
HEADLINES / Today / November 5, 2024
How To Create A B Blog B Layout W3schools
How To Create a Blog Layout - W3Schools: W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.. How do I create a blog layout? - W3Schools.com: Tip: Go to our CSS Website Layout Tutorial to learn more about website layouts. Tip: Go to our CSS Responsive Web Design Tutorial to learn more about responsive web design and grids.. CSS Website Layout - W3Schools: The most common layout is one (or combining them) of the following: 1-column (often used for mobile browsers) 2-column (often used for tablets and laptops) 3-column layout (only used for desktops) 1-column: 2-column: 3-column: We will create a 3-column layout, and change it to a 1-column layout on smaller screens:.

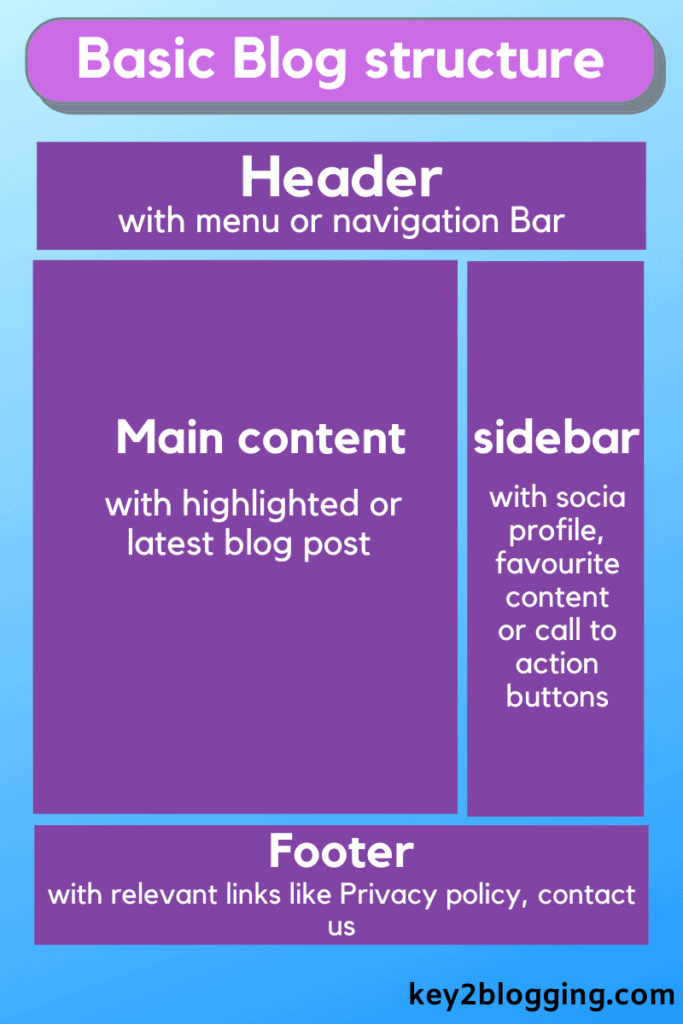
Basic Blog Template
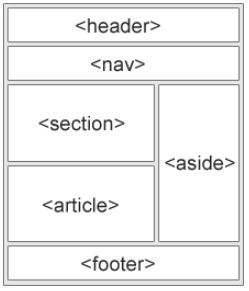
HTML Layout Elements and Techniques - W3Schools: HTML Layout Elements. HTML has several semantic elements that define the different parts of a web page: <header> - Defines a header for a document or a section. <nav> - Defines a set of navigation links. <section> - Defines a section in a document. <article> - Defines an independent, self-contained content.. Create a Blog Website Layout using HTML and CSS: Create a Blog Website Layout using HTML and CSS. The Blog layout consists of a header, navigation menu, main content area, and footer.

Templates 1 Using A W3schools Template And Editing Pictures - YouTube
The header contains the website logo, name, and its tagline. The navigation menu is used to allow users to easily navigate through the different sections of the blog. The main content area contains the list of .... How To Create a Blog Layout - W3Schools: Learn how to create a responsive blog layout with CSS. Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width. Resize the browser window to see the responsive effect:. HTML Responsive Web Design - W3Schools: What is Responsive Web Design?

Layout Trong HTML - QuanTriMang.com
Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Try it Yourself ».. CSS Flexbox Layout Guide: Chris Coyier on Aug 12, 2024. Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart..

A Diagram With The Words How To Structure Your Blog Posts
How To Create a Blog Layout - W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
CSS Flexbox Layout Guide
Chris Coyier on Aug 12, 2024. Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart.
How To Create a Blog Layout - W3Schools
Learn how to create a responsive blog layout with CSS. Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width. Resize the browser window to see the responsive effect:
Create a Blog Website Layout using HTML and CSS
Create a Blog Website Layout using HTML and CSS. The Blog layout consists of a header, navigation menu, main content area, and footer. The header contains the website logo, name, and its tagline. The navigation menu is used to allow users to easily navigate through the different sections of the blog. The main content area contains the list of ...
HTML Layout Elements and Techniques - W3Schools
HTML Layout Elements. HTML has several semantic elements that define the different parts of a web page: <header> - Defines a header for a document or a section. <nav> - Defines a set of navigation links. <section> - Defines a section in a document. <article> - Defines an independent, self-contained content.
CSS Website Layout - W3Schools
The most common layout is one (or combining them) of the following: 1-column (often used for mobile browsers) 2-column (often used for tablets and laptops) 3-column layout (only used for desktops) 1-column: 2-column: 3-column: We will create a 3-column layout, and change it to a 1-column layout on smaller screens:
How do I create a blog layout? - W3Schools.com
Tip: Go to our CSS Website Layout Tutorial to learn more about website layouts. Tip: Go to our CSS Responsive Web Design Tutorial to learn more about responsive web design and grids.
HTML Responsive Web Design - W3Schools
What is Responsive Web Design? Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Try it Yourself ».
Related for How To Create A B Blog B Layout W3schools
It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.
Keep Yourself Updated By Following Our Stories From The Whole World
Keep yourself updated with the latest stories from across the globe! Our platform brings you real-time insights and breaking news, covering everything from major world events to inspiring local stories. By following our stories, you’ll stay informed on a diverse range of topics and perspectives from around the world. Whether it’s political shifts, cultural milestones, or groundbreaking innovations, we ensure you’re always connected to what matters most. Dive into our global coverage and stay informed, no matter where you are!



