
HEADLINES / Today / November 5, 2024
How To Create A Contact Section W3schools
How To Create a Contact Section - W3Schools: display: table; clear: both; } /* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */. @media screen and (max-width: 600px) {. .column, input [type=submit] {.. How do I create a contact section? – W3Schools.com: Learn how to create a responsive contact section for web pages. Read on how to do it in this tutorial:.... HTML <section> Tag - W3Schools: W3Schools offers free online tutorials, references and exercises in all the major languages of the web.

How To Create A Simple HTML Contact Form That Sends Email
Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.. Responsive Contact Form Design using HTML, CSS, and ...: Step 1 (HTML Code): Creating a solid foundation is crucial. We'll delve into the HTML structure necessary for a contact form. Understanding the purpose of each element will set the stage for seamless integration with CSS and JavaScript. How to Implement: Open your preferred text editor.. How can I create a contact form? – W3Schools.com: Learn how to create a contact form with CSS.

How To Create A Working Contact HTML Form | 123FormBuilder
Read on how to do it in this link:.... How To Create a Contact Form with CSS - W3Schools: Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:. How to Create a Simple Contact Form Using HTML, CSS, and ...: Open your preferred text editor or one of the recommended integrated development environments (IDEs) like Visual Studio Code or Sublime Text. Create a project folder to keep your HTML and CSS files organized.

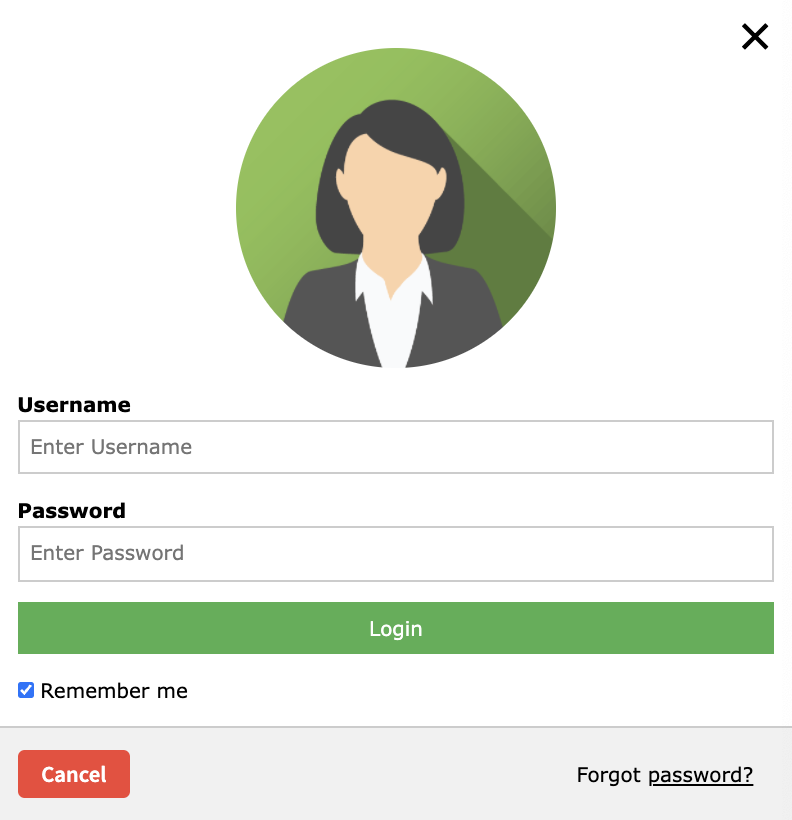
How Can I Create A Responsive Login Form? – W3Schools.com
Within this folder, create separate files for HTML (index.html) and CSS (style.css). Lastly, link your CSS file in your HTML document's .... JavaScript Contact Form: Tutorial with Code Examples [2024]: Create a reCaptcha account at Google reCaptcha and follow the instructions to create a new site. Add the Google-provided reCaptcha script to the contact.html file, and include the g-recaptcha div within your form..

How To Make Contact Us Section Using HTML CSS | VSClass Online | # ...
JavaScript Contact Form: Tutorial with Code Examples [2024]
Create a reCaptcha account at Google reCaptcha and follow the instructions to create a new site. Add the Google-provided reCaptcha script to the contact.html file, and include the g-recaptcha div within your form.
How can I create a contact form? – W3Schools.com
Learn how to create a contact form with CSS. Read on how to do it in this link:...
Responsive Contact Form Design using HTML, CSS, and ...
Step 1 (HTML Code): Creating a solid foundation is crucial. We'll delve into the HTML structure necessary for a contact form. Understanding the purpose of each element will set the stage for seamless integration with CSS and JavaScript. How to Implement: Open your preferred text editor.
HTML <section> Tag - W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
How To Create a Contact Section - W3Schools
display: table; clear: both; } /* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */. @media screen and (max-width: 600px) {. .column, input [type=submit] {.
How To Create a Contact Form with CSS - W3Schools
Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
How to Create a Simple Contact Form Using HTML, CSS, and ...
Open your preferred text editor or one of the recommended integrated development environments (IDEs) like Visual Studio Code or Sublime Text. Create a project folder to keep your HTML and CSS files organized. Within this folder, create separate files for HTML (index.html) and CSS (style.css). Lastly, link your CSS file in your HTML document's ...
How do I create a contact section? – W3Schools.com
Learn how to create a responsive contact section for web pages. Read on how to do it in this tutorial:...
Related for How To Create A Contact Section W3schools
It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.
Keep Yourself Updated By Following Our Stories From The Whole World
Keep yourself updated with the latest stories from across the globe! Our platform brings you real-time insights and breaking news, covering everything from major world events to inspiring local stories. By following our stories, you’ll stay informed on a diverse range of topics and perspectives from around the world. Whether it’s political shifts, cultural milestones, or groundbreaking innovations, we ensure you’re always connected to what matters most. Dive into our global coverage and stay informed, no matter where you are!



