Chap 27 Html Semantic Elements Semantic Tags In Html Html

Chap 27 Html Semantic Elements Semantic Tags In Html Html Html <figure> and <figcaption> elements. the <figure> tag specifies self contained content, like illustrations, diagrams, photos, code listings, etc. the <figcaption> tag defines a caption for a <figure> element. the <figcaption> element can be placed as the first or as the last child of a <figure> element. In this enlightening video tutorial, we will delve into the world of semantic elements in html and explore how they can enhance the structure, accessibility,.

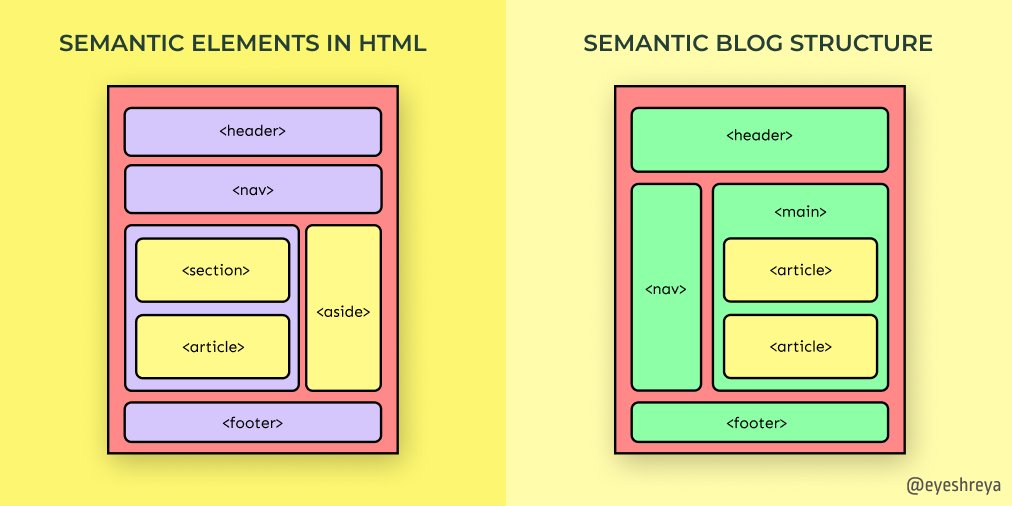
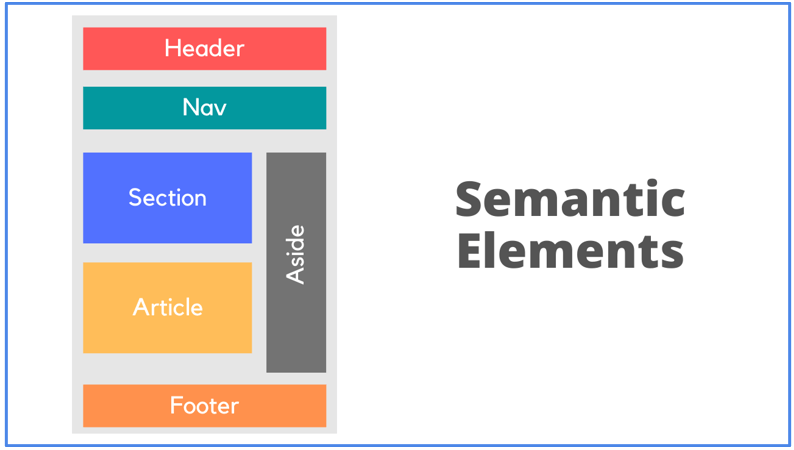
Semantic Elements In Html Semantic html | mdn curriculum. 2. semantic html. html is the technology that defines the content and structure of any website. written properly, it should also define the semantics (meaning) of the content in a machine readable way, which is vital for accessibility, search engine optimization, and making use of the built in features browsers. Semantic html elements are those that clearly describe their meaning in a human and machine readable way. elements such as <header> , <footer> and <article> are all considered semantic because they accurately describe the purpose of the element and the type of content that is inside them. Html tags can be categorized into two types based on semantics in html. they are: semantic tag non semantic tag semantic html elements clearly define the purpose and meaning of code. semantic tags the tags which accurately describe their purpose and describe the type of their content are called semantic tags. for example,. With over 100 html elements, and the ability to create custom elements, there are infinite ways to mark up your content; but some ways—notably semantically —are better than others. semantic means "relating to meaning". writing semantic html means using html elements to structure your content based on each element's meaning, not its appearance.

Html Semantic Elements With Examples Dot Net Tutorials Html tags can be categorized into two types based on semantics in html. they are: semantic tag non semantic tag semantic html elements clearly define the purpose and meaning of code. semantic tags the tags which accurately describe their purpose and describe the type of their content are called semantic tags. for example,. With over 100 html elements, and the ability to create custom elements, there are infinite ways to mark up your content; but some ways—notably semantically —are better than others. semantic means "relating to meaning". writing semantic html means using html elements to structure your content based on each element's meaning, not its appearance. Let’s have a look at semantic elements and their meaning. the <header> element. the <header> element defines a header for the document or section. it usually contains a logo, search bar, navigation links, etc. example of the html <header> element:. Let’s clarify each benefit in detail. 1. search engine optimisation (seo): html semantic elements are now included in google’s algorithms. because search engines utilize html to decipher the content and goal of a webpage, its placement of semantic keywords has an impact on the webpage’s ranking. 2.

Html Semantic Elements And Semantic Tags Dataflair Let’s have a look at semantic elements and their meaning. the <header> element. the <header> element defines a header for the document or section. it usually contains a logo, search bar, navigation links, etc. example of the html <header> element:. Let’s clarify each benefit in detail. 1. search engine optimisation (seo): html semantic elements are now included in google’s algorithms. because search engines utilize html to decipher the content and goal of a webpage, its placement of semantic keywords has an impact on the webpage’s ranking. 2.

Comments are closed.