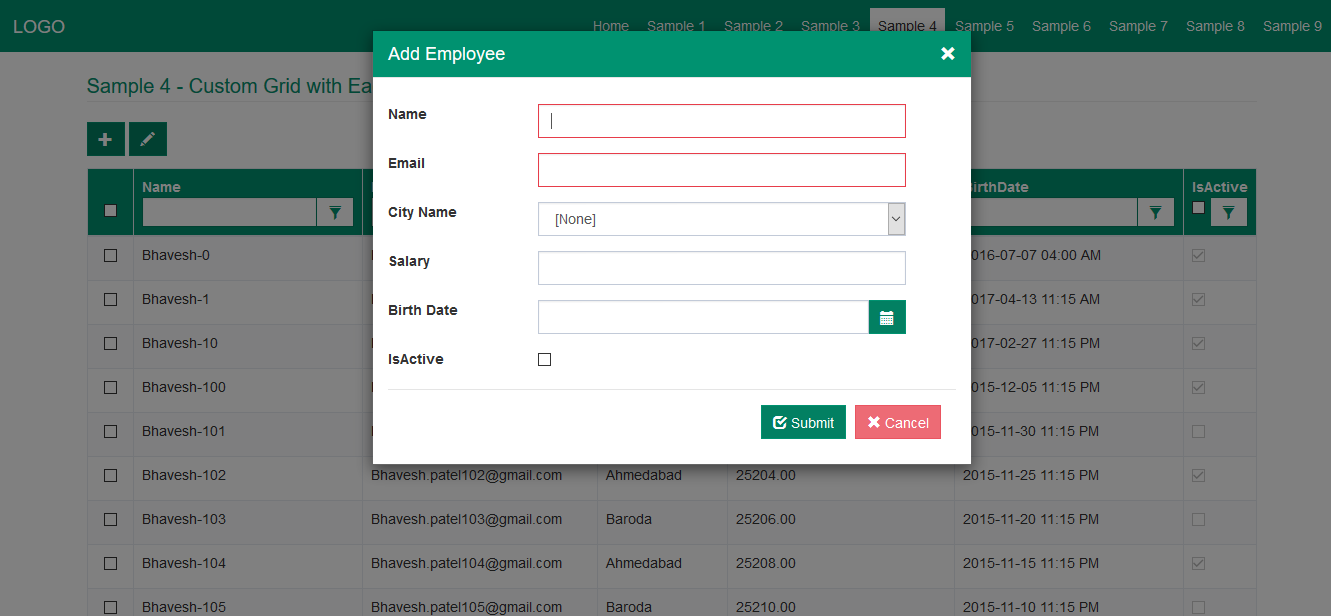
Asp Net Mvc Full Ajaxify And Bootstrap Grid With Crud Operation

Asp Net Mvc Full Ajaxify And Bootstrap Grid With Crud Operation By Bhplugin “mvc full ajaxify table, thumbnail, semi thumbnail view with crud operation” is a fully ajaxify custom dynamic grid with add edit delete operation on bootstrap modal popup. new features. below added 9 different user friendly samples. custom grid with paging; custom grid with paging and sorting; custom grid with each column filter, paging. Select empty asp.net mvc template and click ok. now, right click on the project and click manage nuget packages. search for bootstrap and then click install button. after installing the package, you will see the content and scripts folder being added in your solution explorer. now, create a database and add a table (named employee).

Asp Net Mvc Full Ajaxify And Bootstrap Grid With Crudођ The following readymade code script “mvc full ajaxify table, thumbnail, semi thumbnail view with crud operation” is a fully ajaxify custom dynamic asp.net mvc grid with add edit delete. Select asp.net web application and click on next button. step 4. in the next screen you need to enter a few details like your project name, project location where you want to save your project, solution name and .net framework version. after entering all details click on create button. step 5. In this article. in the previous tutorial, you created an mvc application that stores and displays data using the entity framework and sql server localdb. in this tutorial, you'll review and customize the crud (create, read, update, delete) code that the mvc scaffolding automatically creates for you in controllers and views. Performing crud (create, read, update, delete) operations on a single page in asp.net core mvc using jquery ajax involves several steps. this approach enhances user experience by enabling server interactions without requiring page reloads. here is the pictorial representation of the single page application that we will develop using jquery ajax.

Comments are closed.