How To Create A Morph Animation Svgator Help

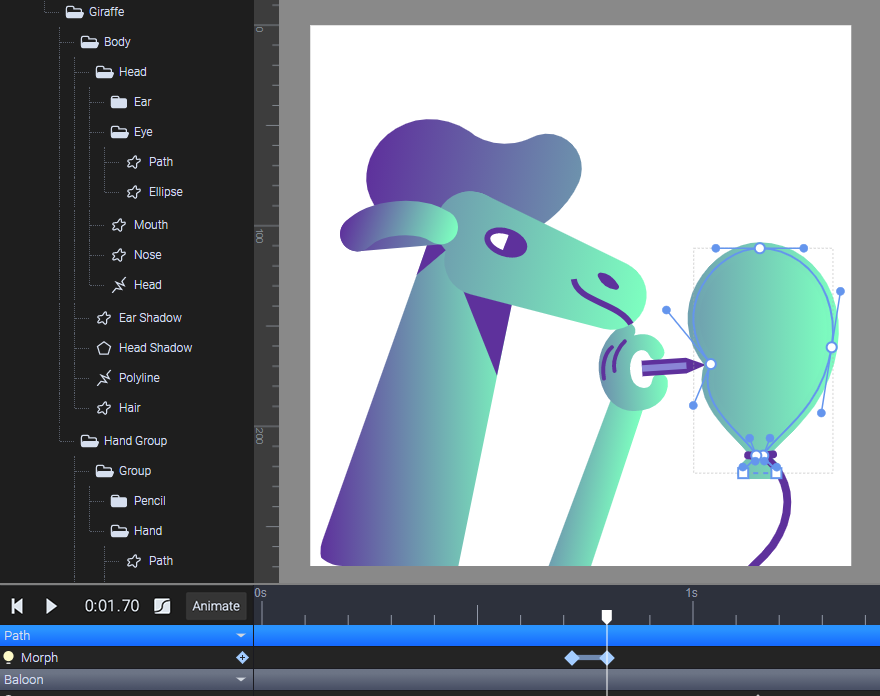
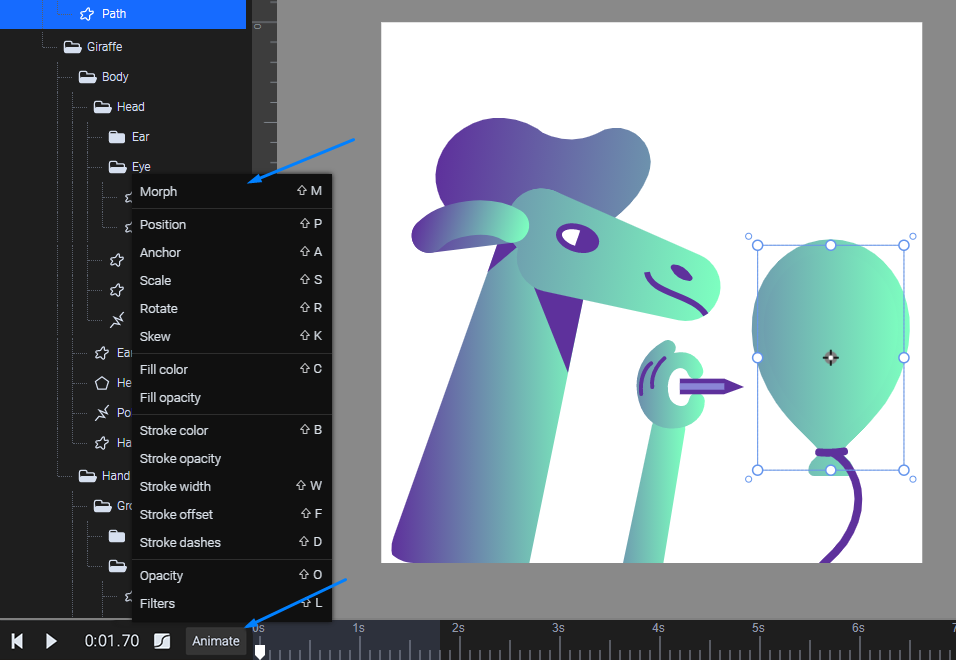
How To Create A Morph Animation Svgator Help Create a morph animation. with the morph generator, you can change a shape's form and animate the transition between the original form and the new one. morph animation might seem complicated, but you will see that it's actually very easy to create with svgator. please note that the morph animator isn't available for other types of elements than. Step 3 create keyframes for morph animation. move the playhead to the 0.4 second mark and select "morph" from the animator's list to add the first keyframe, marking the initial state of the path. drag the playhead to 1 second and add another keyframe. this marks the next state of the path.

