Anatomy Of A Web Page

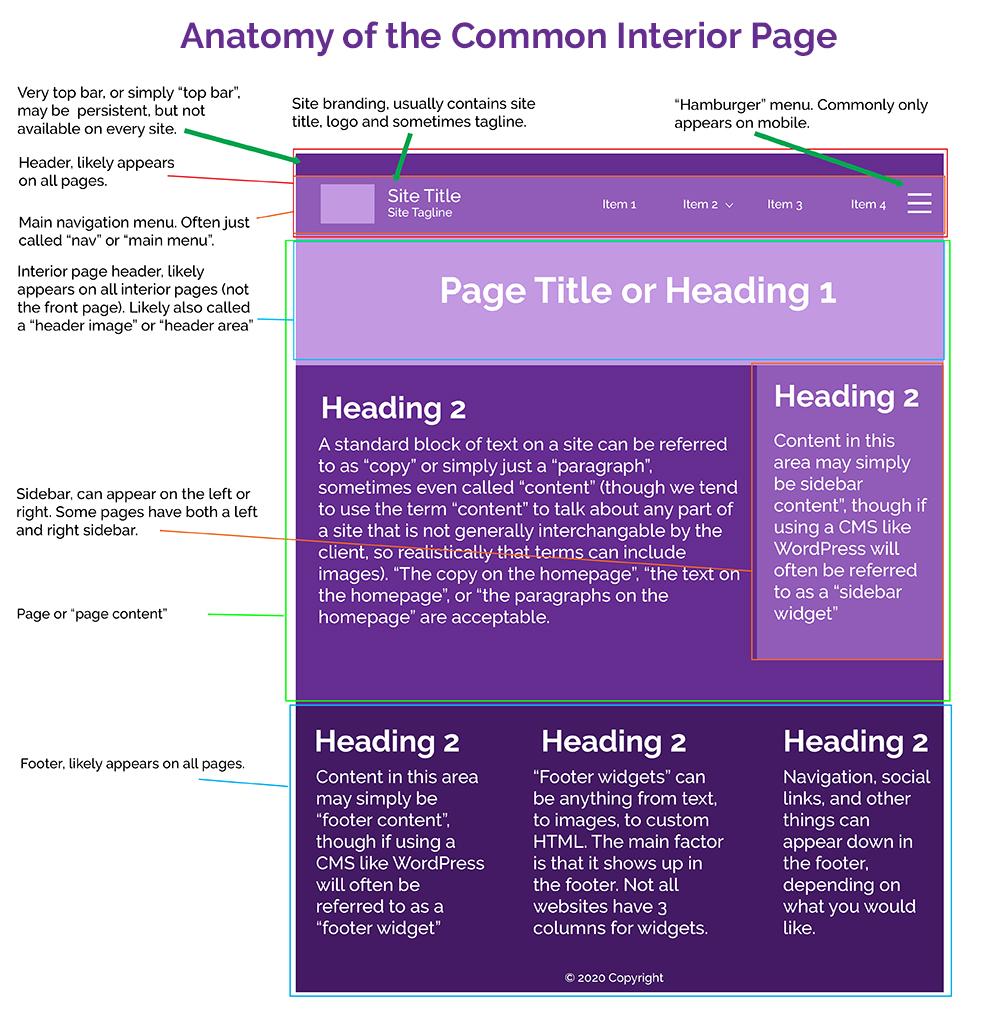
The Anatomy Of A Website Common Website Design Terms Learn the fundamental elements of a web page, such as header, cta button, typography, hero section, and footer, and how they affect user experience and conversion. see examples, tips, and best practices for each element and how to optimize your web design. Interactive pop ups, hidden buttons, flashy ctas — these choices determine whether a user clicks, keeps browsing, or leaves. but there is much more to uncover, and in the following paragraphs, we’ll briefly review 19 must have components that make a webpage both functional and attractive. 1. header.

