How To Create A Great Ui For A Registration Form Ui Ux Design Tips

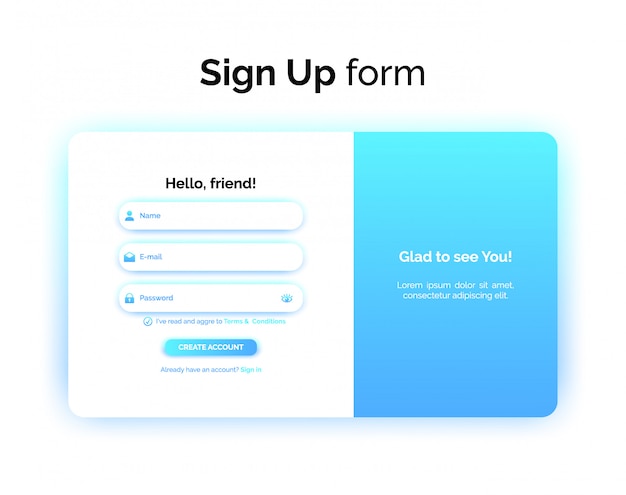
Premium Vector Sign Up Form Web Design Ui Ux Registration Interface Ux copy considerations for form design. the role of good ux copy is underestimated in form design. strong copywriting can lead to a much greater number of form submissions and, depending on the functionality of the form, increased revenue for the business. here are a few things to keep in mind as you write the copy for your form. 14. Part 1: foundation of form ui design. in the realm of user interface design, form ui stands as a cornerstone, crucial for gathering user information efficiently and effectively. this section delves into the foundational aspects of form ui design, focusing on text field types, their responsiveness to user interactions, and the application of ui.

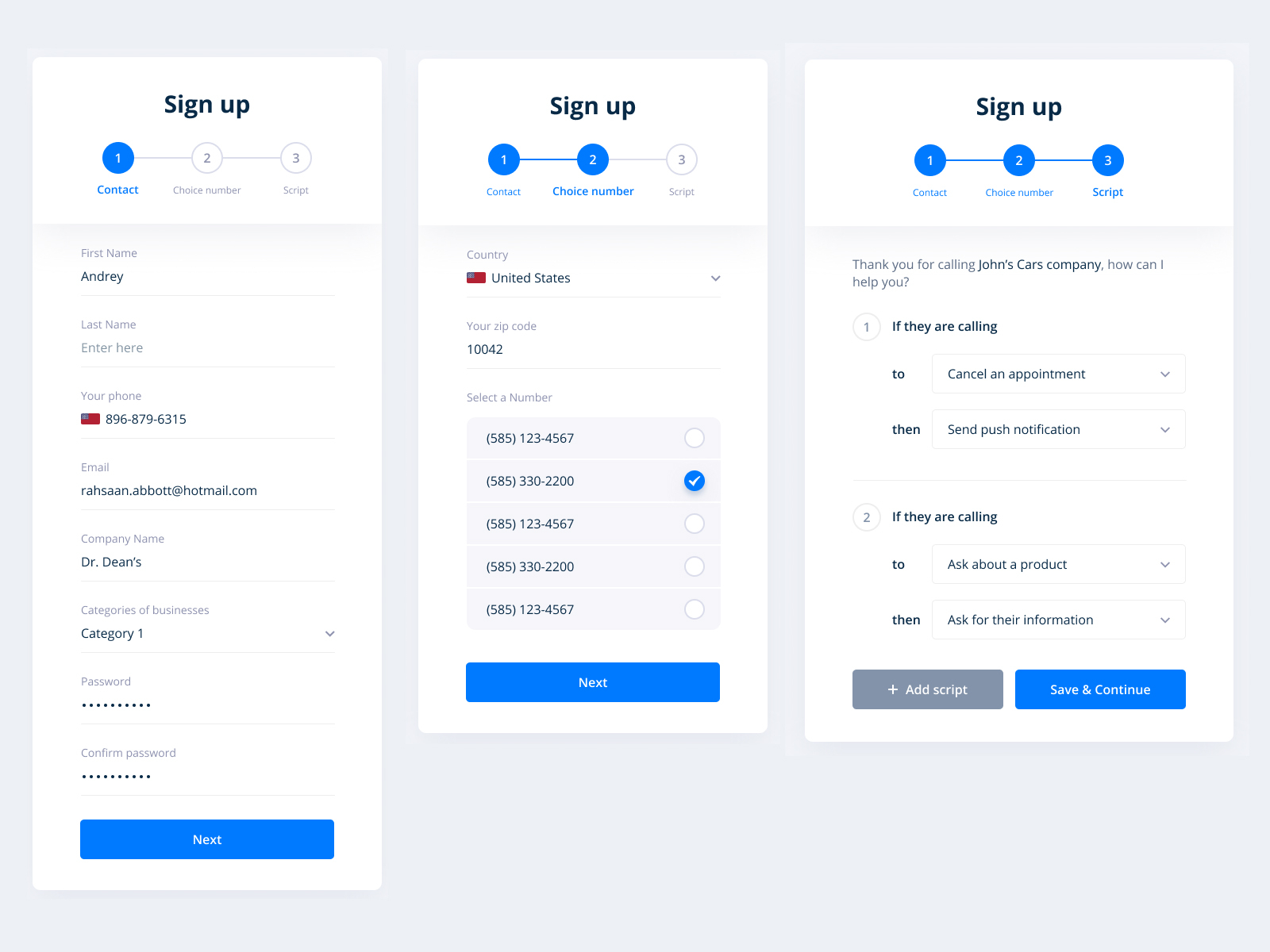
Register Ui Ux Steps By Jovan On Dribbble Also, put sensitive questions towards the end. users have committed effort to completing the form and may be more inclined to answer. 3. use a single column layout. single column forms guide users in a clear and direct manner, unlike multicolumn layouts, which often lead to confusion. Ironically, the fundamental rule of interaction design is: remove interaction. remove clicks, remove reading, remove waiting, remove thinking. an easy example: if you know that literally 95% of people opening a signup form will immediately click into the first field, save them the trouble and auto focus on it. Hierarchy strips. the first step is to think about how many groups we have. in forms like the registration, it’s usually quite simple (unless we have some terms or privacy checkboxes to take care of). we should group relevant information together, which in this case brings us to three main groups. 5 tips for designing inputs with figma. designing and maintaining input components is crucial for any ui project and can be a huge undertaking when starting from scratch. that’s why we created a.

