
HEADLINES / Today / November 5, 2024
How To Create Our Team Section Using Html And Css Team Section Html
How To Create Our Team Section Using HTML And CSS ... - YouTube: Hire a Web Developer on Fiverr: https://tahmids.net/HireWebDeveloperJoin this Web Development Course: https://tahmids.net/WebDevelopmentCourse (Access Premiu.... How To Create a Meet The Team Page - W3Schools: W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.. Top 10 Team Section For Websites With Design, Html, CSS, and ...: 4.

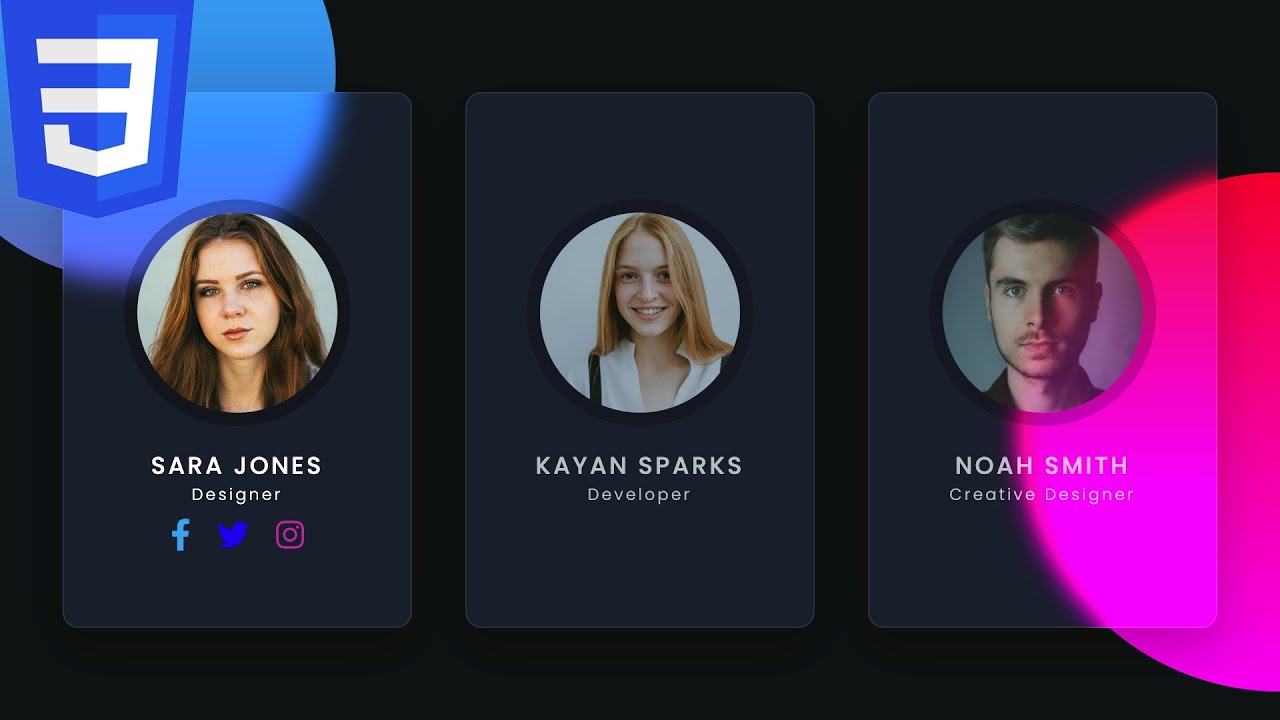
Creative Our Team Section Using Glassmorphism | HTML CSS
Photo Grid Team Page. This widget has a great grid layout and provides a classic, subtle look. A short bio is included below the image of each team member, giving the viewers an idea on who they are dealing with. The design has a flex display and is completely responsive. View Code. HTML. CSS. JS.. Responsive Our Team Section | CSS Tutorial - Coding Artist: Before we start coding let us first create the project folder structure. We create a project folder called – “Responsive Our Team Section”.

How To Create Responsive Our Team Section Using HTML And CSS | Team ...
Within this folder, we have five files. Out of these five files, three are the image files. We will be using them as profile images. Next, we have files called – ‘index.html’ and ‘style.css’.. Our Team Section Design using HTML and CSS - DEV Community: Step 2: Add an image to Our Team Design. Now I have added images using HTML and CSS. Now with the help of this css I have added hover effect in this image. Whenever you click on this image, the image will move upwards along the y axis. With this the image will take any shape from round to four.. Responsive Our Team Section | CSS Tutorial | With Source Code: Create a responsive 'Our Team' Section using HTML and CSS. This section come with three cards having a beautiful hover effect on them.📁 Download Source Code.... How to Create Our Team Section Using HTML and CSS - YouTube: How to Create Our Team Section Using HTML and CSS | Team Section Html Css | Crown CoderVideo Related Tags :-1. How to Create How to Create Our Team Section U.... Complete Responsive Our Team Section Using HTML And CSS - CodePen: You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it..

How To Create Our Team Section Using HTML And CSS
How To Create a Meet The Team Page - W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Our Team Section Design using HTML and CSS - DEV Community
Step 2: Add an image to Our Team Design. Now I have added images using HTML and CSS. Now with the help of this css I have added hover effect in this image. Whenever you click on this image, the image will move upwards along the y axis. With this the image will take any shape from round to four.
Responsive Our Team Section | CSS Tutorial - Coding Artist
Before we start coding let us first create the project folder structure. We create a project folder called – “Responsive Our Team Section”. Within this folder, we have five files. Out of these five files, three are the image files. We will be using them as profile images. Next, we have files called – ‘index.html’ and ‘style.css’.
How to Create Our Team Section Using HTML and CSS - YouTube
How to Create Our Team Section Using HTML and CSS | Team Section Html Css | Crown CoderVideo Related Tags :-1. How to Create How to Create Our Team Section U...
Responsive Our Team Section | CSS Tutorial | With Source Code
Create a responsive 'Our Team' Section using HTML and CSS. This section come with three cards having a beautiful hover effect on them.📁 Download Source Code...
Top 10 Team Section For Websites With Design, Html, CSS, and ...
4. Photo Grid Team Page. This widget has a great grid layout and provides a classic, subtle look. A short bio is included below the image of each team member, giving the viewers an idea on who they are dealing with. The design has a flex display and is completely responsive. View Code. HTML. CSS. JS.
Complete Responsive Our Team Section Using HTML And CSS - CodePen
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
How To Create Our Team Section Using HTML And CSS ... - YouTube
Hire a Web Developer on Fiverr: https://tahmids.net/HireWebDeveloperJoin this Web Development Course: https://tahmids.net/WebDevelopmentCourse (Access Premiu...
Related for How To Create Our Team Section Using Html And Css Team Section Html
It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.
Keep Yourself Updated By Following Our Stories From The Whole World
Keep yourself updated with the latest stories from across the globe! Our platform brings you real-time insights and breaking news, covering everything from major world events to inspiring local stories. By following our stories, you’ll stay informed on a diverse range of topics and perspectives from around the world. Whether it’s political shifts, cultural milestones, or groundbreaking innovations, we ensure you’re always connected to what matters most. Dive into our global coverage and stay informed, no matter where you are!



