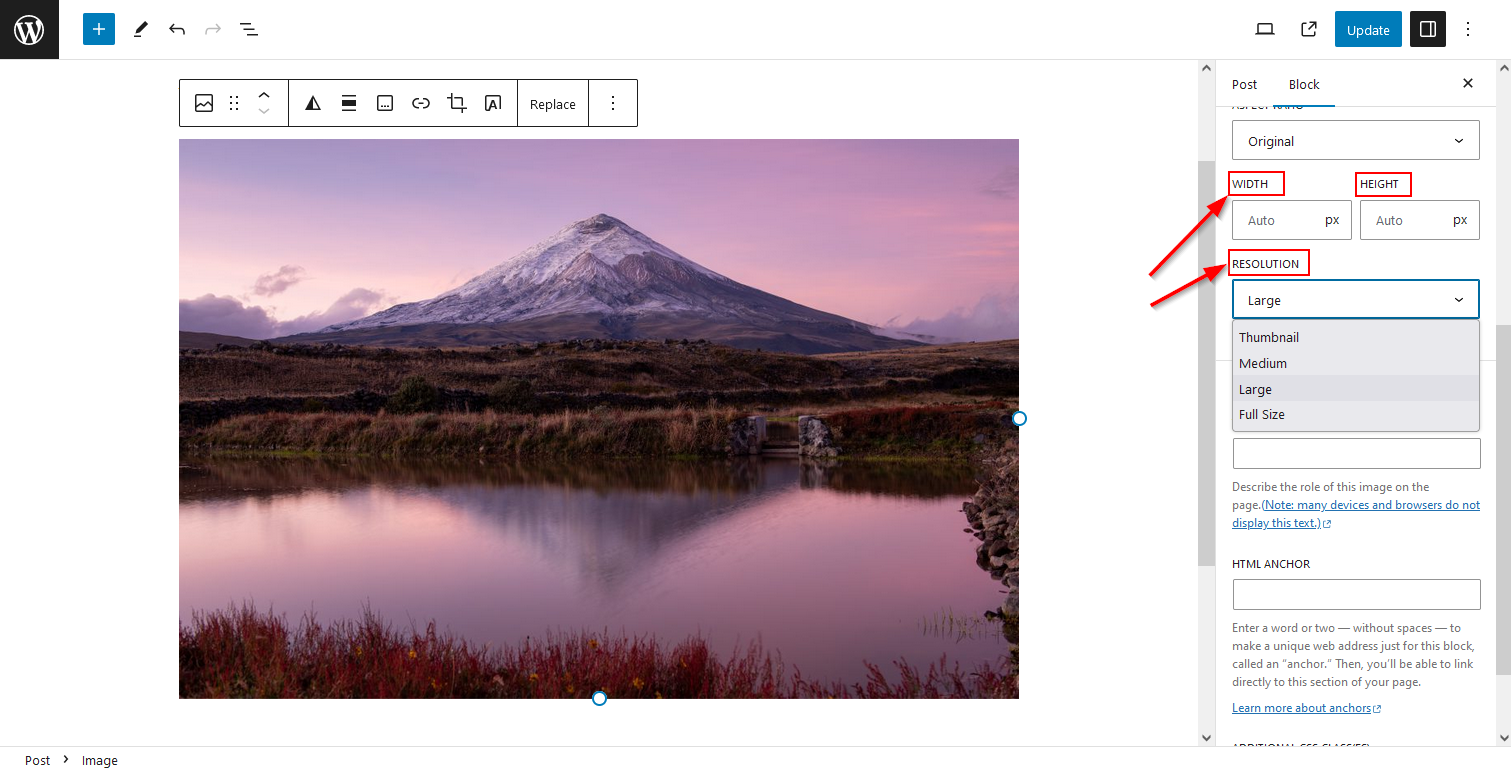
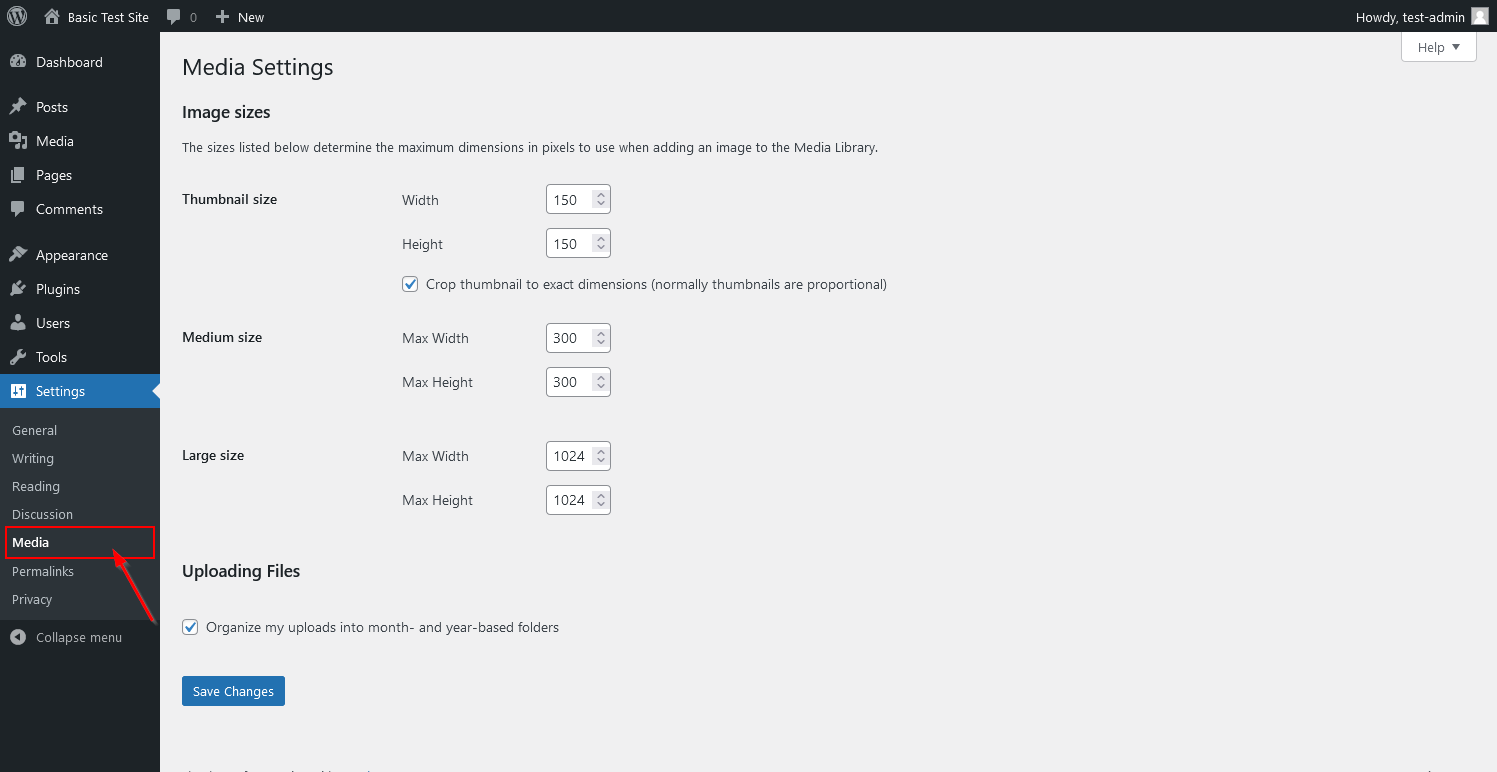
How To Improve Largest Contentful Paint In Wordpress Some Pra Click to tweet. in this post, we looked at five effective ways to improve your largest contentful paint score in wordpress: optimize your images, using a compression tool such as optimole. eliminate render blocking resources with a plugin like wp rocket. use a content delivery network (cdn) such as rocketcdn. How to measure the largest contentful paint. identify the best opportunities for improvement of lcp. how to optimize largest contentful paint in wordpress – fix lcp. 1. reduce css and javscript sizes. 1.1 use a lightweight theme. 1.2 use well coded plugins. 1.3 minify static files. 1.4 get rid of page builders. A low score means that your website loads fast, and a fast loading website means fewer frustrated visitors. let’s recap the most effective methods that you can use to improve your lcp score in wordpress: use a plugin designed to help improve core web vitals. minify your css. defer render blocking javascript and css. All these tips on improving largest contentful paint are specific to wordpress. 1. optimize your largest contentful paint element. if your largest contentful paint element is an image: compress and preload it. use proper dimensions. specify image dimensions. convert it to webp. serve it from a cdn.