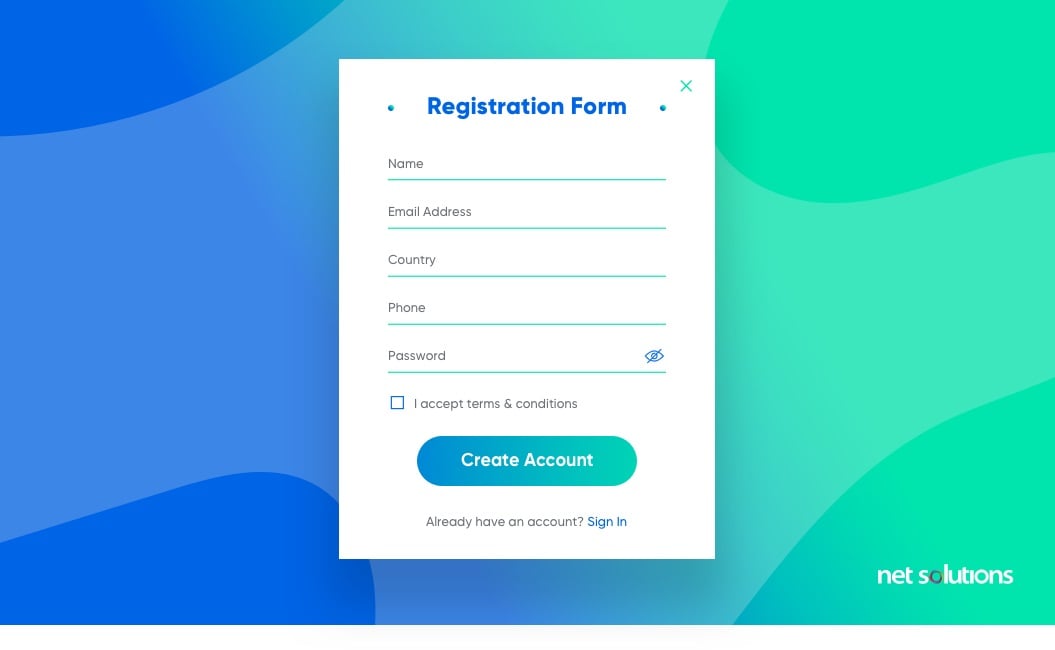
9 Form Design Best Practices Form Ux Examples Net Solutions Hierarchy strips. the first step is to think about how many groups we have. in forms like the registration, it’s usually quite simple (unless we have some terms or privacy checkboxes to take care of). we should group relevant information together, which in this case brings us to three main groups. 5 tips for designing inputs with figma. designing and maintaining input components is crucial for any ui project and can be a huge undertaking when starting from scratch. that’s why we created a. Provide clear heading. a good design starts with a text, a good form starts with a title. short and smart cta shows users the benefits of completing this form and motivates them as well. for trustworthy, show that the user’s information is secured, provide security badges. image credit: new york times. 12. following are some of the tips that could help an interaction designer create better registration and login forms. 1. define the value proposition. sign up is the last thing users want to do. generally, users are not willing to sign up until they see value in doing so. clearly defining the value proposition of filling out the form.

