
HEADLINES / Today / November 5, 2024
How To Create A Contact Form With Html And Php Html Design
How to Create a Contact Form with HTML and PHP - HTML Design: In this tutorial, we’ll walk you through the process of creating a simple contact form using HTML for the front-end and PHP for the back-end. **Step 1: Setting Up the HTML Form**. **Step 2: Creating the CSS (styles.css)**.. Simple Contact Form using HTML CSS and PHP - GeeksforGeeks: In this article, we will design a Contact Page with a Map using HTML and CSS. The Contact Page with the Map is useful and provides users with geographical context for finding your organization or the location more efficiently.

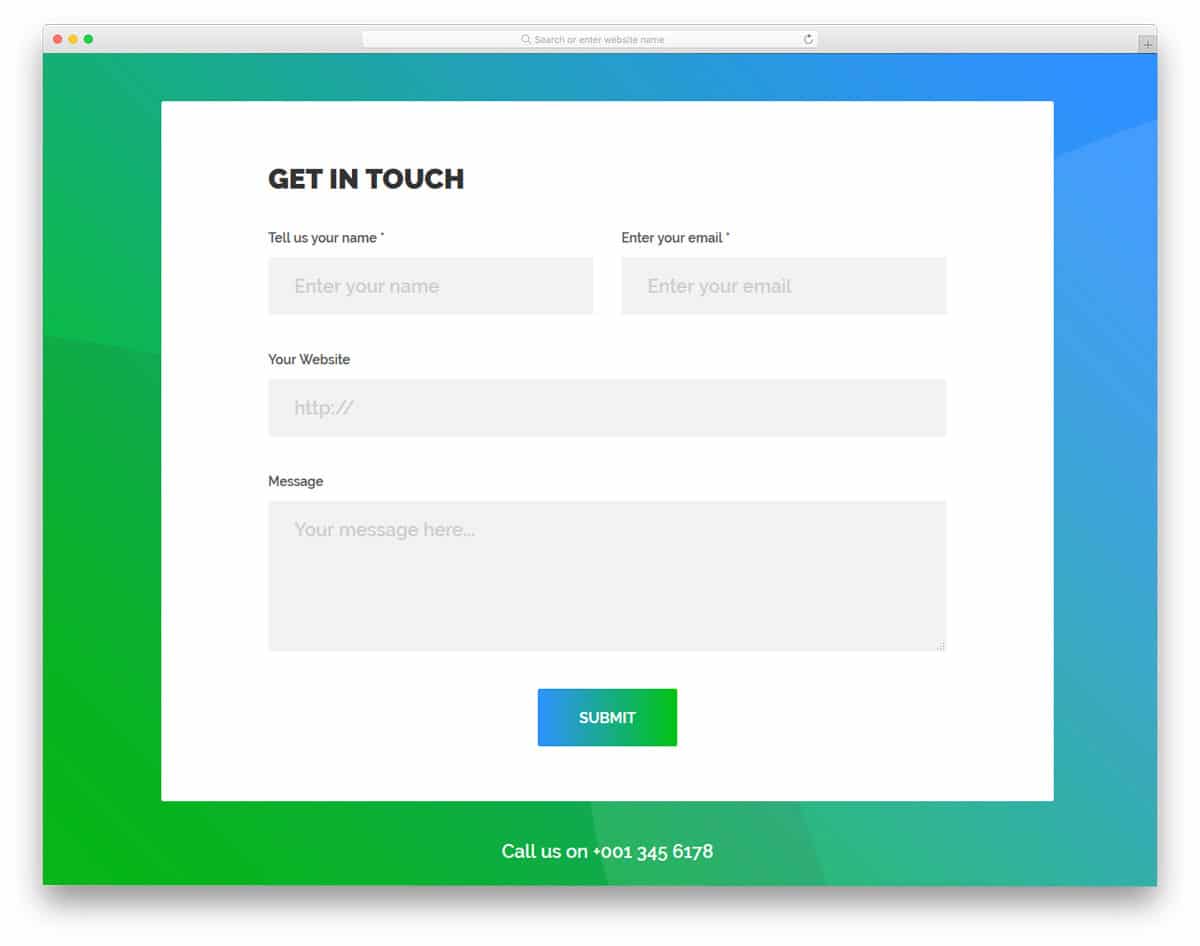
38 Best Free HTML Contact Forms With Fresh New Designs 2021
Here, we will create the basic contact form for the user to fill out and the location of the organization that we want to d. PHP Contact Form: Create Forms Using HTML & PHP: First things first – To create a form in our HTML document, we will need to select the location we will be placing the form. Generally, most forms will start with: <form>. and end with the closing tag of: </form>. The form action will tell this form what to look for when the submit button is pressed.. How to Create a Contact Page with PHP - CodeShack: 1.3.

