001 How To Create Login Form Blue Gradient Color Overla

001 How To Create Login Form Blue Gradient Color Overlay U Hi everyone. my name is abdul aziz ahwan from indonesia. welcome back to me on . today we are gonna talk about ui design tutorial. so in this video, i. Hi guys. my name is abdul aziz ahwan from indonesia. welcome back to my channel. today we are gonna talk about ui design tutorial. so in this video, i'm goin.

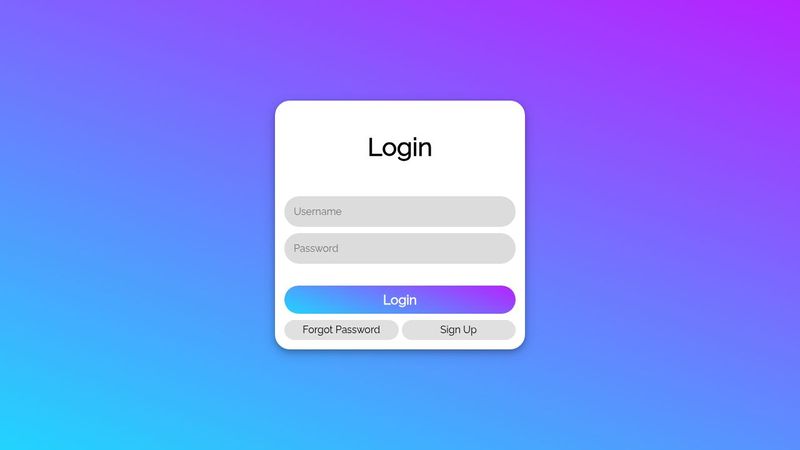
001 How To Create Simple Login Form Blue Color Ui Design Gravit 🌈 **html & css login form tutorial with gradient color** 🌈in this step by step tutorial, we'll guide you through the process of creating a stunning login f. In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. Bootstrap 5 login form with gradient background snippet is created by bbbootstrap team using bootstrap 5. this snippet is free and open source hence you can use it in your project.bootstrap 5 login form with gradient background snippet example is best for all kind of projects.a great starter for your new awesome project with 1000 font awesome icons, 4000 material design icons and material.

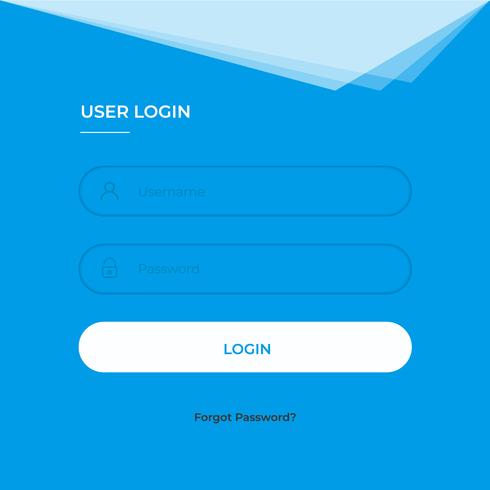
Blue Login Form Template 641296 Vector Art At Vecteezy Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. Bootstrap 5 login form with gradient background snippet is created by bbbootstrap team using bootstrap 5. this snippet is free and open source hence you can use it in your project.bootstrap 5 login form with gradient background snippet example is best for all kind of projects.a great starter for your new awesome project with 1000 font awesome icons, 4000 material design icons and material. Overlay effect with text. add anything you want inside the overlay, and place it where you want. in this example we add text in the middle of the page:. This is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. author: brad bodine (bbodine1).

Login Form With Gradient Overlay effect with text. add anything you want inside the overlay, and place it where you want. in this example we add text in the middle of the page:. This is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. author: brad bodine (bbodine1).

Comments are closed.