How To Fetch And Display Data From Api In React Js With Modern Fetch Api

5 Ways To Fetch Api Data In React Js Dev Community Vrogue Co Api calls with fetch() in a useeffect hook. the fetch api, through the fetch() method, allows us to make an http request to the backend. with this method, we can perform different types of operations using http methods like the get method to request data from an endpoint, post to send data to an endpoint, and more. Method 1: fetch api with promises. in this method, we utilize the fetch api in conjunction with promises to fetch data from an api. this approach is characterized by its simplicity and.

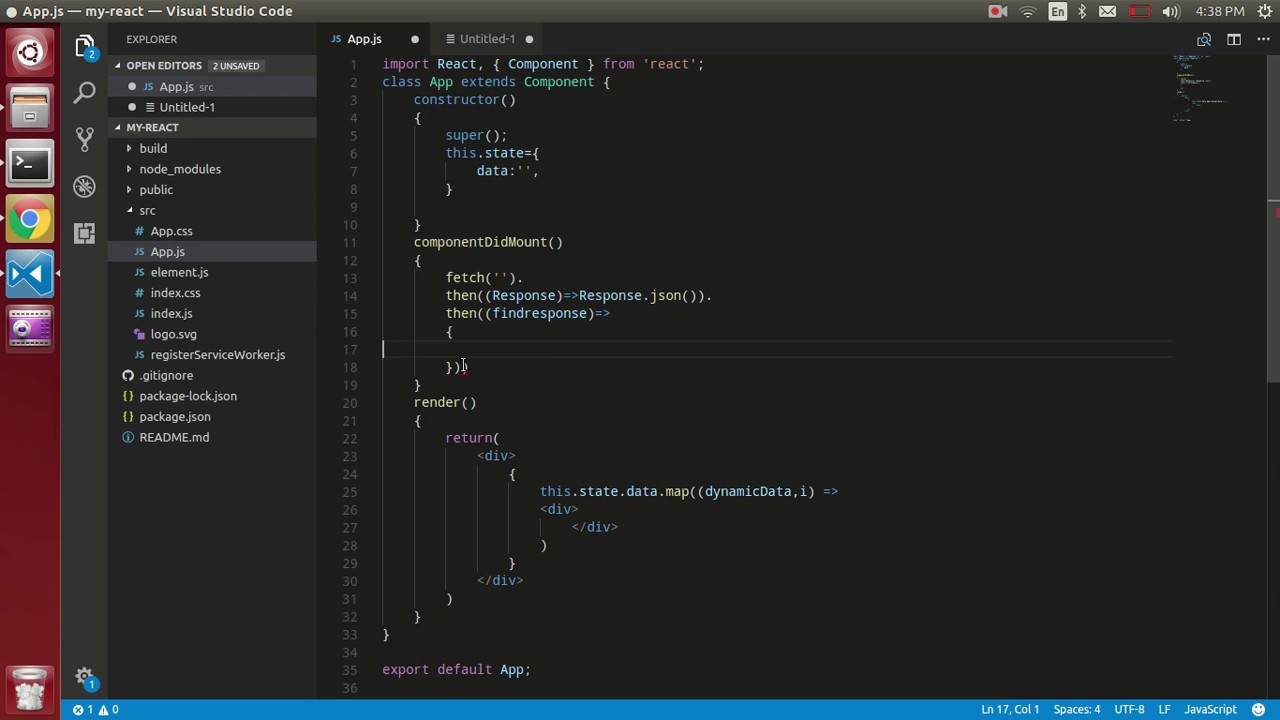
React Js Tutorial 10 How To Fetch Api Data In React Youtube Displaying loading state when fetching data from api in react. it is always a good practice to display an indicator (a loader) to the user while fetching data so that the user wouldn't wonder what is happening after seeing a blank screen while the data is being loaded. we can display a loading message (or a spinner) by making use of a local state. 2. how to fetch data in react using axios. the second approach to making requests with react is to use the library axios. in this example, we will simply revise our fetch example by first installing axios using npm: npm install axios. then we will import it at the top of our component file. 1. use the stale while revalidate (swr) method. this method is used to fetch data from a server and is used in react. it manages any issues that may arise when obtaining the data and helps you manage its storage. swr includes usestate() and useeffect(), so there is no need to import them. Using javascript fetch method. using axios library. steps to create the react application: step 1: create react project. npm create react app myreactapp. step 2: change your directory and enter your main folder charting as. cd myreactapp. step 3: write code in app.js to fetch data from api and we are using the fetch function.