10+ HTML & CSS Contact Form (latest Collection) - Essential Web Apps
File Structure & Setup. We will now start our web server and create the files and directories we're going to use for our contact form page. Open the XAMPP Control Panel. Next to the Apache module, click Start. Next to the MySQL module, click Start. Navigate to XAMPPs installation directory (C:\xampp). PHP Contact Form - PHP Tutorial: A contact form allows visitors of a website to leave messages. Typically, a contact form has the name, email, subject, and message input fields. The visitors need to fill out these fields and click the submit (or send) button to send a message.

How To Create A Contact Page With PHP | LaptrinhX
In PHP, you can validate the form data and send the entered message to an intended email address.. How to create an HTML contact form - Paperform Blog: Here's a brief version of how to create an HTML contact form: Create an HTML file and open it in a text editor. Inside the element, create a element with the and attributes set (see W3schools.) for details) Inside the element, create a element to group the form elements together.. How to create a simple HTML contact form | FormBackend: To be able to receive the submissions from our form above, we need to point the HTML form at our php file.

Html Contact Form With Thank You - Hostinglasopa
Go ahead and change the action-attribute of the form to contact-form.php. Let’s go ahead and create a new file named contact-form.php with the following content:. Create a Contact Form in PHP - Envato Tuts+: Creating a basic contact form in PHP is pretty simple. You begin by writing the HTML needed to create input elements for information like the user's name, email address, phone number, etc. The next step is writing CSS to make sure the contact form blends in perfectly with the rest of the website..

How To Create Contact Form In Html And Css - YouTube
How to create a simple HTML contact form | FormBackend
To be able to receive the submissions from our form above, we need to point the HTML form at our php file. Go ahead and change the action-attribute of the form to contact-form.php. Let’s go ahead and create a new file named contact-form.php with the following content:
How to create an HTML contact form - Paperform Blog
Here's a brief version of how to create an HTML contact form: Create an HTML file and open it in a text editor. Inside the element, create a element with the and attributes set (see W3schools.) for details) Inside the element, create a element to group the form elements together.
Create a Contact Form in PHP - Envato Tuts+
Creating a basic contact form in PHP is pretty simple. You begin by writing the HTML needed to create input elements for information like the user's name, email address, phone number, etc. The next step is writing CSS to make sure the contact form blends in perfectly with the rest of the website.
PHP Contact Form - PHP Tutorial
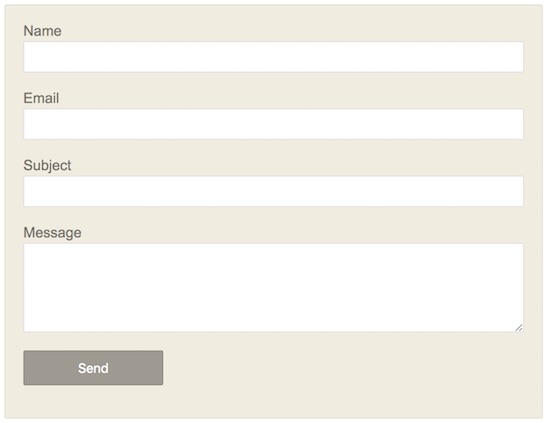
A contact form allows visitors of a website to leave messages. Typically, a contact form has the name, email, subject, and message input fields. The visitors need to fill out these fields and click the submit (or send) button to send a message. In PHP, you can validate the form data and send the entered message to an intended email address.
PHP Contact Form: Create Forms Using HTML & PHP
First things first – To create a form in our HTML document, we will need to select the location we will be placing the form. Generally, most forms will start with: <form>. and end with the closing tag of: </form>. The form action will tell this form what to look for when the submit button is pressed.
Simple Contact Form using HTML CSS and PHP - GeeksforGeeks
In this article, we will design a Contact Page with a Map using HTML and CSS. The Contact Page with the Map is useful and provides users with geographical context for finding your organization or the location more efficiently. Here, we will create the basic contact form for the user to fill out and the location of the organization that we want to d
How to Create a Contact Form with HTML and PHP - HTML Design
In this tutorial, we’ll walk you through the process of creating a simple contact form using HTML for the front-end and PHP for the back-end. **Step 1: Setting Up the HTML Form**. **Step 2: Creating the CSS (styles.css)**.
How to Create a Contact Page with PHP - CodeShack
1.3. File Structure & Setup. We will now start our web server and create the files and directories we're going to use for our contact form page. Open the XAMPP Control Panel. Next to the Apache module, click Start. Next to the MySQL module, click Start. Navigate to XAMPPs installation directory (C:\xampp)
Related for How To Create A Contact Form With Html And Php Html Design
It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.
Keep Yourself Updated By Following Our Stories From The Whole World
Keep yourself updated with the latest stories from across the globe! Our platform brings you real-time insights and breaking news, covering everything from major world events to inspiring local stories. By following our stories, you’ll stay informed on a diverse range of topics and perspectives from around the world. Whether it’s political shifts, cultural milestones, or groundbreaking innovations, we ensure you’re always connected to what matters most. Dive into our global coverage and stay informed, no matter where you are!



