Css Animated Buttons With Hover Effects Html Button Animation Yo

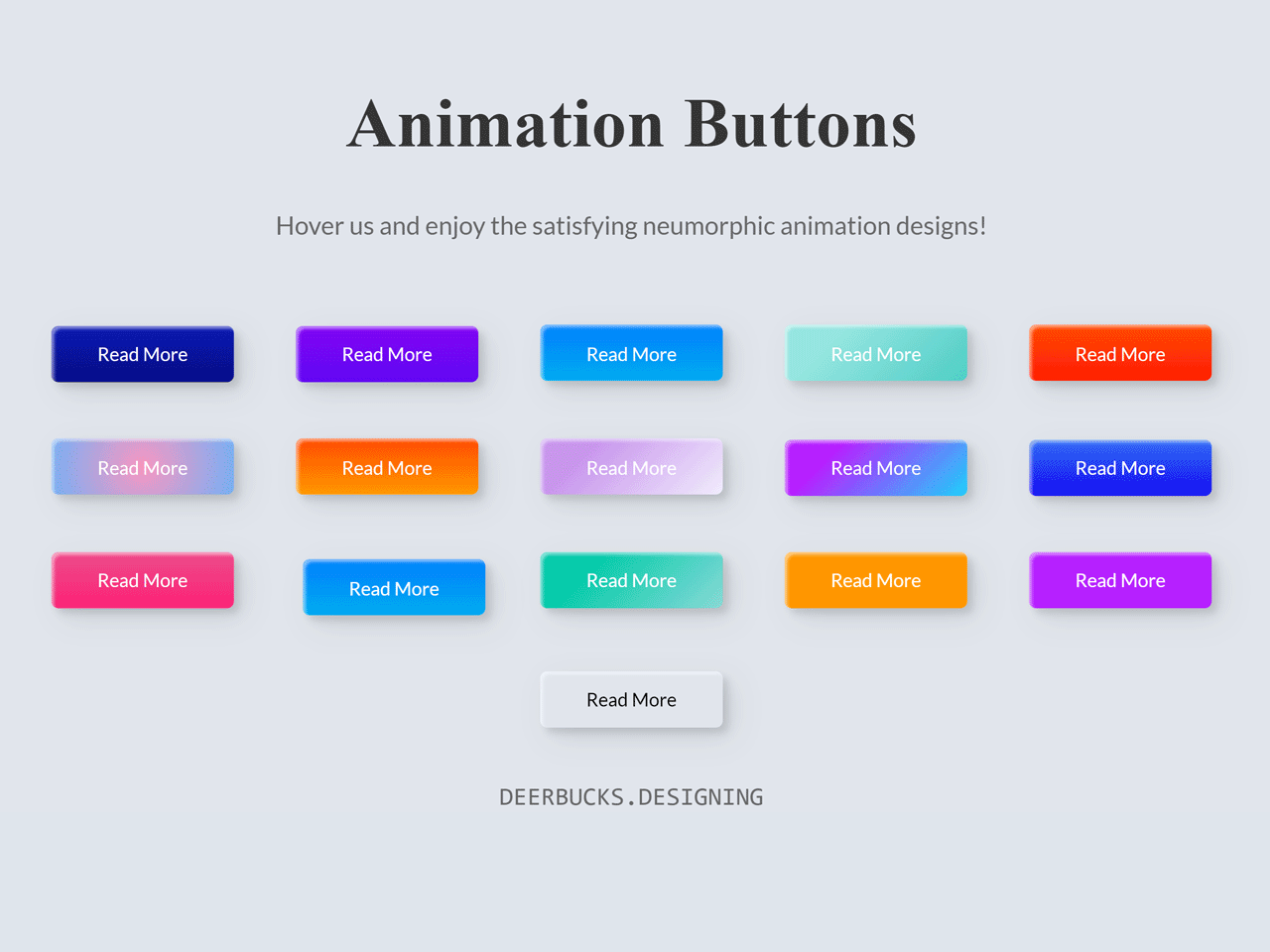
Top 7 Css Creative Button Animation Hover Effects Youtube Css button gradient effects. at the time i’m writing this, you can’t animate gradients with css – at least, not directly. there is, however, a way to trick css into doing what we want – we just make the background larger than the button, and move the background on hover. the result is an animated gradient effect on your buttons. Button animation css 75 beautiful css buttons. 75 beautiful css buttons. css buttons are an important part of web design, as they not only improve the user experience, but also affect the look and aesthetics of the website. in this article you will find a collection of the best css buttons.

A Simple Way To Create A Hover Animation For Your Buttons Using Css Custom icon css button hover. this button’s hover effect is 3d animated, css based, and htm based. you can use the buttons in your call to action section to make it more appealing and move people to purchase your product or service. it’s possible to edit the text section inside the button. Example. add a "ripple" effect on click: click. try it yourself ». go to our css buttons tutorial to learn more about how to style buttons. previous next . w3schools pathfinder. track your progress it's free!. 6. download button. this button shows a very creative animation of the download button. 7. video button – only css. 8. activate button. this activate button shows a very creative animation with 2 more states of waiting and activated. 9. slide text on hover animation. Get the gist of this: image, and as you hover? a title slides up. all cooked up with a mix of html, js, and css magic. button hover animation. see the pen button hover animation by bhautik bharadava (@bhautikbharadava) on codepen. hats off to bhautikbharadavato! this sleek hover effect boosts your call to action buttons. plus, the coding? neat.

65 Best Button Hover Effects Css Animation Aug2023 вђ Codehim 6. download button. this button shows a very creative animation of the download button. 7. video button – only css. 8. activate button. this activate button shows a very creative animation with 2 more states of waiting and activated. 9. slide text on hover animation. Get the gist of this: image, and as you hover? a title slides up. all cooked up with a mix of html, js, and css magic. button hover animation. see the pen button hover animation by bhautik bharadava (@bhautikbharadava) on codepen. hats off to bhautikbharadavato! this sleek hover effect boosts your call to action buttons. plus, the coding? neat. Mouse hover effect on button using css. simple but cool transition animation effect occurs on html button when mouse cursor comes over the button. all the transitions takes place based on css only. compatible browsers: chrome, edge, firefox, opera, safari. responsive: no. dependencies:. Create a very simple & minimal ghost button with css. we will be using just css to style our ghost button. we will also add simple hover effects to make our ghost button give visual feedback to user when pressed. author: kanishk kunal (kanishkkunal) links: source code demo. created on: november 8, 2014.

Css Animated Buttons With Hover Effects Html Button Ani Mouse hover effect on button using css. simple but cool transition animation effect occurs on html button when mouse cursor comes over the button. all the transitions takes place based on css only. compatible browsers: chrome, edge, firefox, opera, safari. responsive: no. dependencies:. Create a very simple & minimal ghost button with css. we will be using just css to style our ghost button. we will also add simple hover effects to make our ghost button give visual feedback to user when pressed. author: kanishk kunal (kanishkkunal) links: source code demo. created on: november 8, 2014.

10 Css Button Hover Effect Buttons Animation Hover Effe

Comments are closed.