What Is The Largest Contentful Paint Lcp And How To Improve It For A low score means that your website loads fast, and a fast loading website means fewer frustrated visitors. let’s recap the most effective methods that you can use to improve your lcp score in wordpress: use a plugin designed to help improve core web vitals. minify your css. defer render blocking javascript and css. All these tips on improving largest contentful paint are specific to wordpress. 1. optimize your largest contentful paint element. if your largest contentful paint element is an image: compress and preload it. use proper dimensions. specify image dimensions. convert it to webp. serve it from a cdn. 2. implement a content delivery network (cdn) the next way to improve your largest contentful paint is to implement a content delivery network, more commonly referred to as a cdn. a cdn caches website content in servers all over the world, allowing users to load your website from the server closest to them. Google will provide suggestions on how to improve your lcp time. here’s how to use it: go to the pagespeed insights website. enter the url of the page that you want to test. click analyze. google will then show you results for both mobile and desktop – make sure to check both. lcp times in pagespeed insights.

How To Improve Largest Contentful Paint In Wordpress Some Practical Tips 2. implement a content delivery network (cdn) the next way to improve your largest contentful paint is to implement a content delivery network, more commonly referred to as a cdn. a cdn caches website content in servers all over the world, allowing users to load your website from the server closest to them. Google will provide suggestions on how to improve your lcp time. here’s how to use it: go to the pagespeed insights website. enter the url of the page that you want to test. click analyze. google will then show you results for both mobile and desktop – make sure to check both. lcp times in pagespeed insights.

Comments are closed.