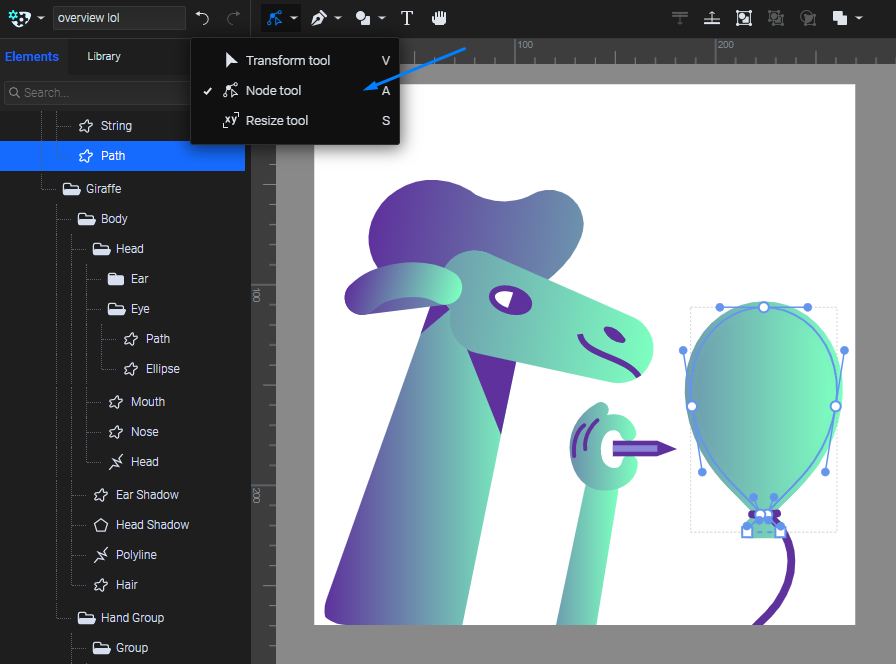
How To Create A Morph Animation Svgator Help Learn how to create a morph animation using svgator the most advanced svg animation creator: want an advanced morph tutorial? learn how to create a morph animation using svgator the most. Welcome to our channel. these tutorials are for svgator the most advanced svg animation creator: svgator in this tutorial you can learn how. One of the most interesting effects that you can create while animating an svg is morph animation.morph animation isn't as complicated as you would think. lo. To animate the whole folder we have to create a group. select one of the elements and hold down cmd or ctrl. if you are using windows is ctrl and for macos is cmd. select all elements, then right click and select group, or you can use the shortcut cmd g or ctrl g. and we've made a group.

How To Create A Morph Animation Svgator Help One of the most interesting effects that you can create while animating an svg is morph animation.morph animation isn't as complicated as you would think. lo. To animate the whole folder we have to create a group. select one of the elements and hold down cmd or ctrl. if you are using windows is ctrl and for macos is cmd. select all elements, then right click and select group, or you can use the shortcut cmd g or ctrl g. and we've made a group. Svgator allows you to draw all the standard svg shapes such as ellipses, rectangles and polygons as well as use a pen and pencil tools to draw your own. you can also use boolean functions to combine shapes with one another. to make it easier for me to create the desired shape, i started by drawing a circle as a guide in the center of the canvas. Creating an icon animation in svgator: part 2. with the circle ready, let’s take care of the close icon. just as before, we need to add two animations at the same time. first, we want the top line to lean down (45 degrees) and the bottom line to move up ( 45 degrees) until they cross each other symmetrically.

How To Create Morph Animation Svgator Svgator allows you to draw all the standard svg shapes such as ellipses, rectangles and polygons as well as use a pen and pencil tools to draw your own. you can also use boolean functions to combine shapes with one another. to make it easier for me to create the desired shape, i started by drawing a circle as a guide in the center of the canvas. Creating an icon animation in svgator: part 2. with the circle ready, let’s take care of the close icon. just as before, we need to add two animations at the same time. first, we want the top line to lean down (45 degrees) and the bottom line to move up ( 45 degrees) until they cross each other symmetrically.

How To Create A Morph Animation Svgator Help

Comments are closed.