
HEADLINES / Today / November 5, 2024
Creating A Responsive Contact Form Using Html And Css
Responsive Contact Form Design using HTML, CSS, and ...: Step 1 (HTML Code): Creating a solid foundation is crucial. We'll delve into the HTML structure necessary for a contact form. Understanding the purpose of each element will set the stage for seamless integration with CSS and JavaScript. How to Implement: Open your preferred text editor.. How To Create a Responsive Form with CSS - W3Schools: W3Schools offers free online tutorials, references and exercises in all the major languages of the web.

Create Responsive Contact Us Page In HTML, And CSS - YouTube
Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.. Creating a Responsive Contact Form Using HTML and CSS: A responsive contact form ensures that users can easily reach out to you regardless of the device they are using. In this tutorial, we'll walk through the process of creating a simple yet stylish responsive contact form using HTML and CSS. Step 1: Setting Up the HTML Structure First, let's create the HTML structure for our contact form.. Create a responsive contact us form using HTML and CSS: Create a responsive contact us form using HTML and CSS.

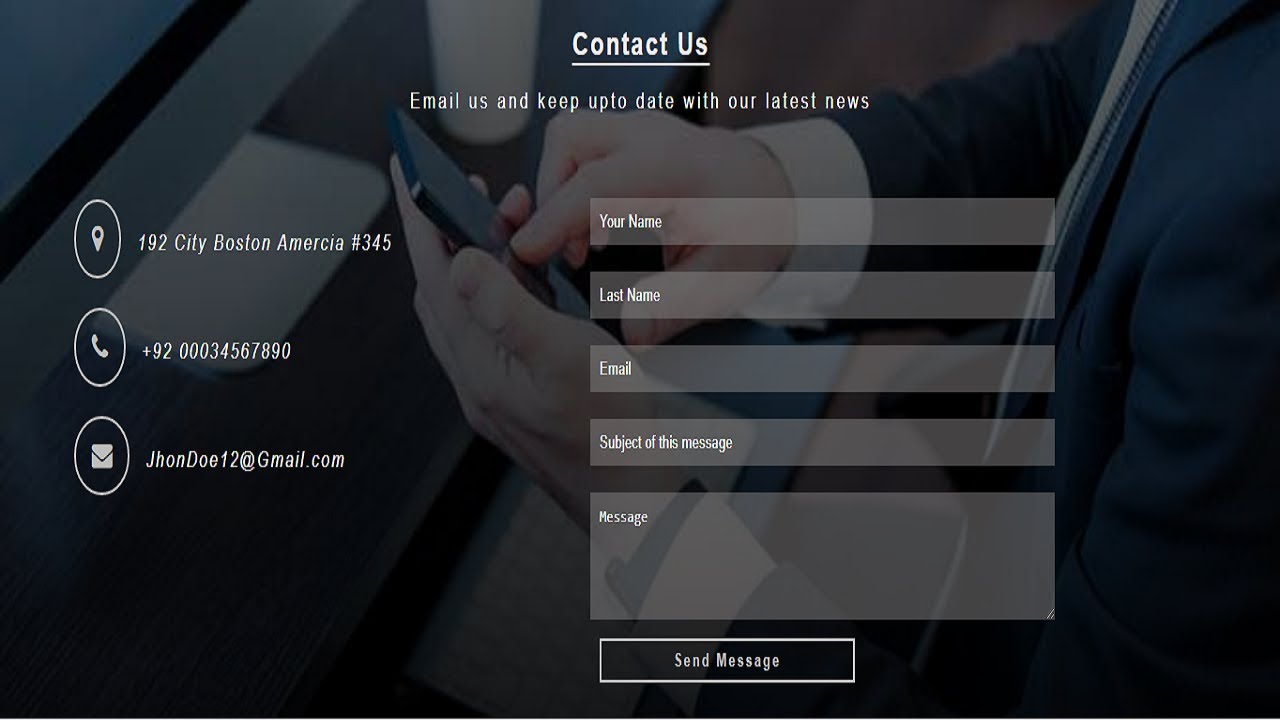
Responsive Contact Us Form HTML | CSS | Contact Us Page Design HTML ...
# html # css # cwb # contactus. The contact us form is made with HTML and CSS. They are usually used on the contact us page. It is very useful and Important e.g. users can directly contact you if they find any issue and it increases user interaction, you can also use it by copy-pasting the .... 15+ CSS Contact Forms - Free Frontend: 15+ CSS Contact Forms. In the ever-evolving landscape of web design, effective communication with users remains a paramount concern. A well-crafted contact form can make all the difference, streamlining interactions and fostering meaningful connections. Today, we proudly introduce our collection of CSS contact forms, a curated compilation of .... How to Create a Contact Form with CSS - freeCodeCamp.org: First we create the HTML elements - input fields for First Name, Last Name, Email and a Text Area for the message. Later we apply CSS styles to make the form visually appealing. The HTML part. The HTML section has a div with class container with the heading h3 ”Contact Form” The form with name contact_form contains input fields for: First .... Responsive Contact Us Form Using HTML And CSS - CampCodes: Responsive Contact Us Form Source Code. To create this program, first, you need to create two Files, one HTML File and another one is CSS File. After creating these files just paste these following codes in your file.. How to Create a Responsive Contact Form Design Using HTML & CSS: If you want to make a Responsive Contact Us Page Design using HTML And CSS, then you have to follow the steps which are given below. Using these steps, you can easily create the Contact Form. Responsive Contact Form Design. Step 1: First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you ....

