
HEADLINES / Today / November 5, 2024
An Extensive Guide To Create Responsive Blogs Using Html5 And Css3
An Extensive Guide To Create Responsive Blogs Using HTML5 and ...: 4. Creating a Responsive Blog using HTML5 and CSS3. For creating a responsive blog, one can use the attributes of the targeted device. However, there is a better solution that can be used by implementing a CSS framework like the Bootstrap. Bootstrap offers a brilliant way to create a responsive blog that can run efficiently on various screen sizes.. Guide to creating responsive web layouts with CSS grid: Editor’s note: This guide to creating responsive web layouts with CSS grid was last updated by Cristian Díaz on 7 June 2023 to better showcase a responsive web layout and include new sections on the benefits of using CSS grid and improving accessibility.

Responsive Web Design With HTML5 And CSS3 Essentials (ebook), Alex ...
To get up to speed, check out our guide to getting started with CSS grid.. Developing Responsive Web Pages Using HTML5 and CSS3: Developing and designing responsive web pages have never been very easy. It requires developing grid system using which web pages can adapt on any device. Bootstrap is a CSS framework which provides a grid system for you to work with. You will learn to build responsive web pages quickly using Bootstrap framework.. HTML5 and CSS3 Building Responsive Websites - GitHub: This is the code repository for HTML5 and CSS3: Building Responsive Websites, published by Packt.

Html5 Css3
It contains all the necessary code files. Build a semantic website structure with HTML5 elements Use Bower to organize website dependencies Make responsive media that is optimized for the specific .... HTML Responsive Web Design - W3Schools: Notice that in the example above, the image can be scaled up to be larger than its original size. A better solution, in many cases, will be to use the max-width property instead. Using the max-width Property. If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size:.
![[PDF] Responsive Web Design With HTML5 And CSS3 By Ben Frain EBook ...](https://img.perlego.com/books/RM_Books/packt_pub_vpnckweg/9781849693189_300_450.webp)
[PDF] Responsive Web Design With HTML5 And CSS3 By Ben Frain EBook ...
HTML5 and CSS3 Explained : Crafting Web Experiences - Metafic: Integrating HTML5 and CSS3: This section showcases how HTML5 and CSS3 work together seamlessly to create engaging web experiences. Practical examples are provided, demonstrating the integration of HTML5 structural elements with CSS3 styles to build a cohesive design. 9. Browser Compatibility and Fallbacks: As with any technology, browser .... HTML5 and CSS3: Building Responsive Websites - O'Reilly Media: Title: HTML5 and CSS3: Building Responsive Websites.

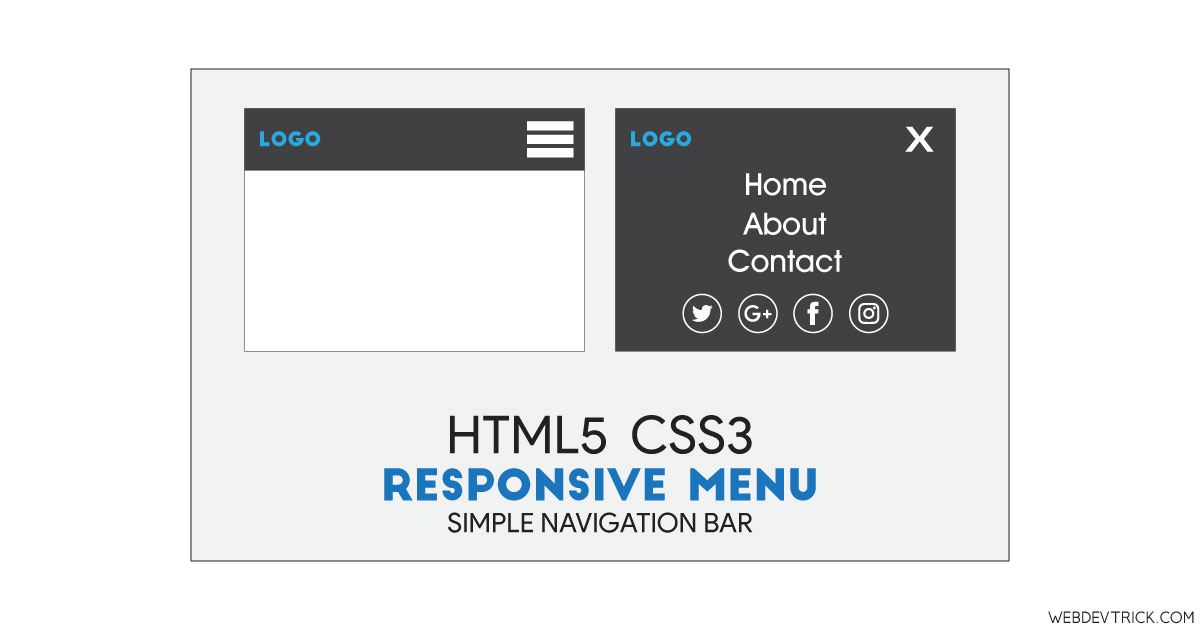
HTML5 CSS3 Responsive Menu With Social Icons | Simple Navigation
Author (s): Thoriq Firdaus, Ben Frain, Benjamin LaGrone. Release date: October 2016. Publisher (s): Packt Publishing. ISBN: 9781787124813. Design robust, powerful, and above all, modern websites across all manner of devices with ease using HTML5 and CSS3 About This Book Use Responsive Grid .... Mastering HTML5, CSS3, and JavaScript: A Comprehensive Guide ...: HTML5, CSS3, and JavaScript form the backbone of modern web development, laying the groundwork for creating engaging, responsive, and dynamic user experiences. In this guide, we’ll delve into the essentials of HTML5, CSS3, and JavaScript, empowering web developers to build robust and innovative web applications. HTML5: Structuring the Web.

