Elementor Uncovered How To Create A Blog Category Page In Simple Steps

Create A Blog Page In Wordpress With Elementor Using Ultraaddons In this video, we'll take you through the simple steps of creating a category page using elementor, the popular page builder for wordpress. whether you're a. Transcript. with elementor’s posts widget, you can create a blog page that displays a list of any custom post types in various layouts and ways. this is a very practical widget that can be used to display recent posts, featured and popular custom post types and more.

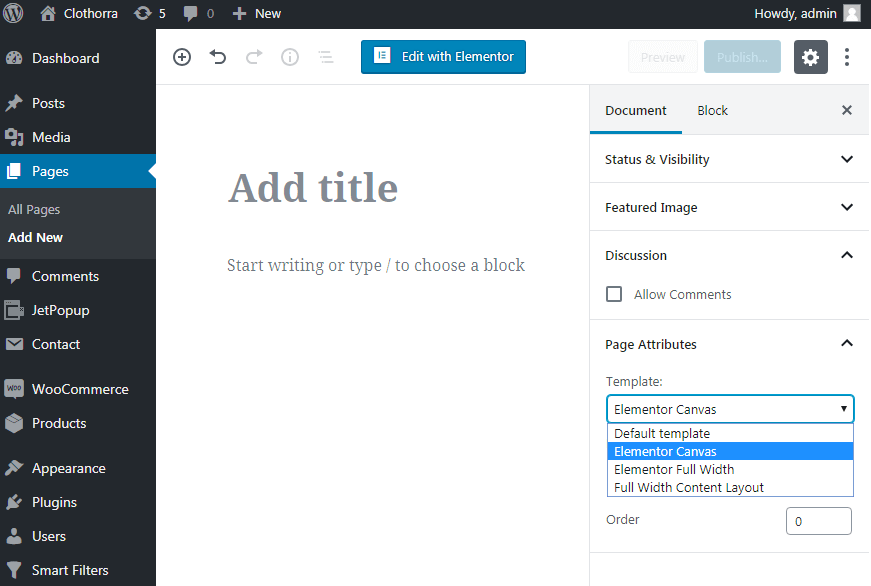
Create A Blog Page In Wordpress With Elementor Using Ultraaddons Creating a category menu. to assign categories to your menu, navigate to dashboard > appearance > customize or via the top admin bar. expand the menu options there. add your created categories to the menu from the panel accordion. publish your menu after adding all the desired categories to your menu. The blog page is where your visitors will see your site's blog posts in some sort of list. you can show all of the blog posts or just a subset. in this tutor. Creating a blog website takes some planning, but isn’t difficult to do. a blog website has to offer easy navigation and a great reading experience. to that end, headers, footers, and sidebars should be used. in addition, the color scheme should be pleasant and easy to read. the design of the pages should complement each other, in terms of. This doesn’t work on the core blog page. the page we assigned as the “blog” is not editable with elementor. the only control we have is by using astra. to get a custom blog page you have to create a new page, make sure it is not assigned in the settings as the “blog” page. then you can use elementor to get the layout you want.

How To Create Pages In Elementor Crocoblock Creating a blog website takes some planning, but isn’t difficult to do. a blog website has to offer easy navigation and a great reading experience. to that end, headers, footers, and sidebars should be used. in addition, the color scheme should be pleasant and easy to read. the design of the pages should complement each other, in terms of. This doesn’t work on the core blog page. the page we assigned as the “blog” is not editable with elementor. the only control we have is by using astra. to get a custom blog page you have to create a new page, make sure it is not assigned in the settings as the “blog” page. then you can use elementor to get the layout you want. Step 1: create your home page and blog page. step 2: set up your home page menu. step 3: customize your blog page. step 4: change the url structure of your blog post. creating a separate wordpress blog page for your posts doesn’t have to be complicated. follow the 4 steps in this infographic to get started. Step 4: customize pages with elementor. with the drag and drop interface of elementor, customizing your pages is a matter of a few clicks. open the page you want to customize, and you will find the option edit with elementor. choose the various widgets and drag and drop the ones you want.

How To Create A Wordpress Blog Using Elementor Course Step 1: create your home page and blog page. step 2: set up your home page menu. step 3: customize your blog page. step 4: change the url structure of your blog post. creating a separate wordpress blog page for your posts doesn’t have to be complicated. follow the 4 steps in this infographic to get started. Step 4: customize pages with elementor. with the drag and drop interface of elementor, customizing your pages is a matter of a few clicks. open the page you want to customize, and you will find the option edit with elementor. choose the various widgets and drag and drop the ones you want.

Comments are closed.