Figma Testing Prototype With Figma Mirror Figma Uidesign

How To Use Figma Mirror App Easily Presentation view. sign in to the figma mobile app. use the recent or search tabs to find the file or prototype you want to view. tap the file or prototype to open it. from the file, press > view prototypes to present the prototype. the prototype will play according to its flow starting point. Click create test from the toolbar, then select create a test from the dropdown menu. select prototype. select build audience then select audience to customize your audience. select test contributors from the usertesting contributor network or your own. select build test plan to include necessary context for your testing scenario.

Figma Prototypes A Quick Step By Step Guide To Useful Mockups Hi, figma team! i’m a ux researcher and in our team we usually test designs on real users by giving them a prototype. however, there is a small problem (especially during the findability tests of one or another button element) when users tap on the wrong button element, figma prototypes show hotspot hints in mobile version, i.e. figma mirror by highlighting the clickable elements, which. I’m working on some mobile app mockups with very few frames in the prototype trying to test a few gestures. when i load it onto my phone using the mobile app it runs very poorly. i thought it might be image sizes so i compressed them by exporting them at the right size and still terrible performance. then i removed the images entirely and just used vector shapes, still awful. i am running it. Use the mirror tab in the mobile app to display the selected frames from your file on your desktop in real time and preview how the assets in your design will look on a device screen. log in figma using the same login details open the file you want to mirror on your desktop. select a frame you want to mirror. Mobile ui design prototype (user testing) prototype • 1 • 30 users. open in figma. about. more by this creator. product showcase working file. this is a figma.

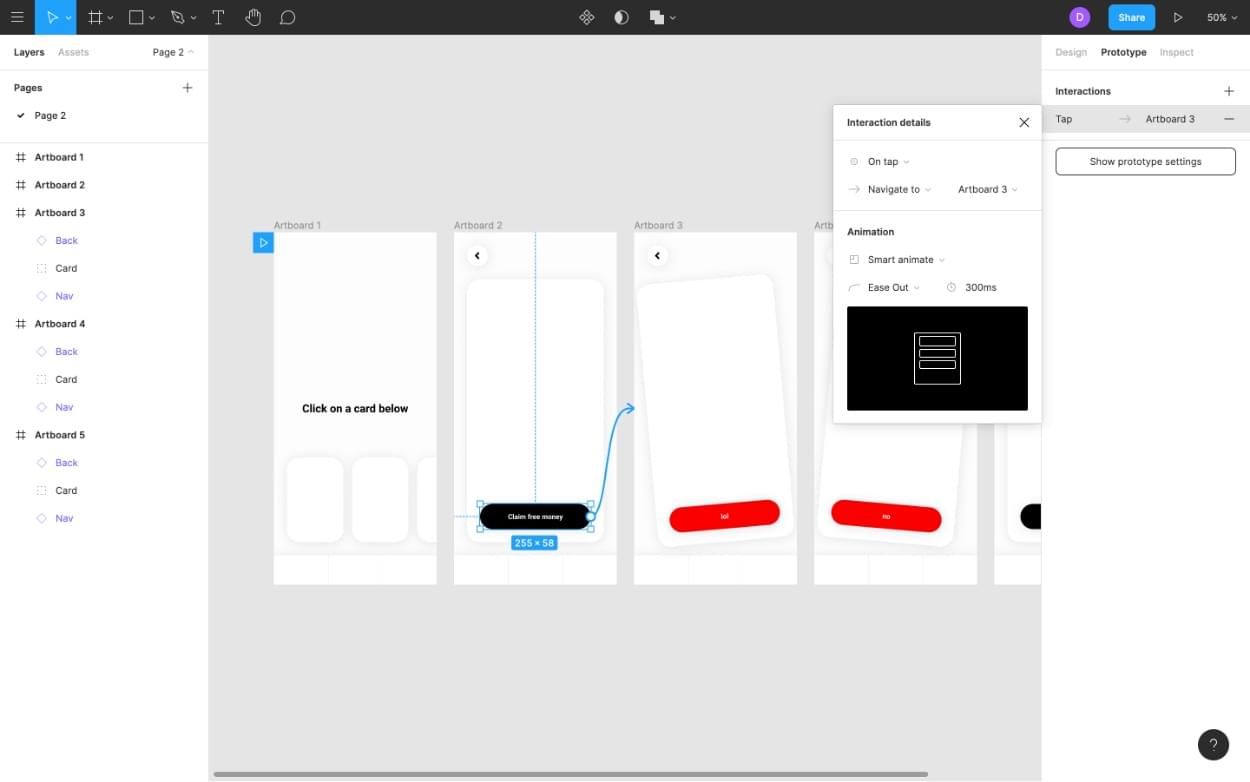
Figma Testing Prototype With Figma Mirror Figma Uidesign в Use the mirror tab in the mobile app to display the selected frames from your file on your desktop in real time and preview how the assets in your design will look on a device screen. log in figma using the same login details open the file you want to mirror on your desktop. select a frame you want to mirror. Mobile ui design prototype (user testing) prototype • 1 • 30 users. open in figma. about. more by this creator. product showcase working file. this is a figma. 1step 1: create a new project and select a device frame. to start your ui prototyping project, you need to create a new file in figma and choose a device frame that matches your target platform. In figma, build prototypes directly on the canvas. then, play them to see prototype interactions and animations in action. before playing a prototype, prepare the design so that the prototype plays as desired. then, choose how you’d like to play the prototype: preview: play the prototype directly in the editor, with an inline preview.
Guide To Prototyping In Figma вђ Figma Learn Help Center 1step 1: create a new project and select a device frame. to start your ui prototyping project, you need to create a new file in figma and choose a device frame that matches your target platform. In figma, build prototypes directly on the canvas. then, play them to see prototype interactions and animations in action. before playing a prototype, prepare the design so that the prototype plays as desired. then, choose how you’d like to play the prototype: preview: play the prototype directly in the editor, with an inline preview.
Guide To Prototyping In Figma вђ Figma Learn Help Center

Comments are closed.