5 Ui And Ux Tips For Mobile Form Design Best Practices Uiux Trend

5 Ui And Ux Tips For Mobile Form Design Best Practices Uiux Trend 5 ui & ux tips for mobile form design. display the status progressively. use single column layout. avoid consolidating list of errors. group related fields together. place labels on top of fields. 1. display the status progressively. yes: validate and display the status for each of the field once it is completed. Specifically, that’s towards the lower middle region of the screen. your main navigation should be fixed to the bottom so it’s accessible without getting in the way. 2. design for left handed users. perhaps you’ve noticed that in the image example above, the left hand side of the screen is slightly more accessible.

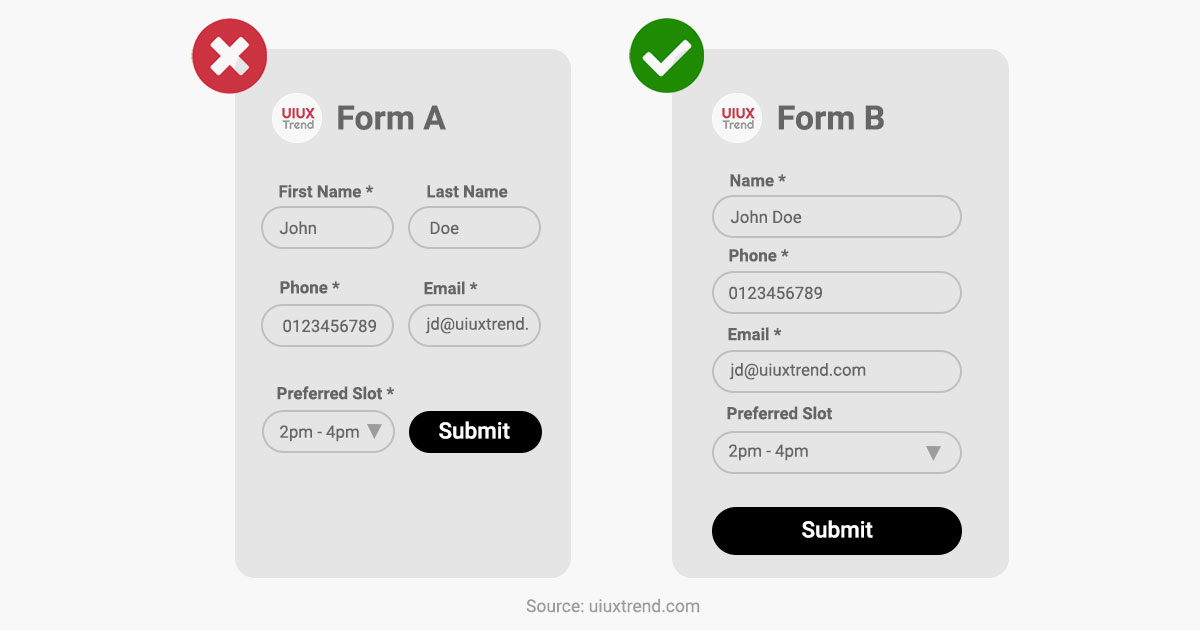
5 Ui And Ux Tips For Mobile Form Design Best Practices Uiux Trend The goal of your design should be to help users understand and readily complete all components of the form, from input fields to selecting the right radio buttons. here are a few ui design best practices to guide basic form layout. 6. place the form carefully in the wider layout. The first aspect to consider in form design is the form structure. a well structured form guides users smoothly through the process. this makes it easy and intuitive for them to complete. let's look into what elements within the structure need attention for optimal form design. 1. keep forms concise. 5. align text to the left. align all of your text (questions and labels) to the left side of the form so it’s natural to read and complete for your visitors. university of basel researchers found aligning your text on the left side, above the form field box, lowers the amount of time needed to complete the form. As the mobile landscape continues to evolve, it’s crucial for ui designers to stay ahead of the curve with exceptional, accessible mobile user experiences. to help you navigate the complex world of mobile design, we’ve compiled five best practices for ui designers of every level. 1. embrace mobile first design.

5 Ui And Ux Tips For Mobile Form Design Best Practices Uiux Trend 5. align text to the left. align all of your text (questions and labels) to the left side of the form so it’s natural to read and complete for your visitors. university of basel researchers found aligning your text on the left side, above the form field box, lowers the amount of time needed to complete the form. As the mobile landscape continues to evolve, it’s crucial for ui designers to stay ahead of the curve with exceptional, accessible mobile user experiences. to help you navigate the complex world of mobile design, we’ve compiled five best practices for ui designers of every level. 1. embrace mobile first design. Google’s 25 mobile ux design tips. in 2015, google published 25 mobile ux design best practices based on internal research. these tips were recently updated to bring them more up to date. the author also includes a downloadable pdf of all 25 tips that is nice to keep handy for any mobile ux project. Form ui design, in particular, plays a pivotal role in how users interact with web and mobile applications. a well designed form not only enhances user satisfaction but also drives completion rates, ultimately impacting the bottom line of businesses. as such, understanding the significance of form ui design is essential for developers.

5 Ui And Ux Tips For Mobile Form Design Best Practices Uiux Trend Google’s 25 mobile ux design tips. in 2015, google published 25 mobile ux design best practices based on internal research. these tips were recently updated to bring them more up to date. the author also includes a downloadable pdf of all 25 tips that is nice to keep handy for any mobile ux project. Form ui design, in particular, plays a pivotal role in how users interact with web and mobile applications. a well designed form not only enhances user satisfaction but also drives completion rates, ultimately impacting the bottom line of businesses. as such, understanding the significance of form ui design is essential for developers.

Comments are closed.