Explaining Image File Formats

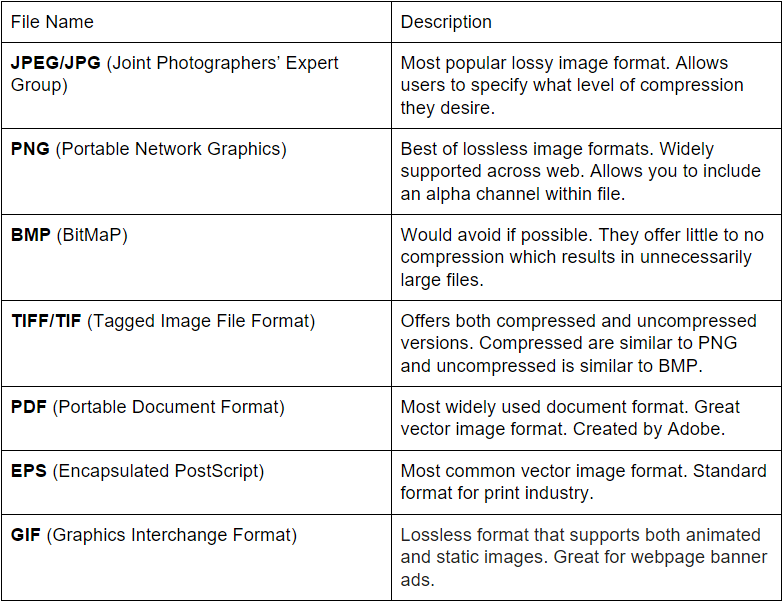
Image File Formats Best Practices Dos And Don Ts 16 most common image file formats you need to know. image format. usage recommendations. jpeg jpg. web images, email attachments, and situations where file size is more important than maximum image quality. gif. simple animations, small icons, and images with limited color on the web. png. An image file format is a file format for a digital image. there are many formats that can be used, such as jpeg, png, and gif. most formats up until 2022 were for storing 2d images, not 3d ones. the data stored in an image file format may be compressed or uncompressed. if the data is compressed, it may be done so using lossy compression or.

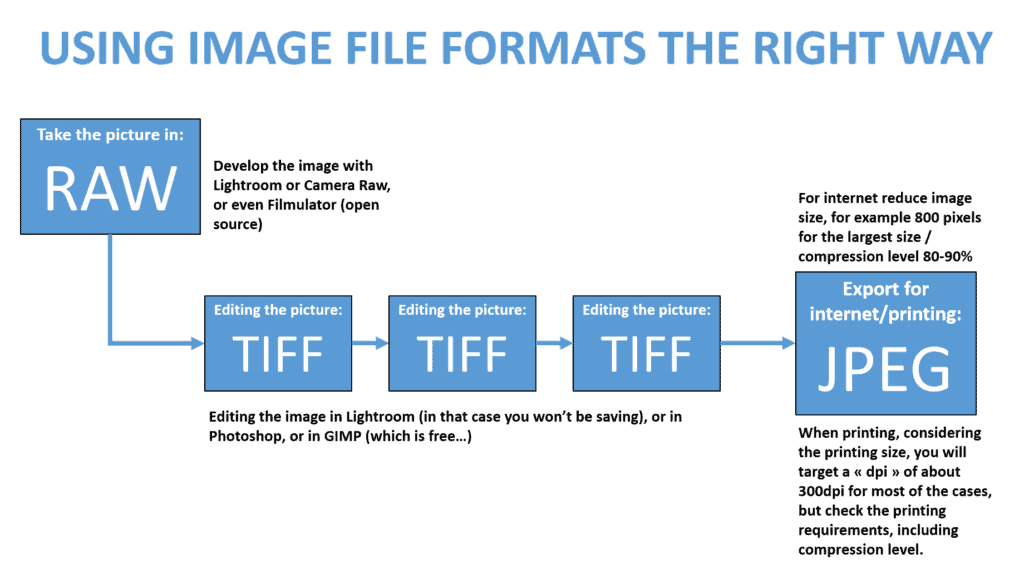
Understanding Image File Formats The Techsmith Blog A raster image file is comprised of a fixed number of color pixels. this means if the file is resized, its resolution could be compromised. most images found online and in print are raster image files, which can be opened with many programs. read more about raster files: gif files, png files, jpeg files. explore all raster files pages. Web images need to meet specific dimensions and requirements, displaying well across devices and monitors. the best web image formats include jpeg (or jpg), gif, and png. all of these file types can be compressed and adjusted to fit your web needs. jpeg is one of the most common web image formats, although you’ll want to keep an eye on the. Some formats are designed to compress image data so that you obtain a small image file, some are designed to save editing layers, and others are designed to be compatible across platforms. while i delve into the most commonly used formats in greater detail below, here’s a quick list: jpeg. heif. tiff. raw. Jpeg (or jpg) is a popular image file format developed specifically for storing photographic images. jpegs support image compression, a process which removes non essential bits from an image, minimising the size of the file in order to save space. the jpeg image file format is good for:.

Explaining Image File Formats Youtube Some formats are designed to compress image data so that you obtain a small image file, some are designed to save editing layers, and others are designed to be compatible across platforms. while i delve into the most commonly used formats in greater detail below, here’s a quick list: jpeg. heif. tiff. raw. Jpeg (or jpg) is a popular image file format developed specifically for storing photographic images. jpegs support image compression, a process which removes non essential bits from an image, minimising the size of the file in order to save space. the jpeg image file format is good for:. The most common form of bmp file represents the data as an uncompressed raster image, resulting in large file sizes compared to png or jpg image types. more efficient bmp formats exist but are not widely used, and rarely supported in web browsers. bmp theoretically supports a variety of internal data representations. Svg files are usually smaller than png files, because they only contain the data necessary to draw the image, while png files contain the data for the entire image. you can also animate svg files using a tool called smil. thus, they can serve as extremely space efficient gif files. and if you're really adventurous, you can program svgs.

Understanding Image File Formats Clipping Path Service The most common form of bmp file represents the data as an uncompressed raster image, resulting in large file sizes compared to png or jpg image types. more efficient bmp formats exist but are not widely used, and rarely supported in web browsers. bmp theoretically supports a variety of internal data representations. Svg files are usually smaller than png files, because they only contain the data necessary to draw the image, while png files contain the data for the entire image. you can also animate svg files using a tool called smil. thus, they can serve as extremely space efficient gif files. and if you're really adventurous, you can program svgs.

Image File Formats And When To Use Them Vicki Nicolson Brand

Comments are closed.