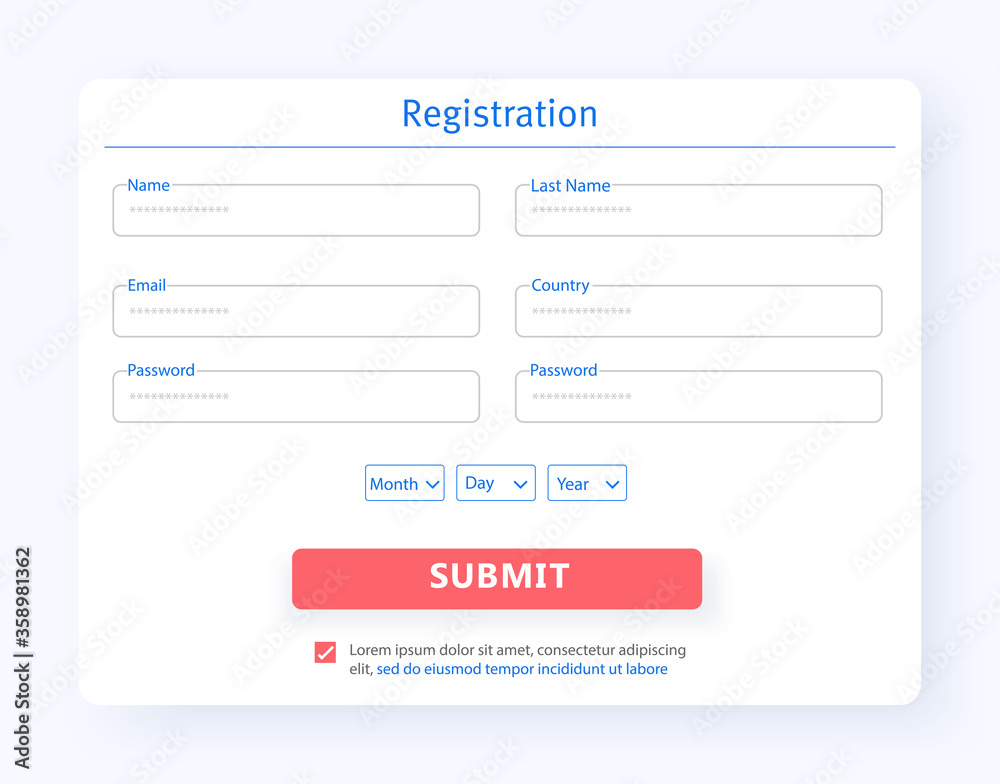
Interface Registration Form Ux Ui Gui Screen Template For Website Provide clear heading. a good design starts with a text, a good form starts with a title. short and smart cta shows users the benefits of completing this form and motivates them as well. for trustworthy, show that the user’s information is secured, provide security badges. image credit: new york times. 12. following are some of the tips that could help an interaction designer create better registration and login forms. 1. define the value proposition. sign up is the last thing users want to do. generally, users are not willing to sign up until they see value in doing so. clearly defining the value proposition of filling out the form.

5 Ui And Ux Tips For Mobile Form Design Best Practices Uiux Trend

Comments are closed.