I Have Designed This Responsive Website Using HTML5 & CSS3 | Freelancer
HTML5 and CSS3 Building Responsive Websites - GitHub
This is the code repository for HTML5 and CSS3: Building Responsive Websites, published by Packt. It contains all the necessary code files. Build a semantic website structure with HTML5 elements Use Bower to organize website dependencies Make responsive media that is optimized for the specific ...
HTML5 and CSS3: Building Responsive Websites - O'Reilly Media
Title: HTML5 and CSS3: Building Responsive Websites. Author (s): Thoriq Firdaus, Ben Frain, Benjamin LaGrone. Release date: October 2016. Publisher (s): Packt Publishing. ISBN: 9781787124813. Design robust, powerful, and above all, modern websites across all manner of devices with ease using HTML5 and CSS3 About This Book Use Responsive Grid ...
An Extensive Guide To Create Responsive Blogs Using HTML5 and ...
4. Creating a Responsive Blog using HTML5 and CSS3. For creating a responsive blog, one can use the attributes of the targeted device. However, there is a better solution that can be used by implementing a CSS framework like the Bootstrap. Bootstrap offers a brilliant way to create a responsive blog that can run efficiently on various screen sizes.
HTML Responsive Web Design - W3Schools
Notice that in the example above, the image can be scaled up to be larger than its original size. A better solution, in many cases, will be to use the max-width property instead. Using the max-width Property. If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size:
Developing Responsive Web Pages Using HTML5 and CSS3
Developing and designing responsive web pages have never been very easy. It requires developing grid system using which web pages can adapt on any device. Bootstrap is a CSS framework which provides a grid system for you to work with. You will learn to build responsive web pages quickly using Bootstrap framework.
HTML5 and CSS3 Explained : Crafting Web Experiences - Metafic
Integrating HTML5 and CSS3: This section showcases how HTML5 and CSS3 work together seamlessly to create engaging web experiences. Practical examples are provided, demonstrating the integration of HTML5 structural elements with CSS3 styles to build a cohesive design. 9. Browser Compatibility and Fallbacks: As with any technology, browser ...
Guide to creating responsive web layouts with CSS grid
Editor’s note: This guide to creating responsive web layouts with CSS grid was last updated by Cristian Díaz on 7 June 2023 to better showcase a responsive web layout and include new sections on the benefits of using CSS grid and improving accessibility. To get up to speed, check out our guide to getting started with CSS grid.
Mastering HTML5, CSS3, and JavaScript: A Comprehensive Guide ...
HTML5, CSS3, and JavaScript form the backbone of modern web development, laying the groundwork for creating engaging, responsive, and dynamic user experiences. In this guide, we’ll delve into the essentials of HTML5, CSS3, and JavaScript, empowering web developers to build robust and innovative web applications. HTML5: Structuring the Web
Related for An Extensive Guide To Create Responsive Blogs Using Html5 And Css3
It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.
Keep Yourself Updated By Following Our Stories From The Whole World
Keep yourself updated with the latest stories from across the globe! Our platform brings you real-time insights and breaking news, covering everything from major world events to inspiring local stories. By following our stories, you’ll stay informed on a diverse range of topics and perspectives from around the world. Whether it’s political shifts, cultural milestones, or groundbreaking innovations, we ensure you’re always connected to what matters most. Dive into our global coverage and stay informed, no matter where you are!