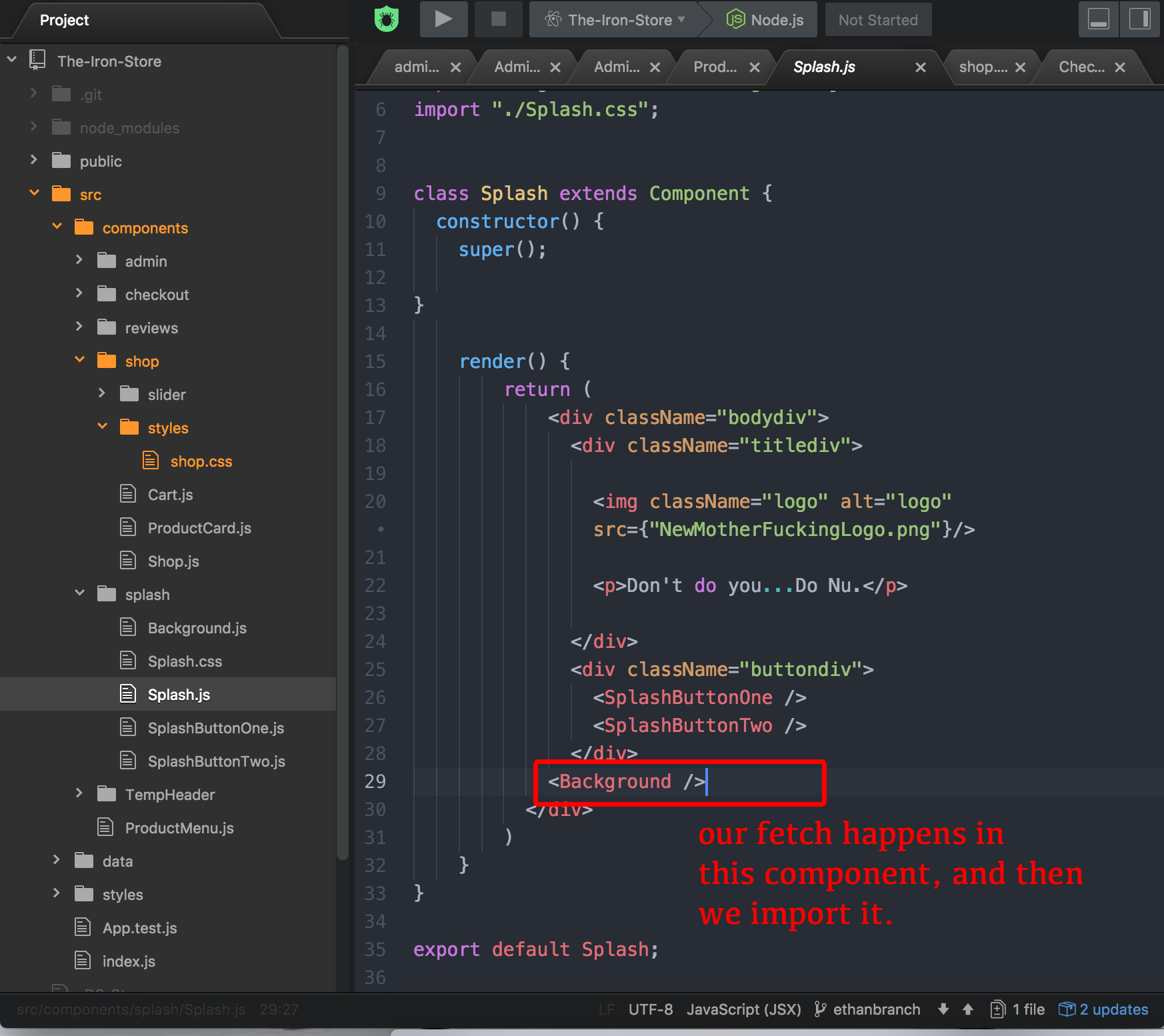
Fetching Api Data With React Js Hello Js 1. use the stale while revalidate (swr) method. this method is used to fetch data from a server and is used in react. it manages any issues that may arise when obtaining the data and helps you manage its storage. swr includes usestate() and useeffect(), so there is no need to import them. Using javascript fetch method. using axios library. steps to create the react application: step 1: create react project. npm create react app myreactapp. step 2: change your directory and enter your main folder charting as. cd myreactapp. step 3: write code in app.js to fetch data from api and we are using the fetch function. This article will focus on fetching data from an api and displaying it in the browser. this will be done using react hooks. to keep things simple, we will be using a shopping api that i created for this article. however, the steps laid out here can be applied when fetching and displaying data from any api, whether it be a third party api like. The steps. 1. create a brand new react app: 2. install the axios library by running the following command in your project root: or: 3. remove all the default code in src app.js and add this: setposts(data);}; trigger the fetchdata after the initial render by using the useeffect hook.

юааhow To Fetchюаб юааdataюаб юааfrom Apiюаб юааand Displayюаб юааin React Jsюаб юааfetchюаб юааapiю This article will focus on fetching data from an api and displaying it in the browser. this will be done using react hooks. to keep things simple, we will be using a shopping api that i created for this article. however, the steps laid out here can be applied when fetching and displaying data from any api, whether it be a third party api like. The steps. 1. create a brand new react app: 2. install the axios library by running the following command in your project root: or: 3. remove all the default code in src app.js and add this: setposts(data);}; trigger the fetchdata after the initial render by using the useeffect hook.

Fetching Api Data With React Js Hello Js

Comments are closed.