Anatomy Of A Web Page Basic elements of brand identity, usually a logo. call to action button. links to basic categories of website content. links to the social networks. basic contact information (telephone number, e mail address, etc.) switcher of the languages in case of the multilingual interface. search field. subscription field or button. Let’s look at the anatomy of a website in detail. anatomy comprises a building block and when arranged properly, gives a unique visual appearance. the anatomy of a website is primarily concerned with the bodily structure and internal workings that makes up a website. these are the main blocks that make up the anatomy of a website:. We’ll start at the top and work our way down. #1. the header. web page anatomy begins at the head. as its name implies, the header is what’s at the top of the page. it includes the name of the site, and often a brief tagline. the tagline gives the reader just a bit more information about what to expect on the site. here’s the header for. Basic internet skils for web design. what the non breaking space html coding is, how to use it and when not to use it. anatomy of a web page. a description of the basic structure of the anatomy of a web page. page title, url, file name, header, footer, navigation, web page content are all parts to the anatomy of a web page.

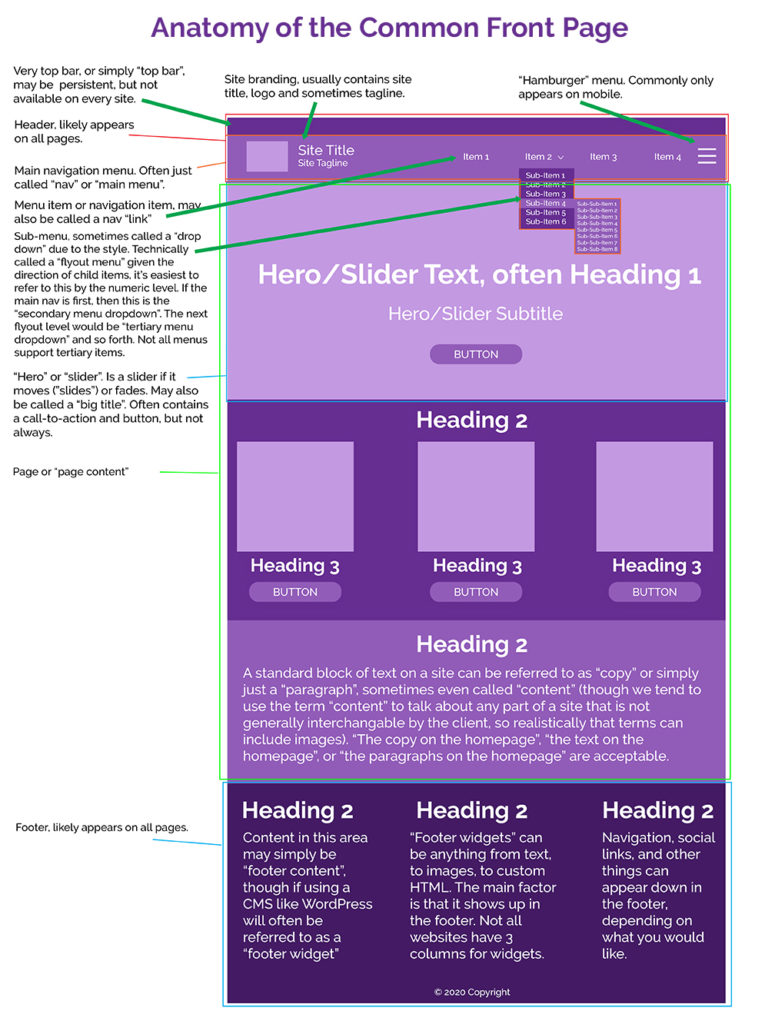
The Anatomy Of A Homepage Web Design Becomes More And Moreвђ By We’ll start at the top and work our way down. #1. the header. web page anatomy begins at the head. as its name implies, the header is what’s at the top of the page. it includes the name of the site, and often a brief tagline. the tagline gives the reader just a bit more information about what to expect on the site. here’s the header for. Basic internet skils for web design. what the non breaking space html coding is, how to use it and when not to use it. anatomy of a web page. a description of the basic structure of the anatomy of a web page. page title, url, file name, header, footer, navigation, web page content are all parts to the anatomy of a web page. Read web page anatomy and learn with sitepoint. our web development and design tutorials, courses, and books will teach you html, css, javascript, php, python, and more. Document and website structure. in addition to defining individual parts of your page (such as "a paragraph" or "an image"), html also boasts a number of block level elements used to define areas of your website (such as "the header", "the navigation menu", "the main content column"). this article looks into how to plan a basic website.