Responsive Contact Us Form Using HTML & CSS || Coding Power
Responsive Contact Us Form Using HTML And CSS - CampCodes
Responsive Contact Us Form Source Code. To create this program, first, you need to create two Files, one HTML File and another one is CSS File. After creating these files just paste these following codes in your file.
Responsive Contact Form Design using HTML, CSS, and ...
Step 1 (HTML Code): Creating a solid foundation is crucial. We'll delve into the HTML structure necessary for a contact form. Understanding the purpose of each element will set the stage for seamless integration with CSS and JavaScript. How to Implement: Open your preferred text editor.
15+ CSS Contact Forms - Free Frontend
15+ CSS Contact Forms. In the ever-evolving landscape of web design, effective communication with users remains a paramount concern. A well-crafted contact form can make all the difference, streamlining interactions and fostering meaningful connections. Today, we proudly introduce our collection of CSS contact forms, a curated compilation of ...
Create a responsive contact us form using HTML and CSS
Create a responsive contact us form using HTML and CSS. # html # css # cwb # contactus. The contact us form is made with HTML and CSS. They are usually used on the contact us page. It is very useful and Important e.g. users can directly contact you if they find any issue and it increases user interaction, you can also use it by copy-pasting the ...
Creating a Responsive Contact Form Using HTML and CSS
A responsive contact form ensures that users can easily reach out to you regardless of the device they are using. In this tutorial, we'll walk through the process of creating a simple yet stylish responsive contact form using HTML and CSS. Step 1: Setting Up the HTML Structure First, let's create the HTML structure for our contact form.
How to Create a Contact Form with CSS - freeCodeCamp.org
First we create the HTML elements - input fields for First Name, Last Name, Email and a Text Area for the message. Later we apply CSS styles to make the form visually appealing. The HTML part. The HTML section has a div with class container with the heading h3 ”Contact Form” The form with name contact_form contains input fields for: First ...
How To Create a Responsive Form with CSS - W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
How to Create a Responsive Contact Form Design Using HTML & CSS
If you want to make a Responsive Contact Us Page Design using HTML And CSS, then you have to follow the steps which are given below. Using these steps, you can easily create the Contact Form. Responsive Contact Form Design. Step 1: First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you ...
Related for Creating A Responsive Contact Form Using Html And Css
It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.
Keep Yourself Updated By Following Our Stories From The Whole World
Keep yourself updated with the latest stories from across the globe! Our platform brings you real-time insights and breaking news, covering everything from major world events to inspiring local stories. By following our stories, you’ll stay informed on a diverse range of topics and perspectives from around the world. Whether it’s political shifts, cultural milestones, or groundbreaking innovations, we ensure you’re always connected to what matters most. Dive into our global coverage and stay informed, no matter where you are!



