How To Improve Largest Contentful Paint In WordPress Some Pra

How To Improve Largest Contentful Paint In Wordpress Some Practi Click to tweet. in this post, we looked at five effective ways to improve your largest contentful paint score in wordpress: optimize your images, using a compression tool such as optimole. eliminate render blocking resources with a plugin like wp rocket. use a content delivery network (cdn) such as rocketcdn. Compress your images. compressing your images is a fairly easy way to improve largest contentful paint in wordpress. the two most commonly used techniques are: compressing images in the same format (e.g. jpg to compressed jpg, or png to compressed png) converting the images to next generation image formats.

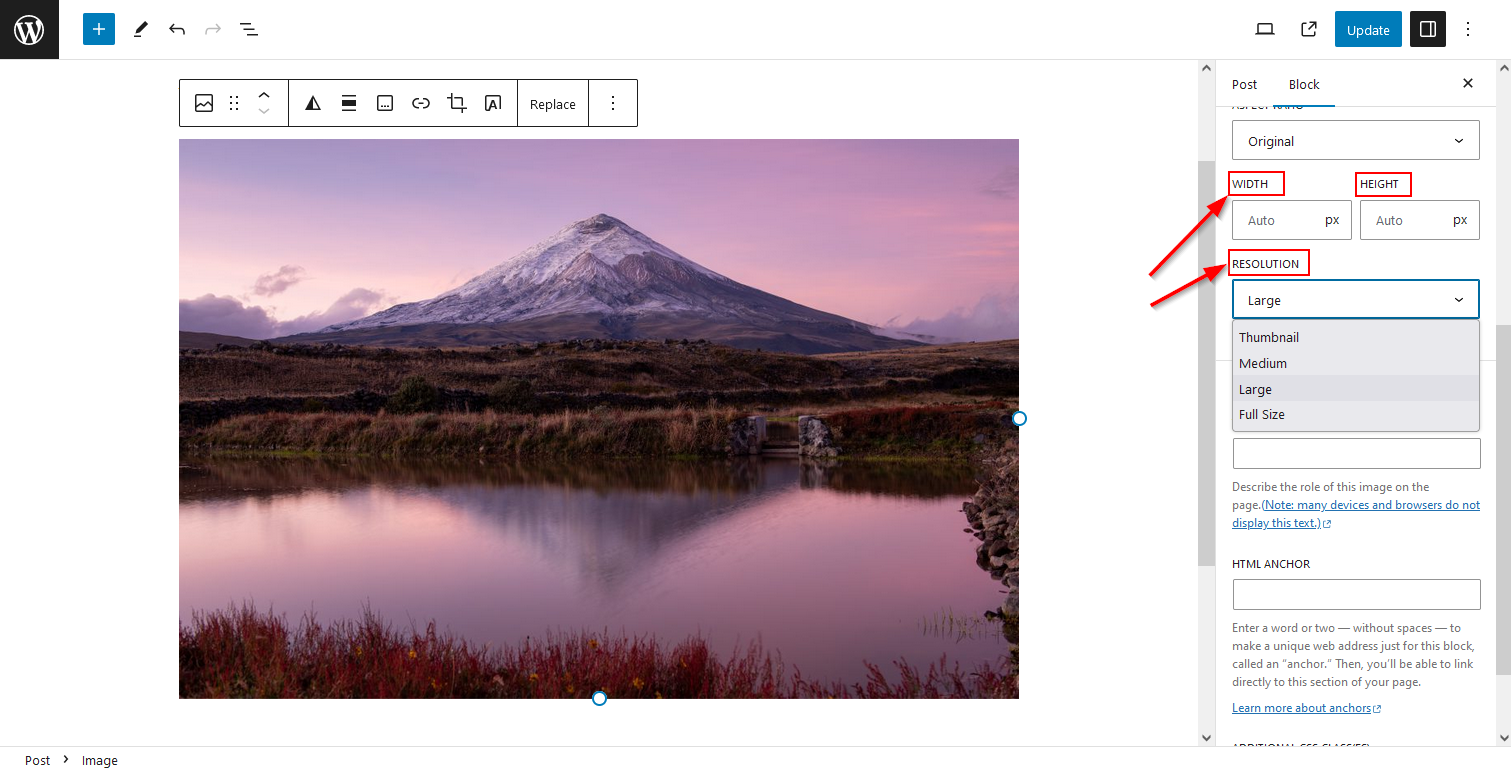
How To Improve Largest Contentful Paint In Wordpress Some Practi A low score means that your website loads fast, and a fast loading website means fewer frustrated visitors. let’s recap the most effective methods that you can use to improve your lcp score in wordpress: use a plugin designed to help improve core web vitals. minify your css. defer render blocking javascript and css. How to measure the largest contentful paint. identify the best opportunities for improvement of lcp. how to optimize largest contentful paint in wordpress – fix lcp. 1. reduce css and javscript sizes. 1.1 use a lightweight theme. 1.2 use well coded plugins. 1.3 minify static files. 1.4 get rid of page builders. 2. implement a content delivery network (cdn) the next way to improve your largest contentful paint is to implement a content delivery network, more commonly referred to as a cdn. a cdn caches website content in servers all over the world, allowing users to load your website from the server closest to them. All these tips on improving largest contentful paint are specific to wordpress. 1. optimize your largest contentful paint element. if your largest contentful paint element is an image: compress and preload it. use proper dimensions. specify image dimensions. convert it to webp. serve it from a cdn.

How To Improve Largest Contentful Paint 5 Tactics For Wordpress 2. implement a content delivery network (cdn) the next way to improve your largest contentful paint is to implement a content delivery network, more commonly referred to as a cdn. a cdn caches website content in servers all over the world, allowing users to load your website from the server closest to them. All these tips on improving largest contentful paint are specific to wordpress. 1. optimize your largest contentful paint element. if your largest contentful paint element is an image: compress and preload it. use proper dimensions. specify image dimensions. convert it to webp. serve it from a cdn. Largest contentful paint, or lcp, is a user centric metric for measuring perceived load speed. it marks the point in the page load timeline when the page’s main content has likely loaded—a critical milestone for users who are eager to see the page. google considers lcp one of the core web vitals, a set of metrics related to speed. Largest contentful paint in wordpress: advanced guide to improving lcp score. tom dupuis. updated on: october 10, 2023. 6. largest contentful paint is the core web vital people struggle with most. google’s video on optimizing lcp is a great watch and breaks lcp into 4 parts: ttfb, resource load delay, resource load time, and element render delay.

What Is The Largest Contentful Paint Lcp And How To Improve It For Largest contentful paint, or lcp, is a user centric metric for measuring perceived load speed. it marks the point in the page load timeline when the page’s main content has likely loaded—a critical milestone for users who are eager to see the page. google considers lcp one of the core web vitals, a set of metrics related to speed. Largest contentful paint in wordpress: advanced guide to improving lcp score. tom dupuis. updated on: october 10, 2023. 6. largest contentful paint is the core web vital people struggle with most. google’s video on optimizing lcp is a great watch and breaks lcp into 4 parts: ttfb, resource load delay, resource load time, and element render delay.

Comments are closed.