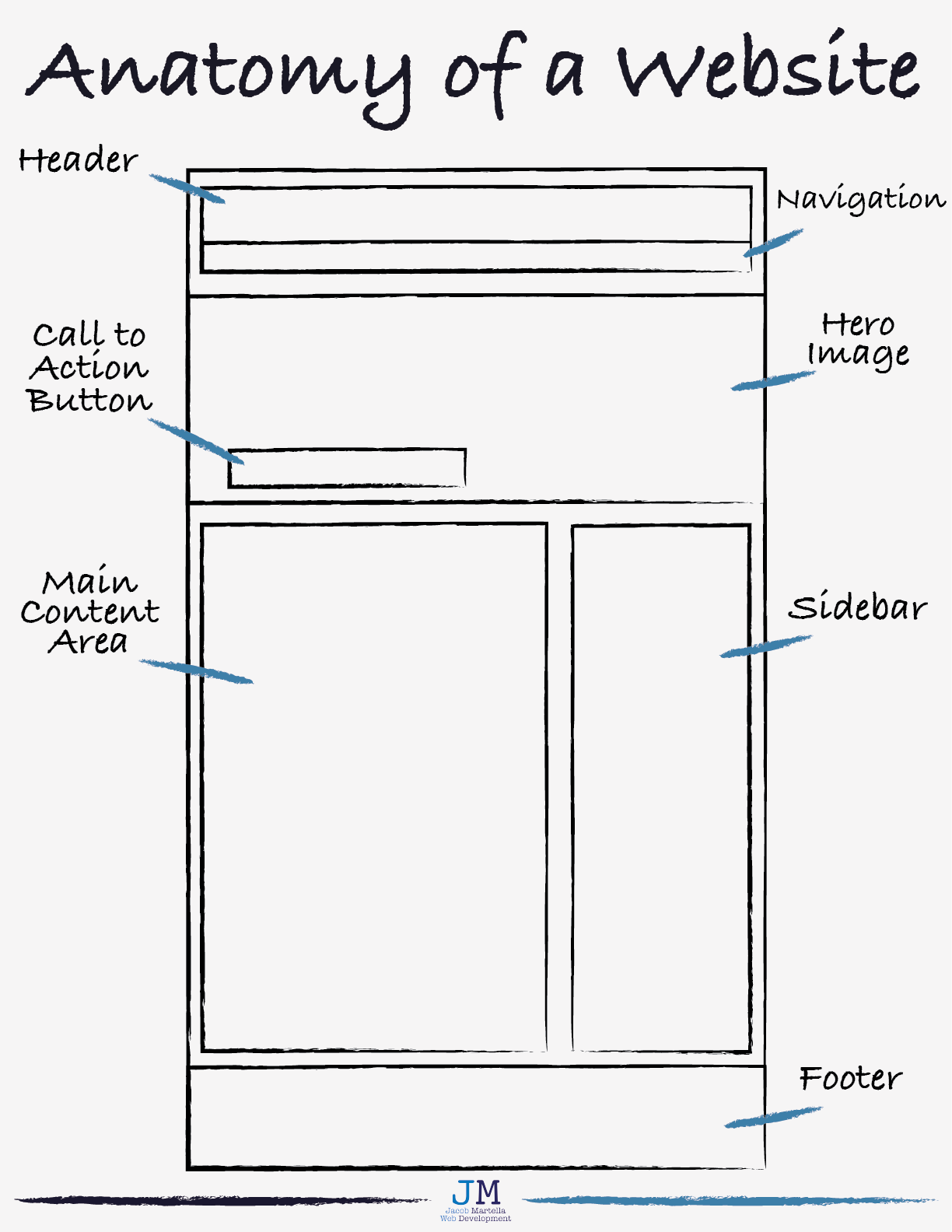
Anatomy Of A Website Jacob Martella Web Development Read web page anatomy and learn with sitepoint. our web development and design tutorials, courses, and books will teach you html, css, javascript, php, python, and more. Document and website structure. in addition to defining individual parts of your page (such as "a paragraph" or "an image"), html also boasts a number of block level elements used to define areas of your website (such as "the header", "the navigation menu", "the main content column"). this article looks into how to plan a basic website.

The Anatomy Of A Website Common Website Design Terms

Comments are closed.